How to get URL link on X (Twitter) App


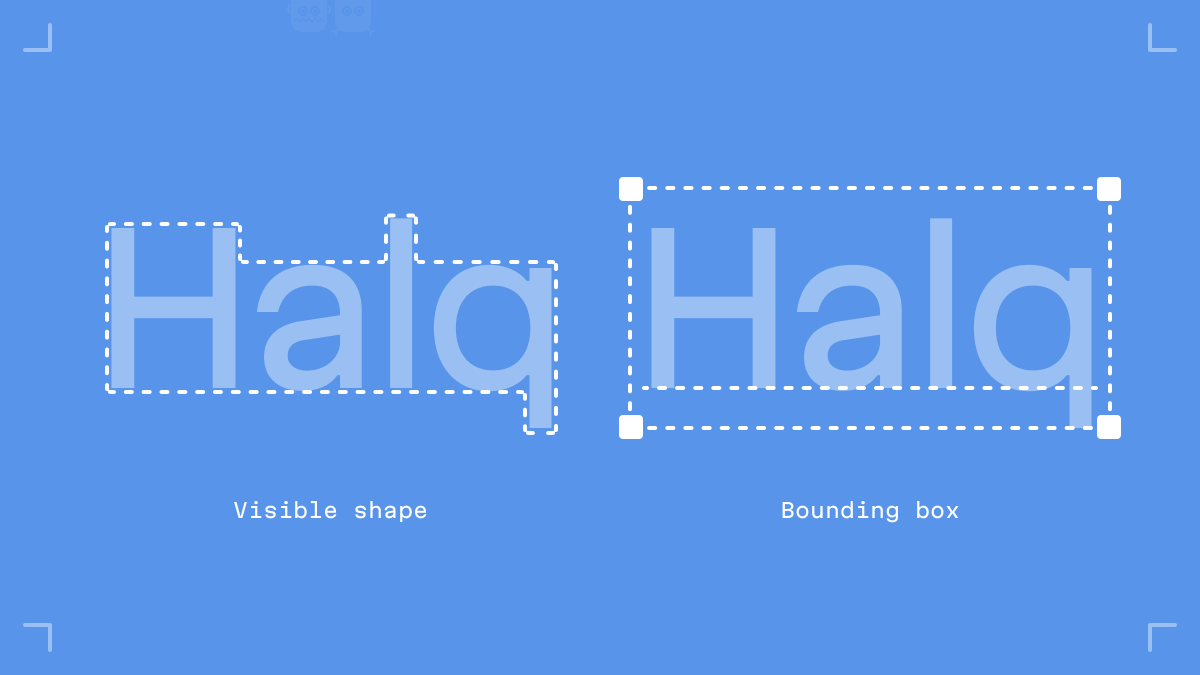
 In a line of text, every letter has its own visible shape and size. However, when we implement a line of text with HTML/CSS in the browser, or by using text labels in XCode, we’re actually working with the invisible rectangular area around it.
In a line of text, every letter has its own visible shape and size. However, when we implement a line of text with HTML/CSS in the browser, or by using text labels in XCode, we’re actually working with the invisible rectangular area around it.

 First of all, why do we even use whole numbers, like 14 or 16px, for font sizes?
First of all, why do we even use whole numbers, like 14 or 16px, for font sizes?