
I teach devs for a living. Author of Total TypeScript and AI Hero. Ex-@vercel. Used to be a voice coach.
6 subscribers
How to get URL link on X (Twitter) App


 I share tips like this on my , by the wayaihero.dev/newsletter
I share tips like this on my , by the wayaihero.dev/newsletter


 A common pattern in JavaScript is to create an immutable clone of an object. This is useful when you want to make mutations to it without changing the original.
A common pattern in JavaScript is to create an immutable clone of an object. This is useful when you want to make mutations to it without changing the original.

 How is this possible? Well, it's due to a trick in the way namespaces work in TypeScript.
How is this possible? Well, it's due to a trick in the way namespaces work in TypeScript.


 Let's explain the code above. `myFunc` takes in a string or null. We want to ensure it's not null for some reason.
Let's explain the code above. `myFunc` takes in a string or null. We want to ensure it's not null for some reason.

 The most popular solution is to hover the onChange attribute in the JSX, then use that to type your handler.
The most popular solution is to hover the onChange attribute in the JSX, then use that to type your handler.




 Want to share outside of X? Head to Total TypeScript:
Want to share outside of X? Head to Total TypeScript:
 There are generic types, generic functions, and generic classes.
There are generic types, generic functions, and generic classes.
 Any 'any' in a codebase is a cause for concern. That's because it disables typechecking on the thing it's assigned to.
Any 'any' in a codebase is a cause for concern. That's because it disables typechecking on the thing it's assigned to.![const groupBy = (arr: any[], key: any) => { const result:](https://pbs.twimg.com/media/Fqioh59XwAAck12.jpg)

 This feels pretty simple on the surface - many of you might have tried to make these kinds of abstractions before.
This feels pretty simple on the surface - many of you might have tried to make these kinds of abstractions before.

