How to get URL link on X (Twitter) App


 In Part 1 (link below), we talked about the heuristics behind how users make decisions.
In Part 1 (link below), we talked about the heuristics behind how users make decisions.https://twitter.com/learn_uxd/status/1320689546535862281)


 1) What's a user flow?
1) What's a user flow? 
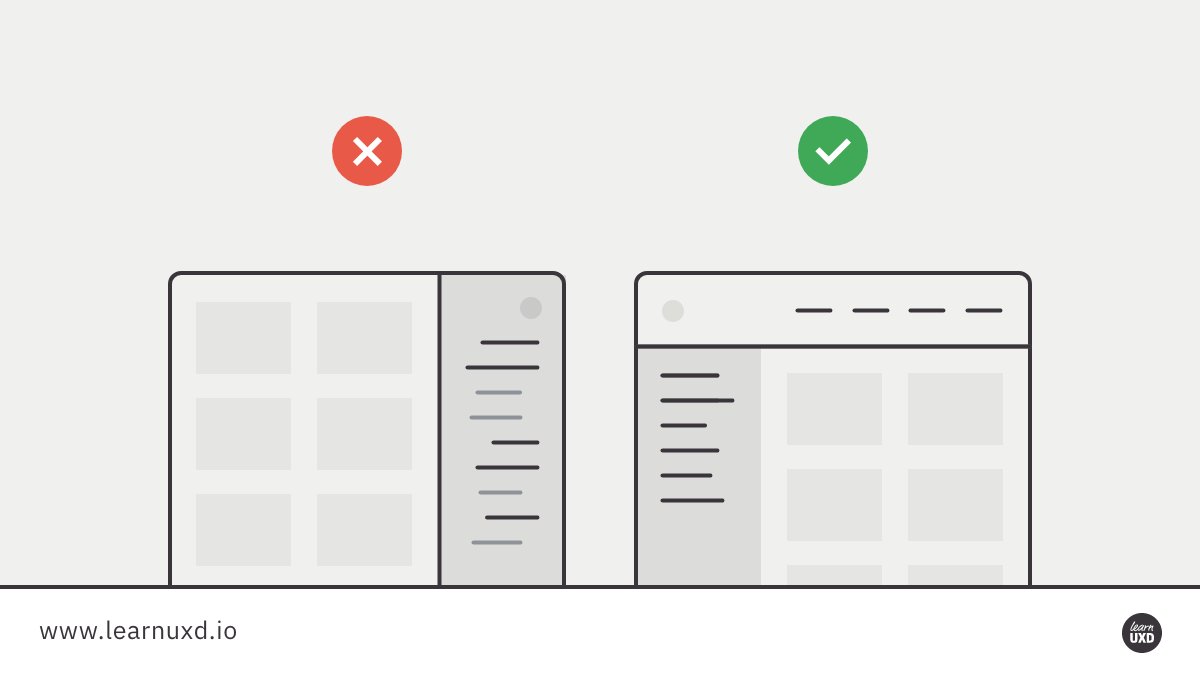
 1) Placement matters
1) Placement matters