
Now's as good time as any to get to work on that website redesign I've been putting off for so long...
Been trying to put some of the design ideas I've read up on into practice and boy does it make the @figmadesign website mockup look that much more polished :)
Now going to start coding this up using the amazing @GatsbyJS. Sneak peek at a part of the homepage in light and dark mode designed with @figmadesign :) (Yes, dark mode is coming!) 



Can't decide whether I like light or dark mode more! As a developer with no prior artistic background, learning design has been quite challenging, but @steveschoger 's Refactoring UI tips have been incredible! Cannot recommend highly enough
Created a new @GatsbyJS site as part of my redesign - taking a fresh approach compared to my old Gatsby site. Hooked it up to Gatsby Cloud and it's so much quicker than Netlify. I like the Lighthouse audit too - nice touch! 

Was wondering why the light-dark mode toggle wasn't working. Turns out it was because I'd put a "u" in colours in my Theme UI config. *sigh*
Have to say I'm loving @GatsbyJS and ThemeUI - really strikes that balance of providing flexibility but abstracting away a lot of the boilerplate. 👏
Honestly, any dev looking to build their own site should look no further than Gatsby!
Honestly, any dev looking to build their own site should look no further than Gatsby!
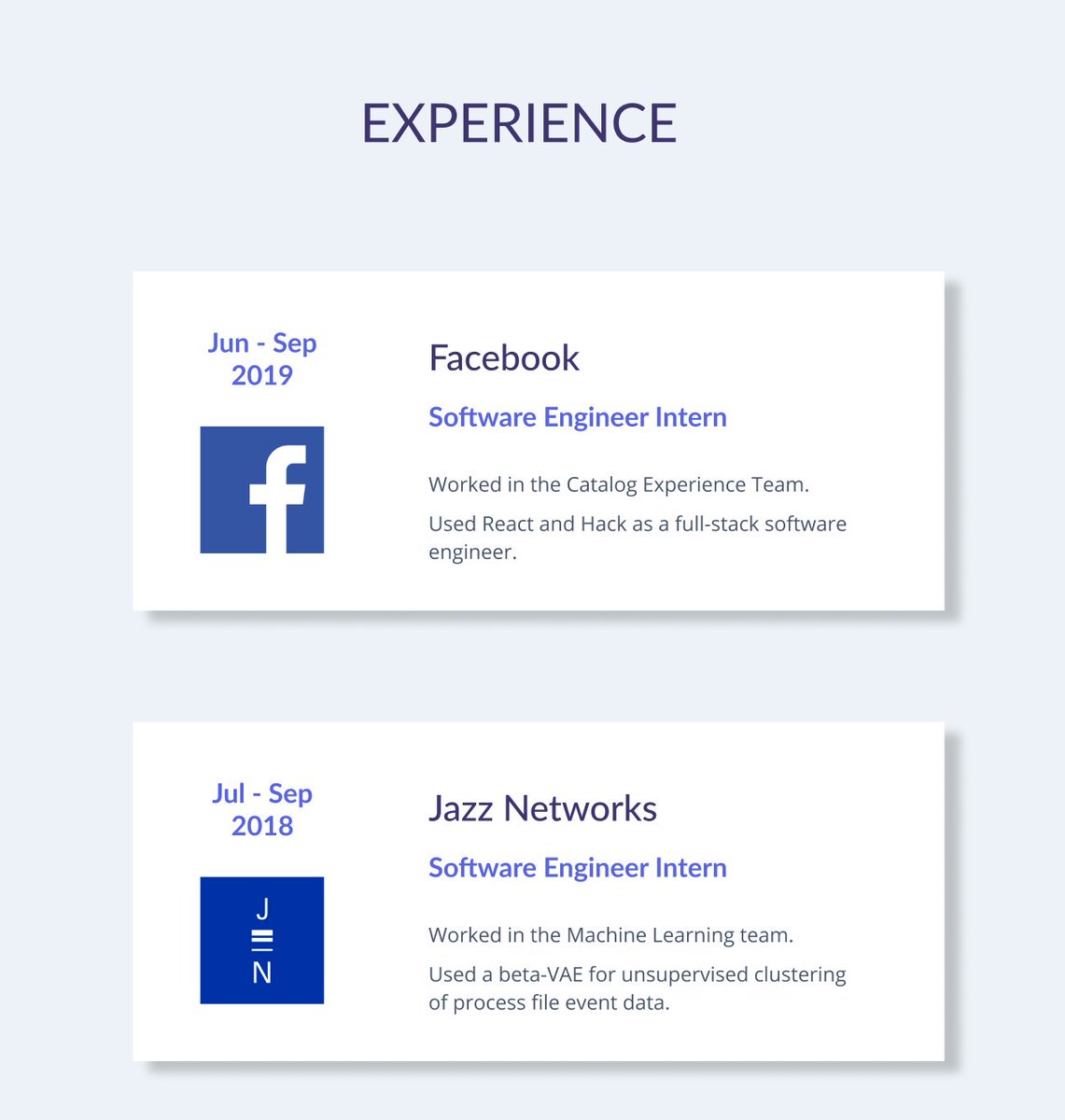
Another sneak peek: the blog posts will look much more cohesive! Here's a light-mode/dark-mode/old site comparison.
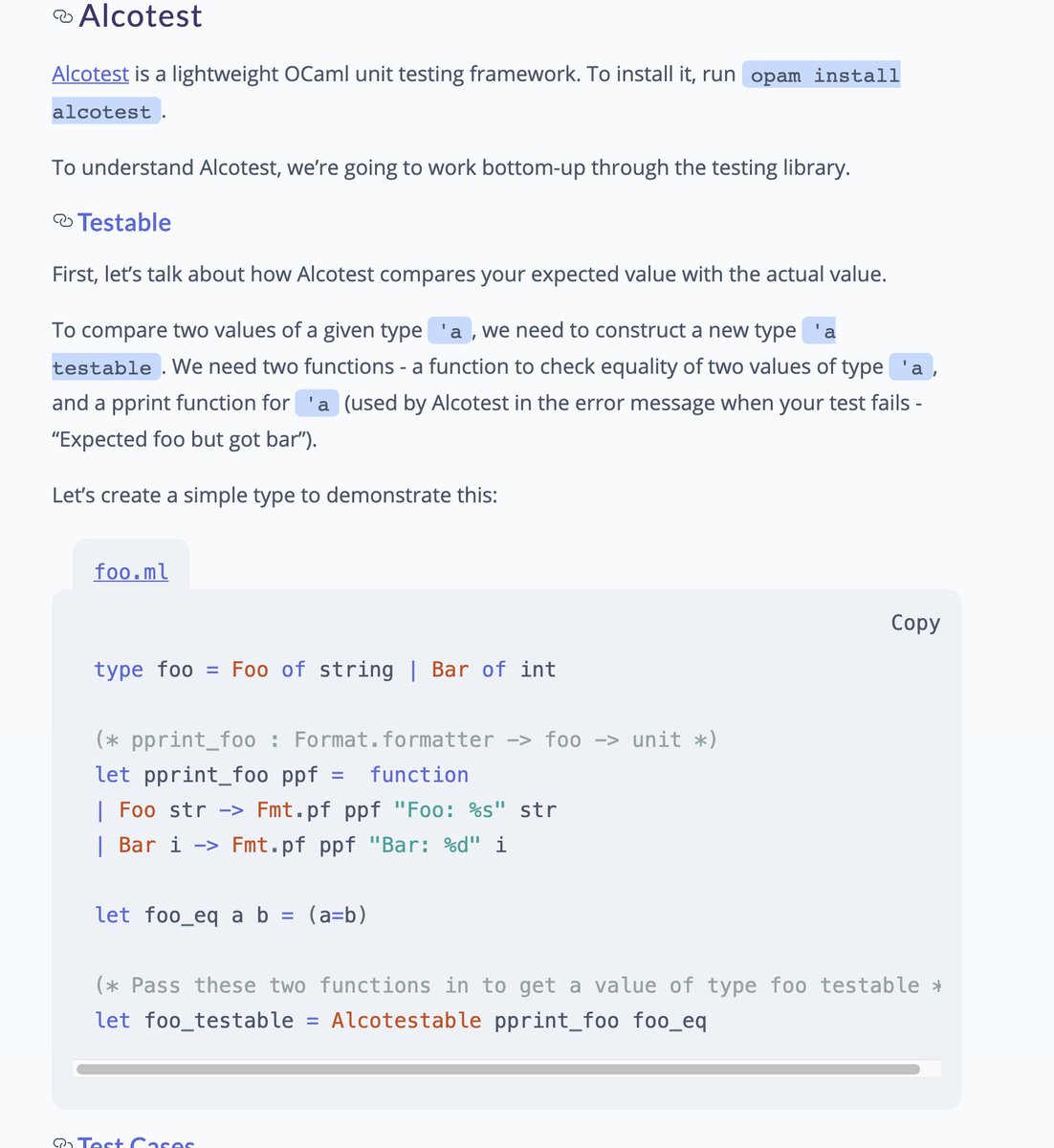
Small but significant touch - the code snippets will link to the relevant file in the repo and can be copied to clipboard!


