
The Educated Software Engineer | Writing over @ https://t.co/EVIvqJCm8q | YouTube @ https://t.co/Wucct0uW1H
23 subscribers
How to get URL link on X (Twitter) App



 1. Initialize a repository
1. Initialize a repository

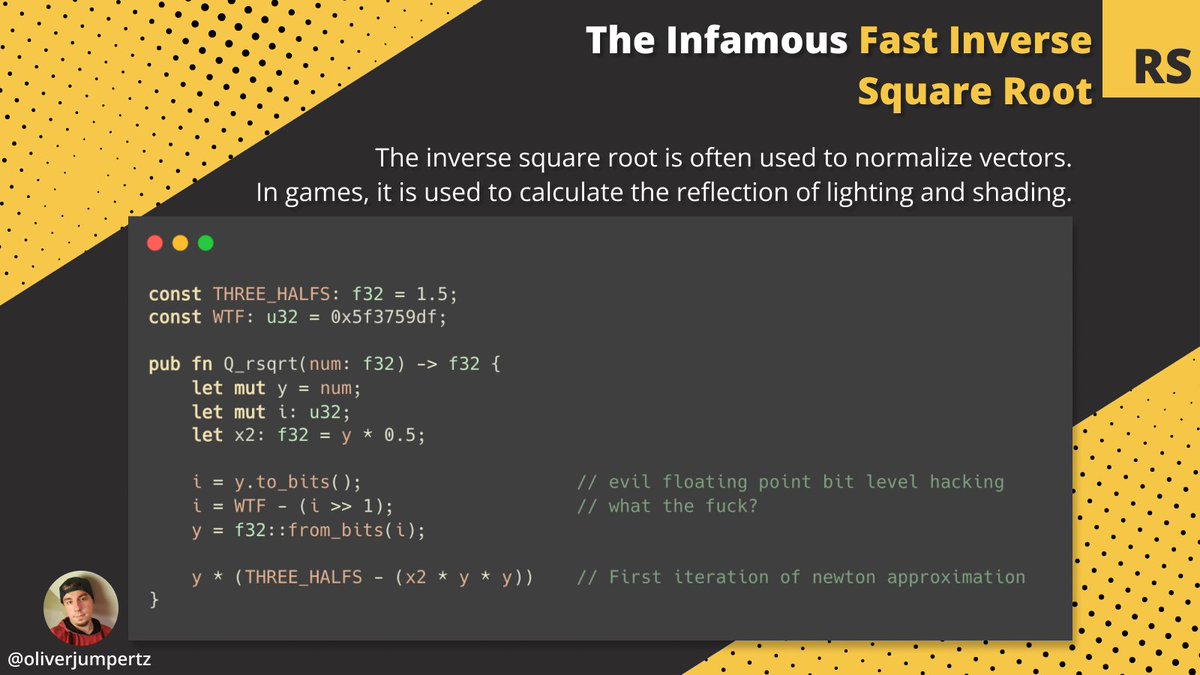
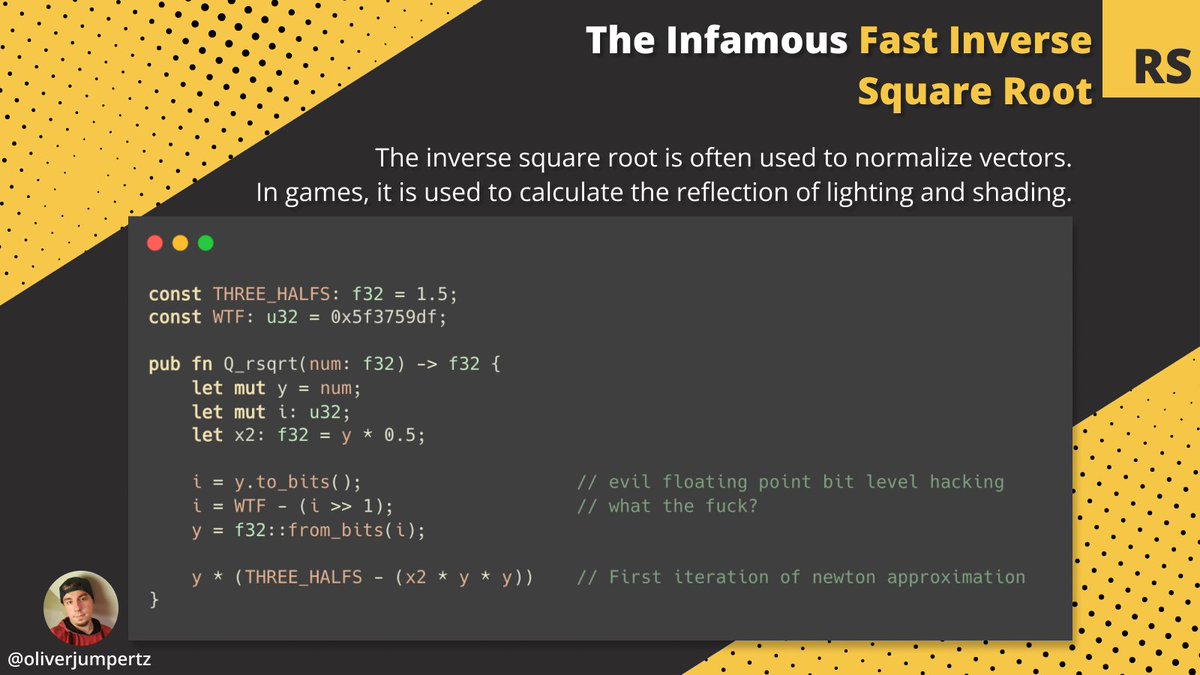
 As the graphic already states, the inverse square root is often used in computer graphics.
As the graphic already states, the inverse square root is often used in computer graphics.