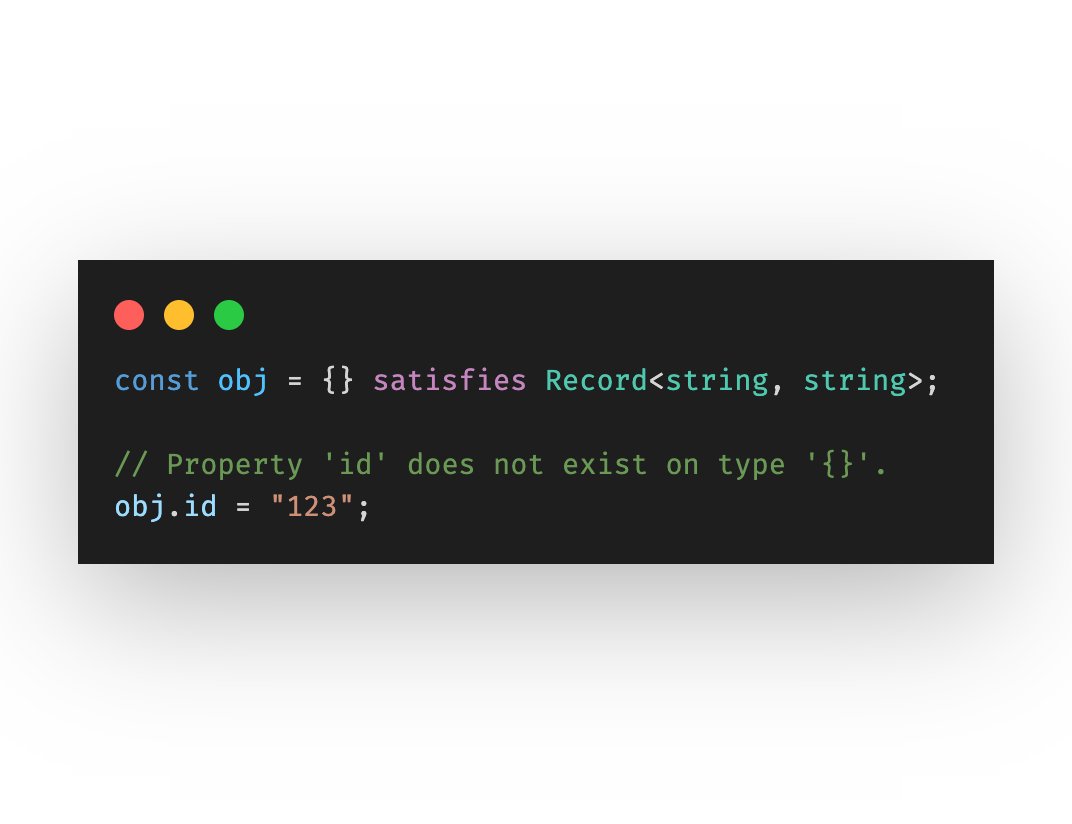
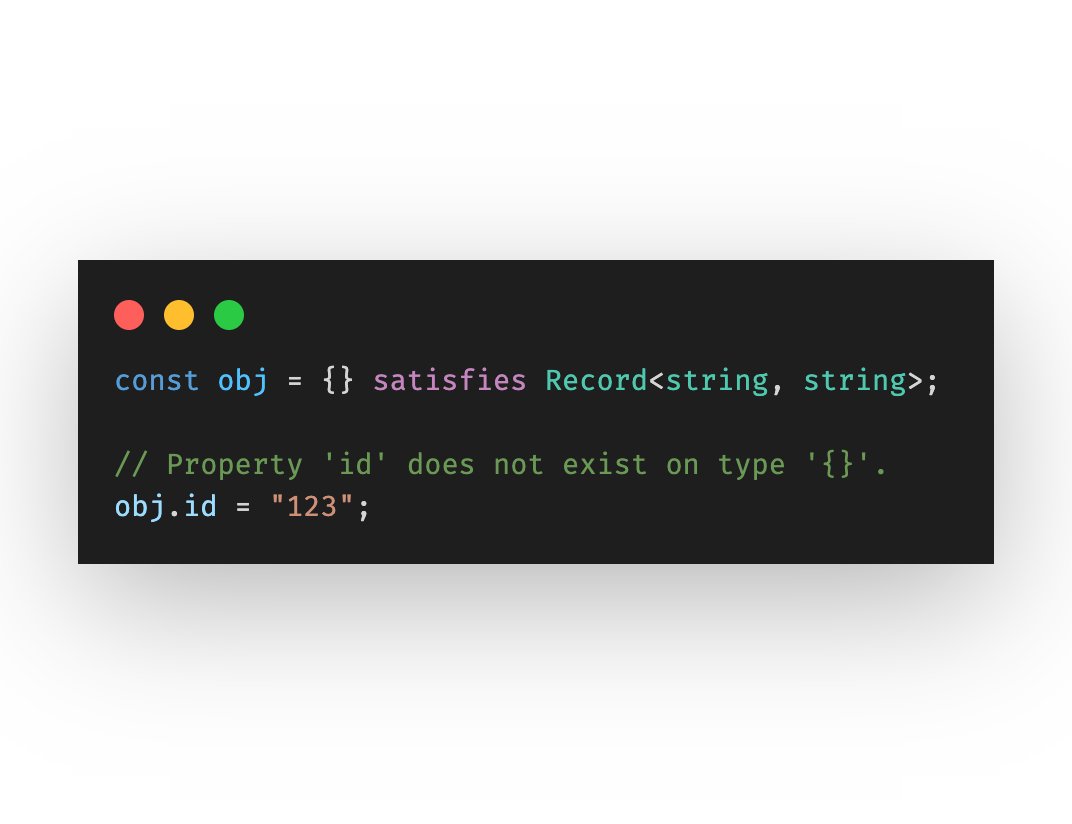
 satisfies has added yet another tool to the TypeScript user's toolkit.
satisfies has added yet another tool to the TypeScript user's toolkit.https://twitter.com/stolinski/status/1630671037363879936

 🧙 Hundreds of videos over three modules
🧙 Hundreds of videos over three modules