How to get URL link on X (Twitter) App


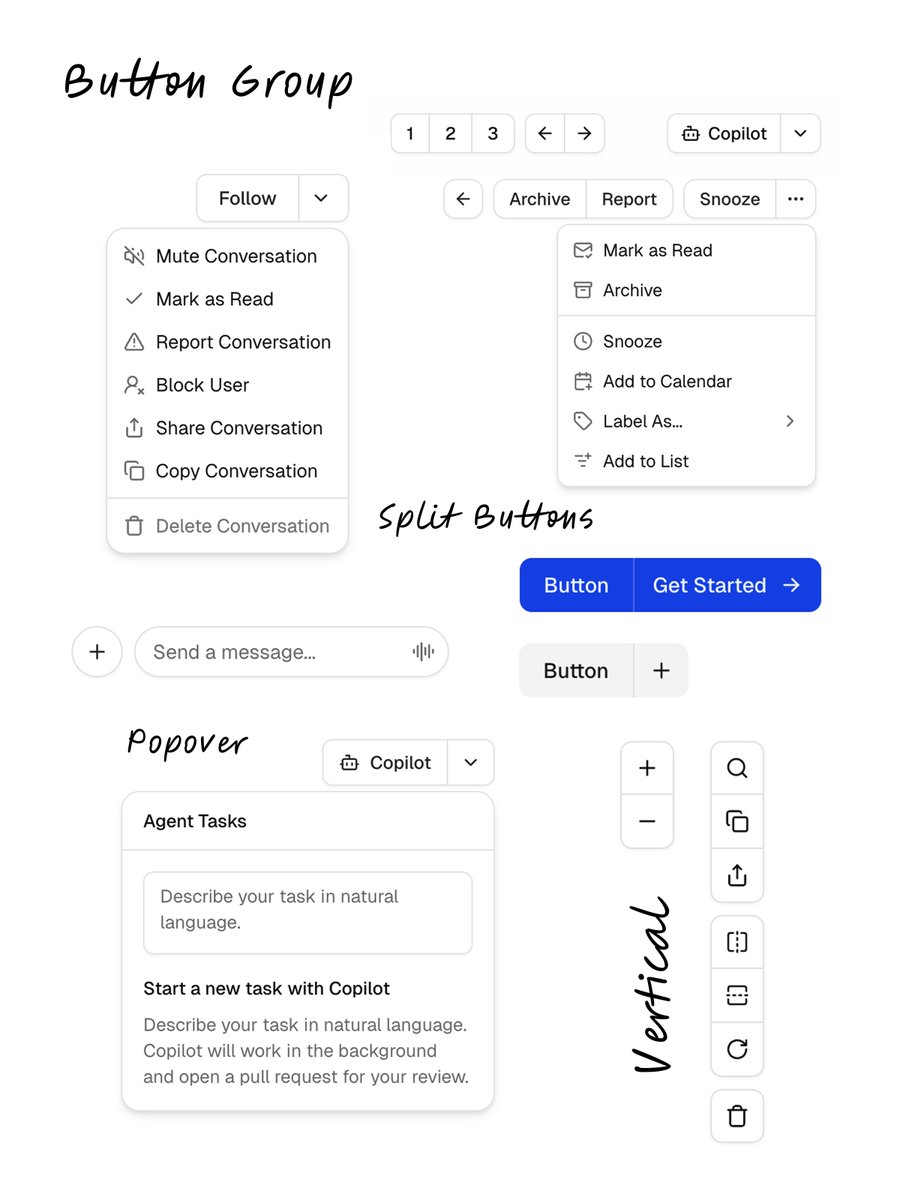
 Let’s start with Button Group. Highly requested.
Let’s start with Button Group. Highly requested.

 Coppermind is a small app you open & forget. It runs in background.
Coppermind is a small app you open & forget. It runs in background.
 1/10 - Here’s a custom registry I built for testing. It has custom components, color tokens, fonts, everything you'd expect in a design system.
1/10 - Here’s a custom registry I built for testing. It has custom components, color tokens, fonts, everything you'd expect in a design system.

 We'll start a new project with React and Tailwind. Every React project has a button. Let's add one.