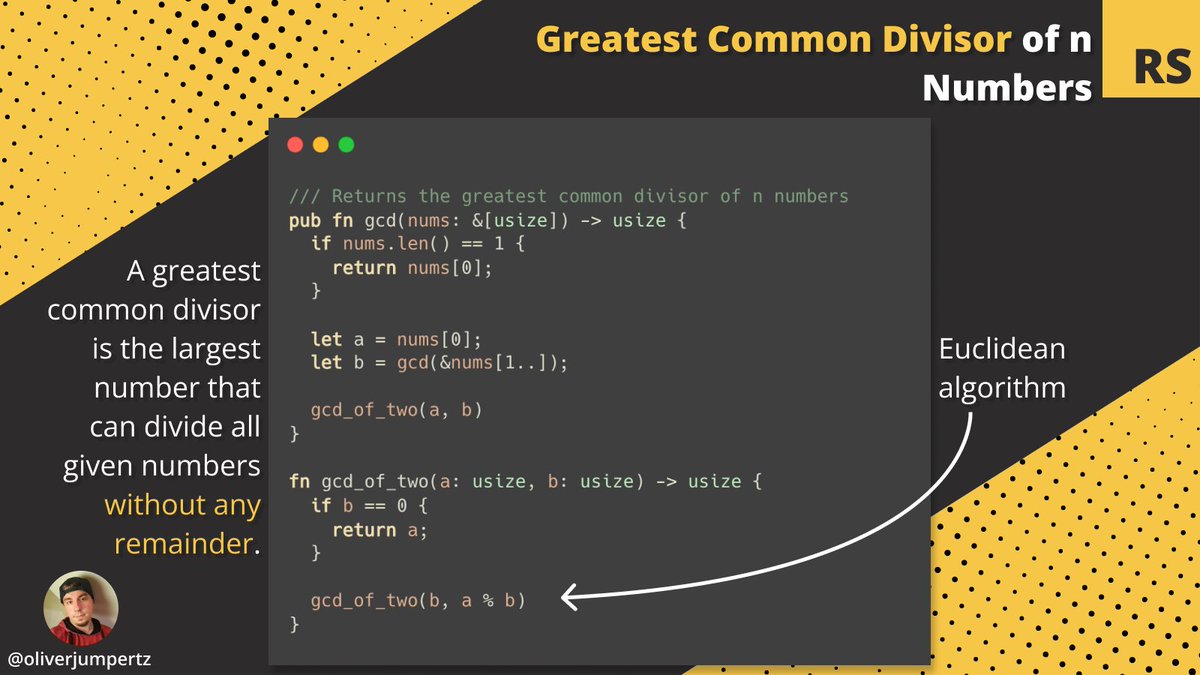
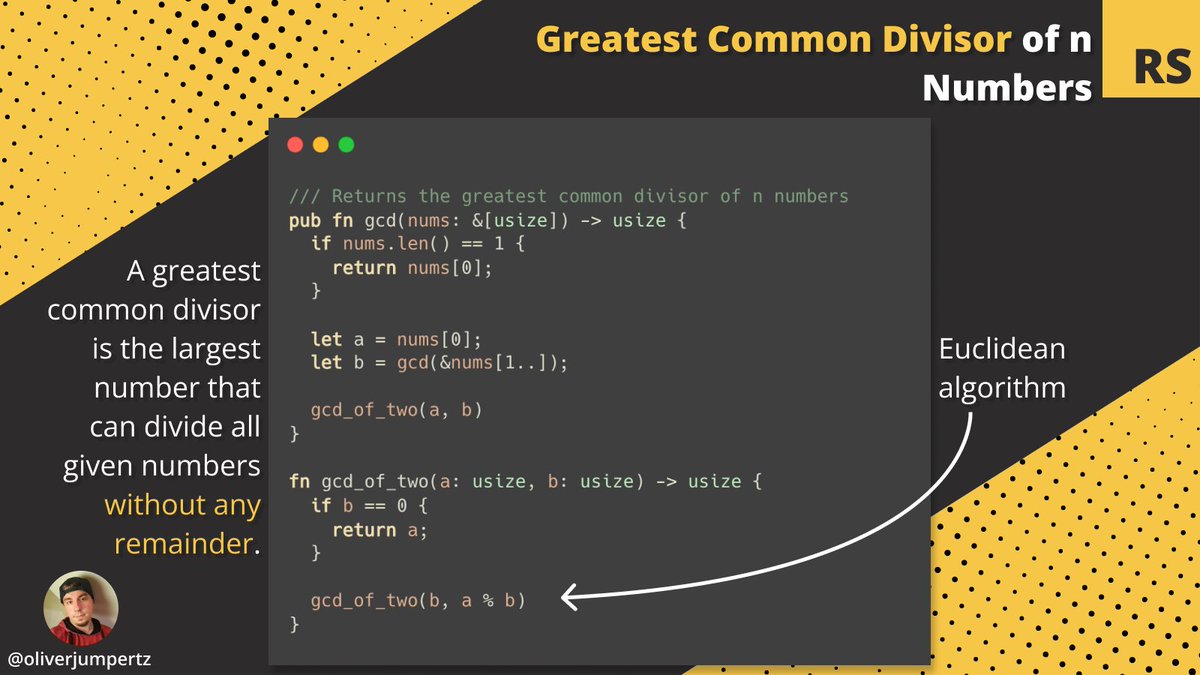
 The Euclidean algorithm is based on the principle that the greatest common divisor of two numbers does not change if the larger number is replaced by its difference with the smaller number.
The Euclidean algorithm is based on the principle that the greatest common divisor of two numbers does not change if the larger number is replaced by its difference with the smaller number.

 1. Initialize a repository
1. Initialize a repository