
How to get URL link on X (Twitter) App


https://twitter.com/curtis_yarvin/status/1951492629667127654
 The Abstract starts off quite promising.
The Abstract starts off quite promising. 



 The `
The `` paragraph element has an interestingly-named CSS class `login-lawsuit`.
At first I thought it would be used for the purpose of styling, but it's basically acting as a record in the code that this is in response to the lawsuit.
We can verify this by toggling the value and seeing it doesn't impact rendering.

 First thing to note: it looks good. It looks like the legit
First thing to note: it looks good. It looks like the legit https://twitter.com/rauchg/status/1827057965784015169
https://twitter.com/rauchg/status/1789712414784835730

https://twitter.com/rauchg/status/1744183052010684747Its search, which is always SSR’d on a per-keystroke basis thanks to RSC, is a good demonstration.
https://twitter.com/rauchg/status/1745211903985811912

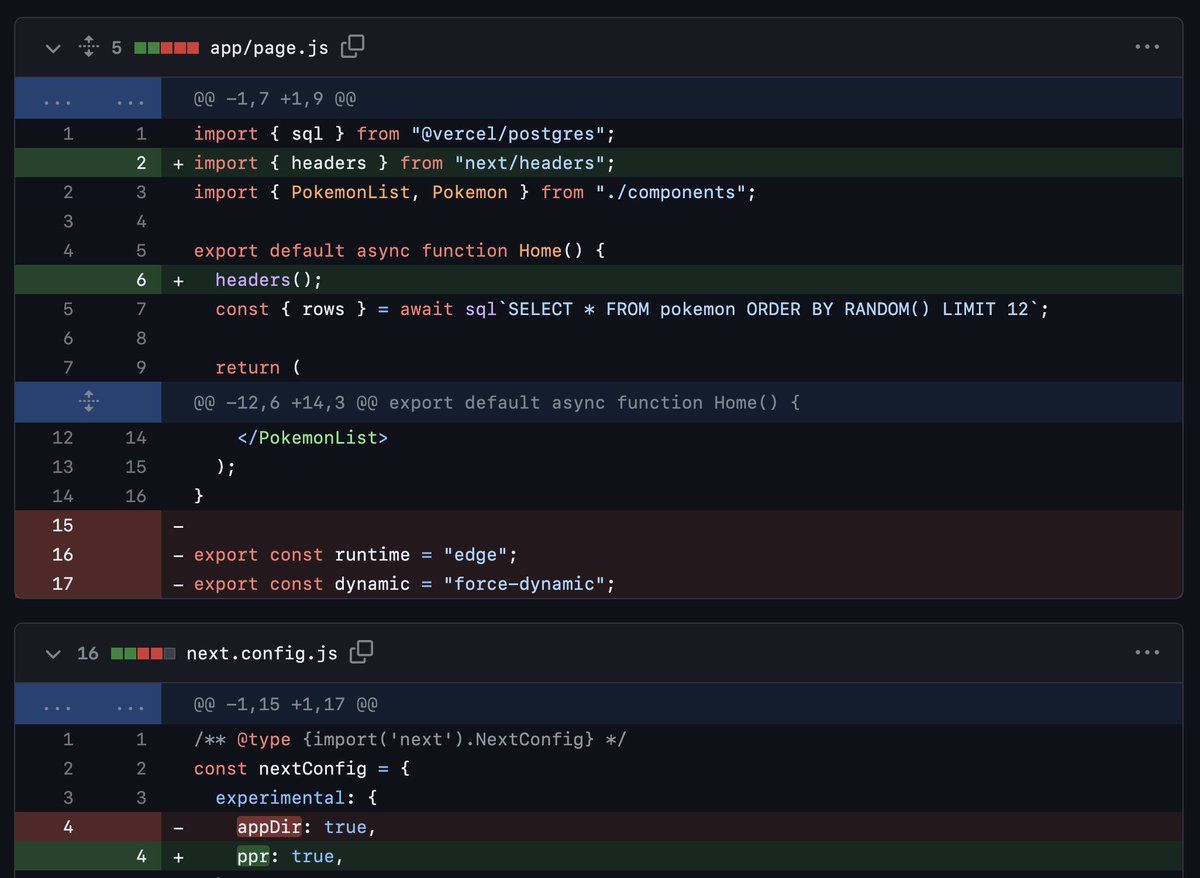
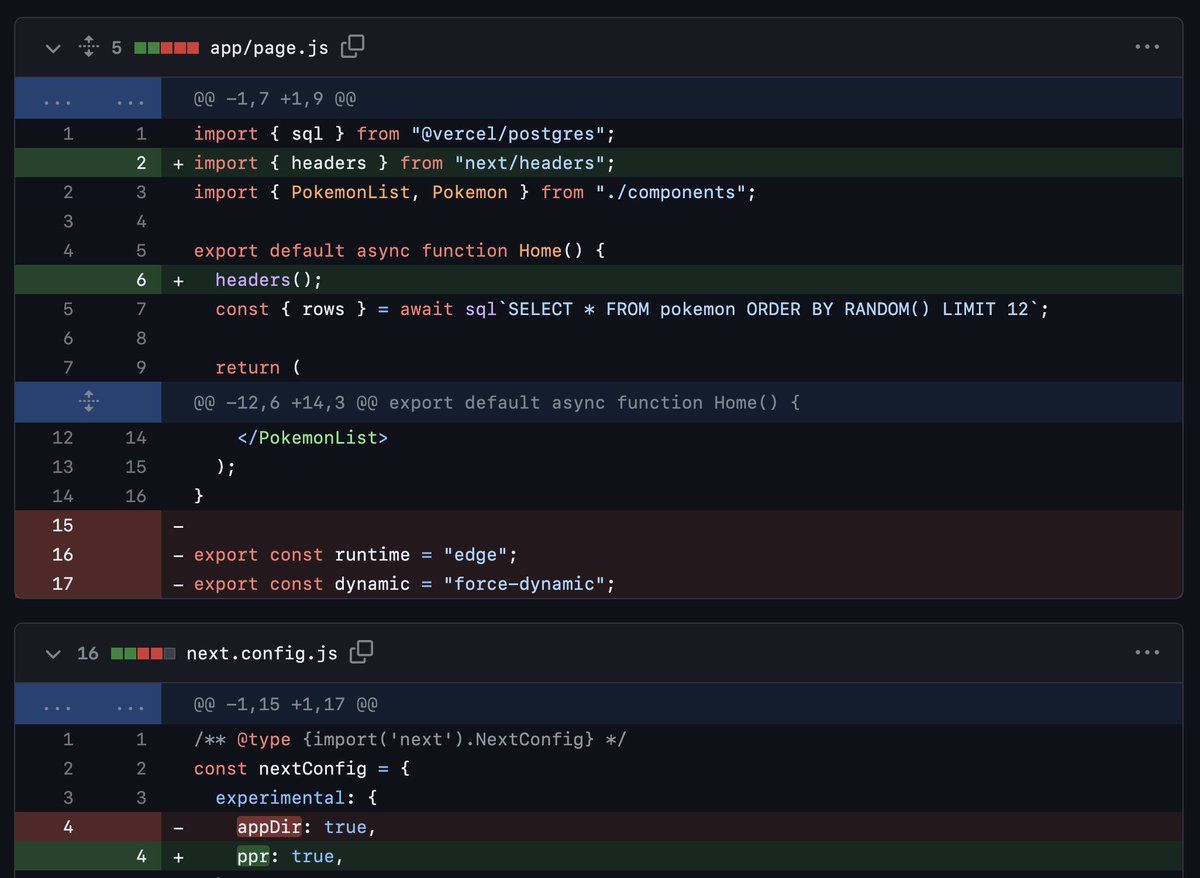
 Below is the live deployment. The most striking thing is that, as it's been discussed, React is now server-first.
Below is the live deployment. The most striking thing is that, as it's been discussed, React is now server-first.
https://twitter.com/karpathy/status/1740137276833943974
 TrueType is "surprisingly turing-complete"[1] per @gwern who also pointed out the security implications[2]
TrueType is "surprisingly turing-complete"[1] per @gwern who also pointed out the security implications[2]



 1️⃣ To start: is it really a framework if it's not blazing fast?
1️⃣ To start: is it really a framework if it's not blazing fast?

 Vercel is the platform for frontend developers. Our ecosystem starts with Open Source.
Vercel is the platform for frontend developers. Our ecosystem starts with Open Source.


https://twitter.com/vercel/status/1280176016825225216📰 Next.js started out as a SSR framework

 The cover art above is the one we are shipping these with, by the hyper-talented Black artist @gdbeeart
The cover art above is the one we are shipping these with, by the hyper-talented Black artist @gdbeeart