We'll start a new project with React and Tailwind. Every React project has a button. Let's add one. 

 First up, the CLI now has support for all major React frameworks out of the box: Next.js, Remix, Vite, and Laravel.
First up, the CLI now has support for all major React frameworks out of the box: Next.js, Remix, Vite, and Laravel.
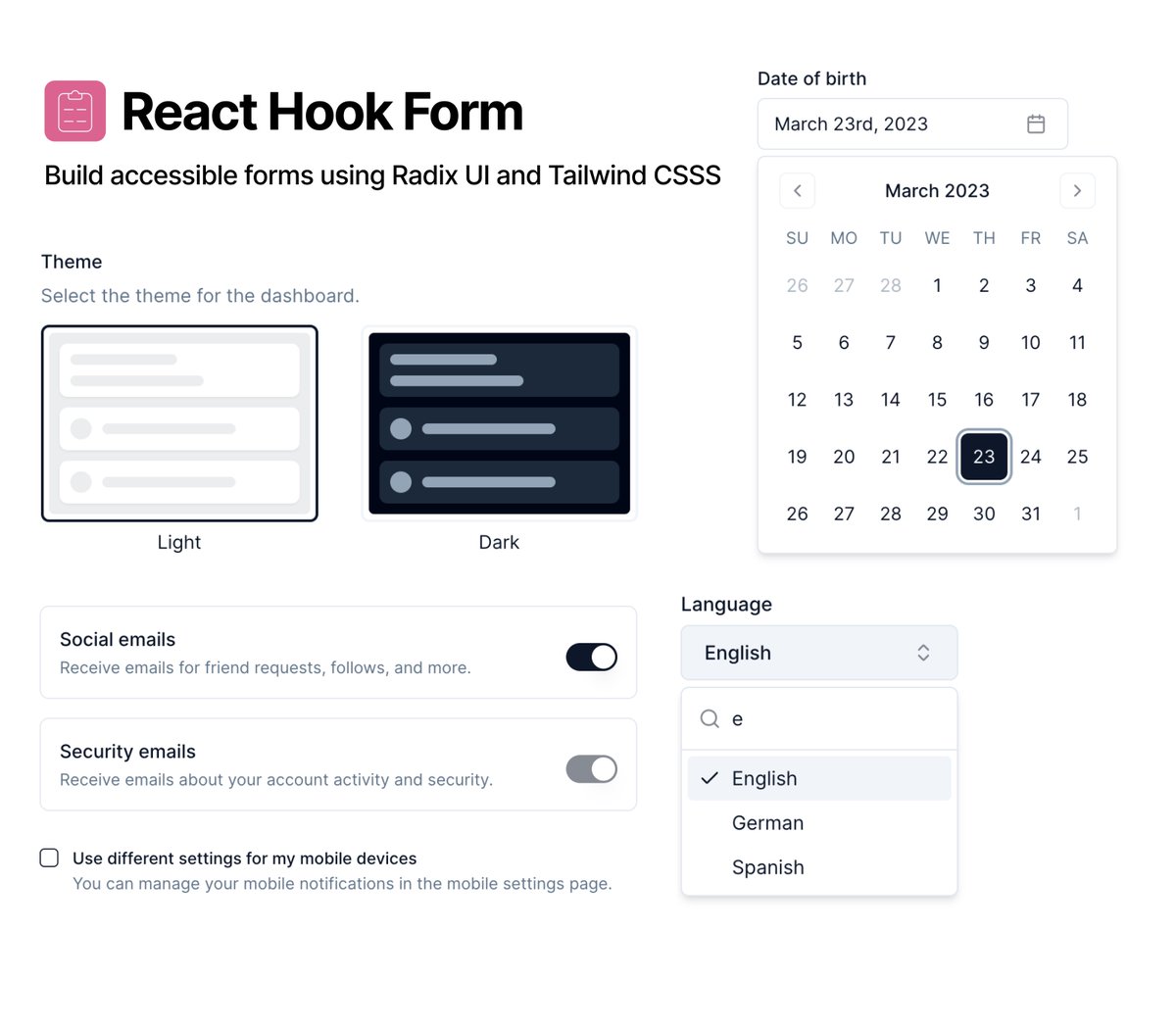
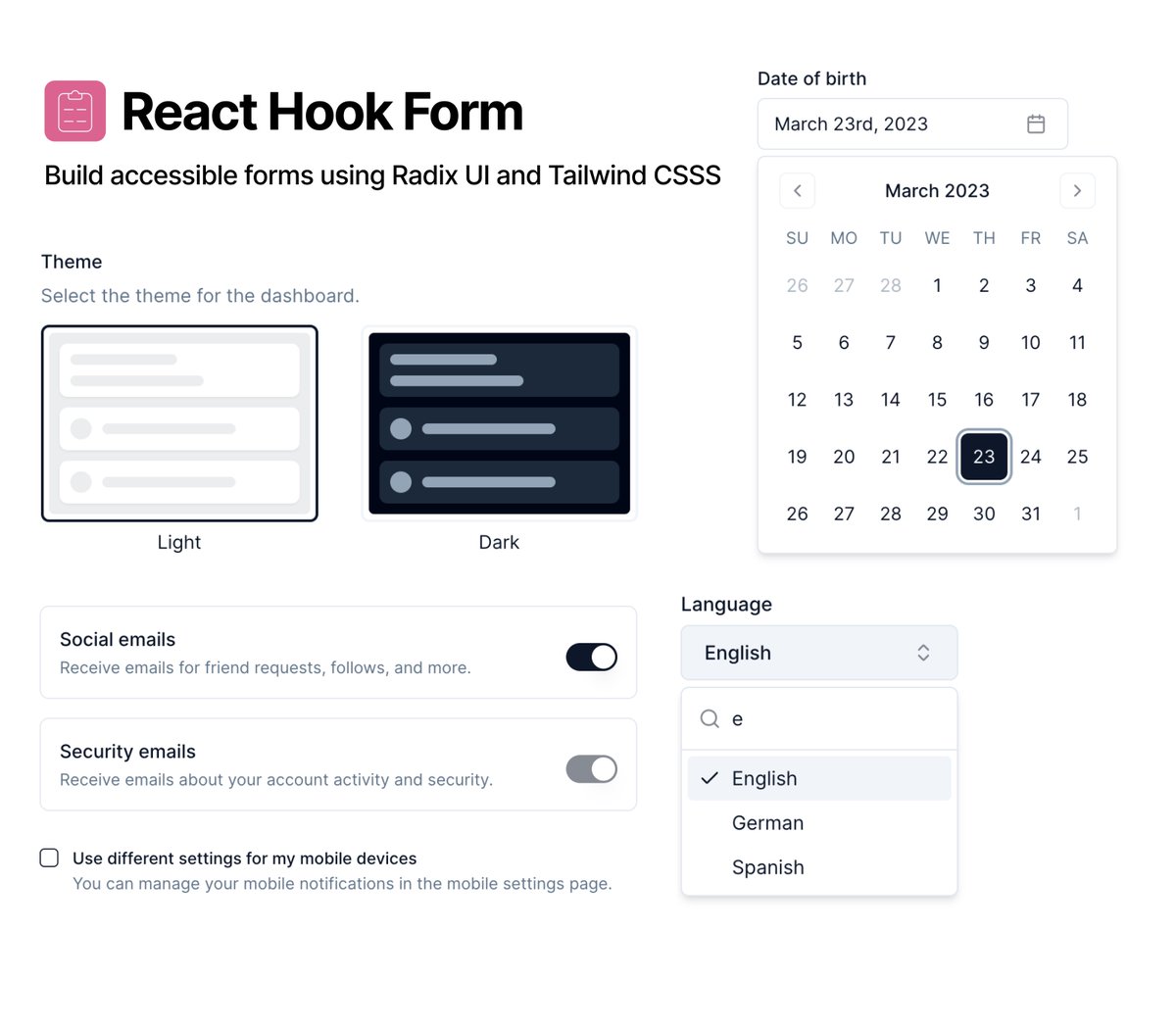
 The Form components use Radix's composable API under the hood.
The Form components use Radix's composable API under the hood. 
