
How to get URL link on X (Twitter) App







 早期的動作偵測比較土炮,還要在身上裝 sensor,現在由於人手一台手機,所以技術也開始朝著無 sensor ,利用 deep learning 來抓取這些資訊。
早期的動作偵測比較土炮,還要在身上裝 sensor,現在由於人手一台手機,所以技術也開始朝著無 sensor ,利用 deep learning 來抓取這些資訊。 




















 這篇內容主要是在講 LIVE streaming,Studio App 的兩個面向,從 field (現場) 了解市場,streaming 技術的生態系統,運用在 naver 社內的各項服務的狀況, 支援全球服務等。
這篇內容主要是在講 LIVE streaming,Studio App 的兩個面向,從 field (現場) 了解市場,streaming 技術的生態系統,運用在 naver 社內的各項服務的狀況, 支援全球服務等。 










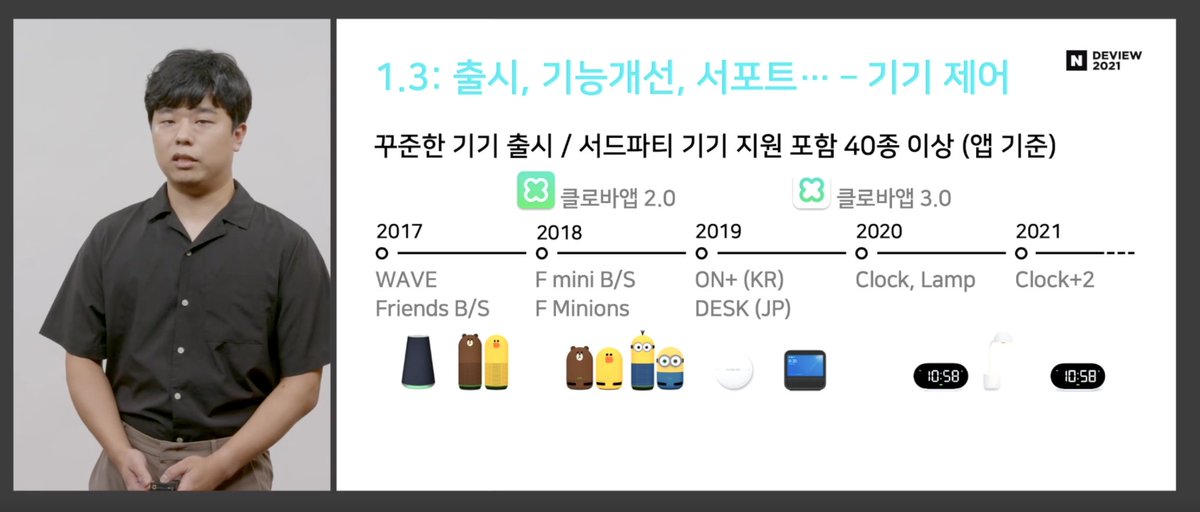
 這頁原本還蠻想聽的, CLOVA 機器的演進和發表日期。結果講者竟然說因為時間的關係,所以直接跳過。這不是線下預錄的影片嗎?怎麼會有超過時間的問題。如果真的超過時間,那應該一開始就不放進投影片啊。圖片中 2017 的那個 CLOVA 機器,我家裡也有一台,好懷念啊。
這頁原本還蠻想聽的, CLOVA 機器的演進和發表日期。結果講者竟然說因為時間的關係,所以直接跳過。這不是線下預錄的影片嗎?怎麼會有超過時間的問題。如果真的超過時間,那應該一開始就不放進投影片啊。圖片中 2017 的那個 CLOVA 機器,我家裡也有一台,好懷念啊。 

 之前案子也有用 Flutter 開發,剛好可以參考他們導入的經驗。他們的 App 是原先就有 Native 的版本,然後不斷地利用 Add-to-app 的方式局部加入用 Flutter 開發的模組。下面兩張圖就是 Native, Flutter 混用的畫面,有在 Native 畫面上顯示 Flutter 元件的場景,也有兩種型式的全畫面互相切換的場景。
之前案子也有用 Flutter 開發,剛好可以參考他們導入的經驗。他們的 App 是原先就有 Native 的版本,然後不斷地利用 Add-to-app 的方式局部加入用 Flutter 開發的模組。下面兩張圖就是 Native, Flutter 混用的畫面,有在 Native 畫面上顯示 Flutter 元件的場景,也有兩種型式的全畫面互相切換的場景。 


 前三個步驟都還是一對一對關係,但後面兩個步驟就會是一對多,或是需要傳送到無限多的使用者去播放內容。
前三個步驟都還是一對一對關係,但後面兩個步驟就會是一對多,或是需要傳送到無限多的使用者去播放內容。 

 1. 演講稿沒有好好 review,竟然有標題拼錯的情況發生。2. KPT 跟 Scrum 的 retro 步驟差不多,只是換個名稱而已。3. 4. 利用 gather town 來模擬實際上的上班場景和進行 workshop。
1. 演講稿沒有好好 review,竟然有標題拼錯的情況發生。2. KPT 跟 Scrum 的 retro 步驟差不多,只是換個名稱而已。3. 4. 利用 gather town 來模擬實際上的上班場景和進行 workshop。 


