
How to get URL link on X (Twitter) App









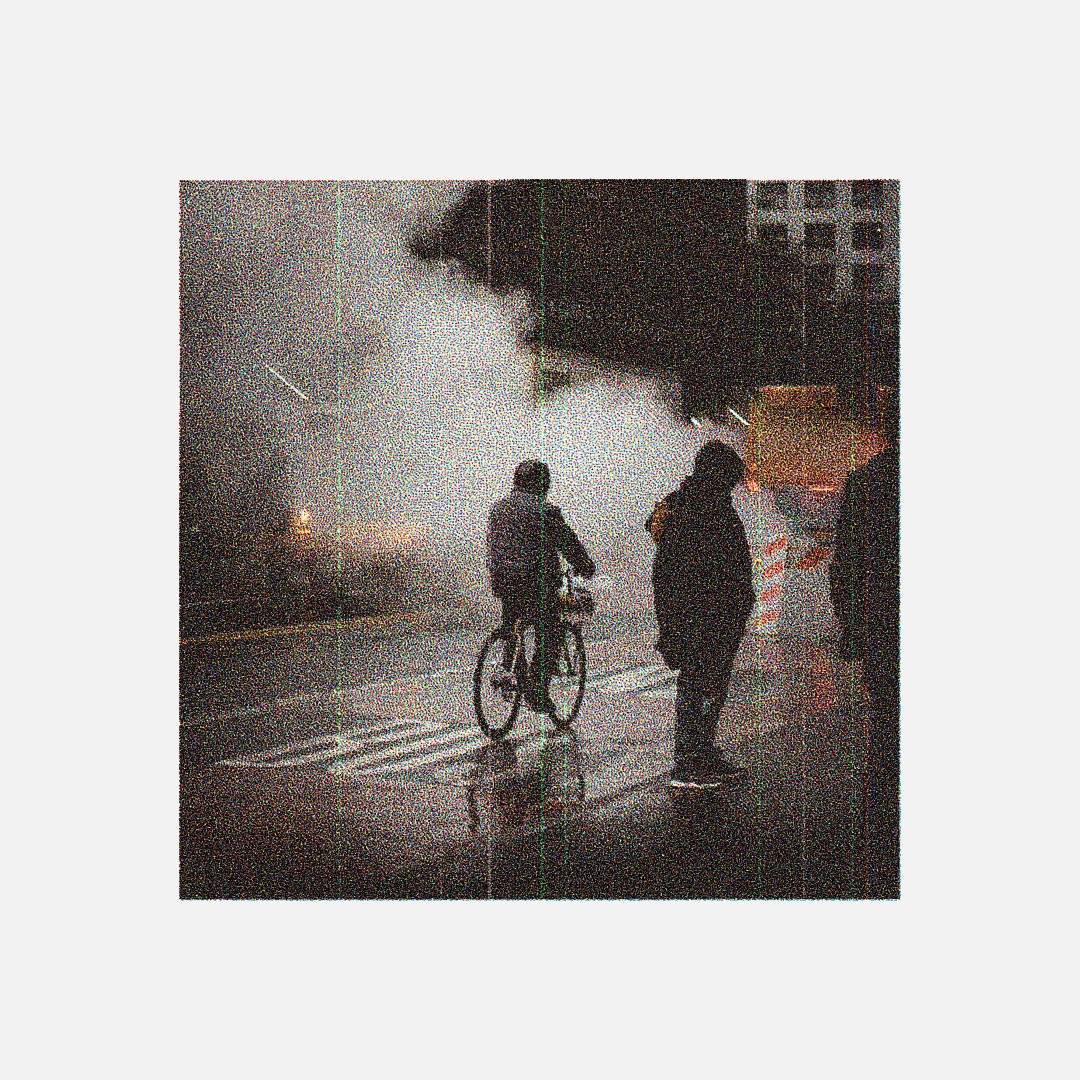
 2. Feed image + new text prompt back into #midjourney with desired expressive style:
2. Feed image + new text prompt back into #midjourney with desired expressive style: 










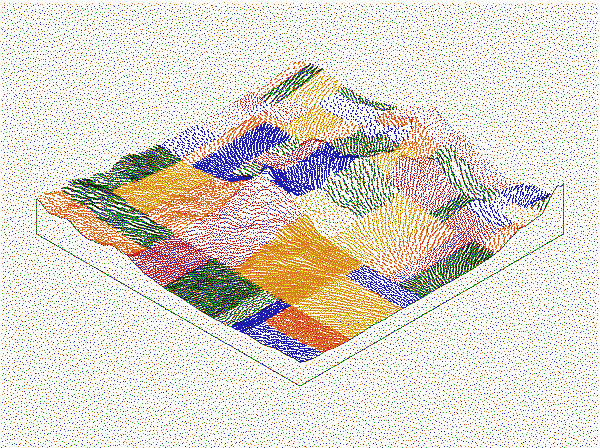
 One thing that is worth more exploration is an error diffusion technique that isn't based on a simple scanline. On the left is left-to-right scanline, on the right first I run through with random jumps, and then apply a second pass with left-to-right, to avoid dither patterns.
One thing that is worth more exploration is an error diffusion technique that isn't based on a simple scanline. On the left is left-to-right scanline, on the right first I run through with random jumps, and then apply a second pass with left-to-right, to avoid dither patterns. 



 For example, divide 'loop time' by 'loop duration' and you get a 't' value between 0..1.
For example, divide 'loop time' by 'loop duration' and you get a 't' value between 0..1.



 So many of my sketches begin with the same function: producing a uniform distribution of values along an array, between [0..1] range. Here's how it looks in JavaScript.
So many of my sketches begin with the same function: producing a uniform distribution of values along an array, between [0..1] range. Here's how it looks in JavaScript.