Small but significant touch - the code snippets will link to the relevant file in the repo and can be copied to clipboard!



One thing I've learnt about is using space for visual hierarchy. Notice how by just tweaking the margins, the headings seem grouped with their content (before/after adjustment) 



I think I'll make this in-progress redesign of my site live later tonight. Whilst I'm still implementing the rest of the site, the blog post reader experience is much better and I'm itching to write some more about types and compilers!
Picked up the redesign of my site, starting on the hero image. Visually just a subtle tweak to my old site, and under the hood it's much cleaner code too! 



At some point when I return to @QueensCam, I'll have to get a photo of the Mathematical Bridge at night to complement the dark mode on the website!
Again, the rest of the homepage is just subtly tweaked, but looks much nicer overall. More whitespace and a two-tone background! (new/old) 



Light / dark mode on my website toggles between pictures of the Mathematical Bridge during the day / night @QueensCam! 



Well, another lockdown, so you know what that means...
finishing off the website redesign!
TODO: the blog homepage, and the "about me" page
finishing off the website redesign!
TODO: the blog homepage, and the "about me" page
I changed the dark mode toggle from a switch to this animated toggle.
I followed this React spring tutorial:
jfelix.info/blog/using-rea…
I followed this React spring tutorial:
jfelix.info/blog/using-rea…
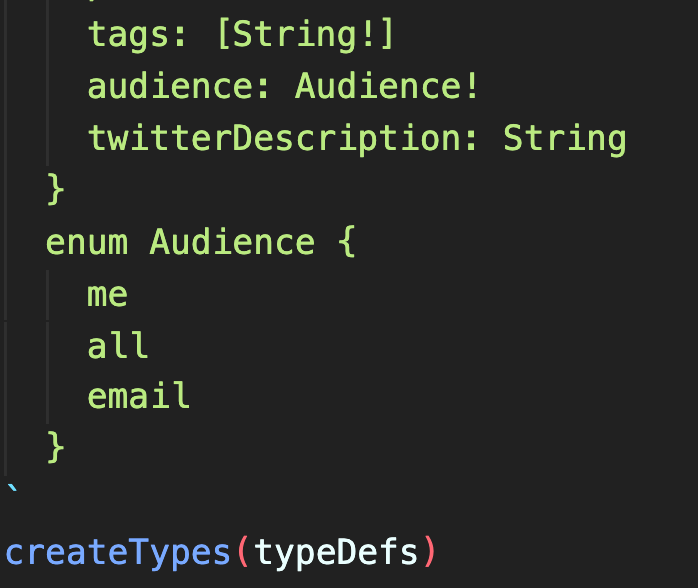
Not a visual design tweak, but now posts can have different audiences. Now I'll be able to show new posts to my email subscribers first!
You can be one of the people to see the post first by signing up to the newsletter: buttondown.email/mukulrathi
You can be one of the people to see the post first by signing up to the newsletter: buttondown.email/mukulrathi

Haven't settled on a design for this yet, but here's a sneak peek at the new blog homepage!
Featuring the ability to see only the featured posts, and even search for a specific post!
I'm thinking of also adding a filter by topic
Featuring the ability to see only the featured posts, and even search for a specific post!
I'm thinking of also adding a filter by topic
Updated the homepage to reflect the focus on trustworthy ML, and added a link to my YouTube channel.
The logo is rectangular (not consistent I know!) which is bugging me a bit, but making it circular didn't feel right. (added some Figma experiments in 2nd screenshot)
Thoughts?

The logo is rectangular (not consistent I know!) which is bugging me a bit, but making it circular didn't feel right. (added some Figma experiments in 2nd screenshot)
Thoughts?


I'm a big fan of @mdx_js - it makes it easy to write content on my website in Markdown, instead of inline HTML. Take the About Me page for example (before/ after). This markdown file can be used as a React component - pretty neat right? 



Oh, and nearly 9 months after I started, I've finally updated the About Me page content.
I'd been procrastinating this as I hadn't settled on the design. Done is better than perfect, so I'l leave this bare, functional page for now and update the design later:
I'd been procrastinating this as I hadn't settled on the design. Done is better than perfect, so I'l leave this bare, functional page for now and update the design later:

• • •
Missing some Tweet in this thread? You can try to
force a refresh



