Dos mundos que pueden ir muy de la mano pero donde hay mucha cosas que se confunden y mezclan provocando recomendaciones SEO absurdas en muchos casos.
Un spoiler: El WPO no es SEO ni afecta a los rankigns casi nunca.
¡Dentro hilo!
Es un depende, pero con más casos en el negativo que en el positivo.
1. ¿Afecta a tus rankings? ¿Las webs más rápidas posicionan mejor?
2. ¿Afecta a tu crawling? ¿Las webs más rápidas se rastrean y crawlean más?
Google lo ha negado varias veces y es realmente complicado encontrar una causalidad directa entre mejoras de carga y posiciones (también pq suelen acompañarse con más cambios).
Ahora os explico....
Os dejo un post de @seostratega sobre GSU con una buena síntesis y ejemplos que puso en su día.
useo.es/google-speed-u…
Esto podría cambiar pero de momento es así: Una web muy lenta puede ver como empeoran sus rankings. Una normal no los mejora por pasar a ser rápida.
seroundtable.com/google-speed-g…
Lo importante de la noticia no es que algún día pueda existir un grado de velocidad, sino que ahora mismo no lo hay...
- Cuidado con las webs lentas, te puedes ir a los infiernos de google.
- No pienses que por ganar unos milisegundos vas a tener mejores posiciones.
Vamos por el punto (2)
La respuesta corta aquí sería: ¡Sí, como no iba a hacerlo!
La larga entra en que no toda la velocidad de carga importa y en que en muchos negocios no tienes que preocuparte por esas cosas...
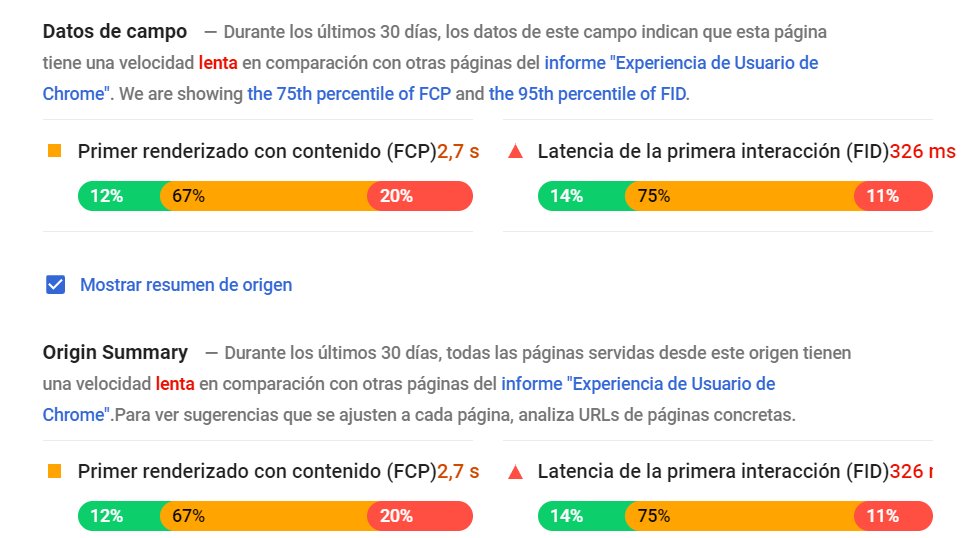
Lo que más importa al usuario (y forma parte de su experiencia) es la carga total. Un site puede devolver el HTML en un instante que si el usuario no percibe el contenido no sirve para nada.
Pero y a Google, al rastrear ¿qué le importa?
En la segunda ola (que ocurre solo con indexadas) recoge recursos (y no todos) para renderizar y poder verlo todo.
(quedaros con el link que vuelvo a hablar de otra cosa de esa charla ahora mismo)
es.slideshare.net/ikhuerta/mitos…

En el link de la charla anterior veréis detalles sobre esto.

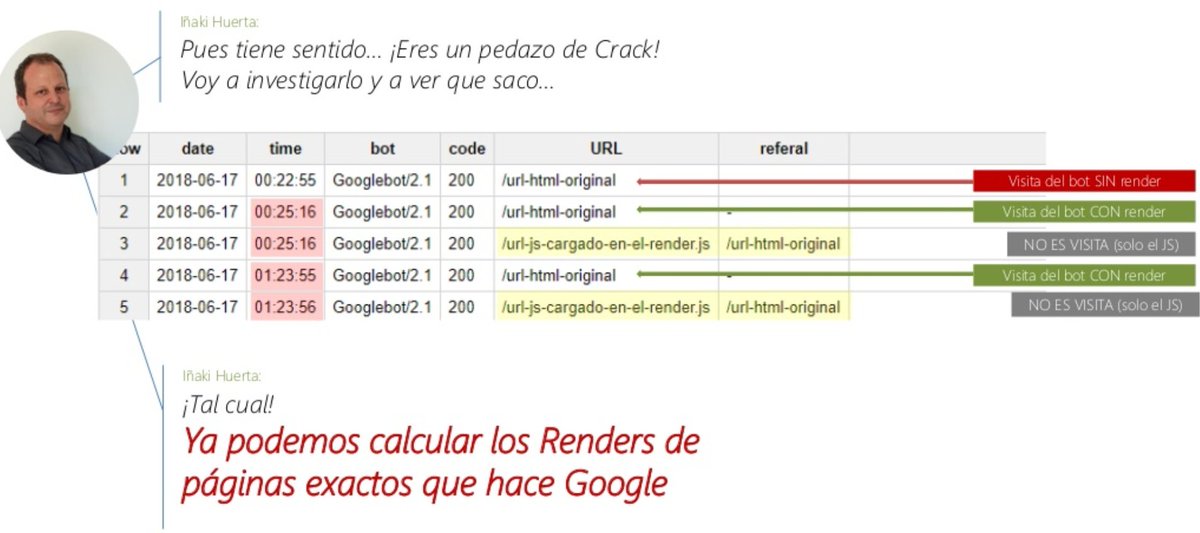
¿Sabeis cuantas páginas renderiza Google en tu site?
¡Un moco! Así os lo digo.
Podemos hacer una primera criba para evitar rastreos innecesarios pero luego...
Si tu site es pequeño (solo unos cientos o miles de urls) casi seguro que no lo será. En esos casos limpia la porquería pero no te preocupes tanto de tiempos.
Tienes dos problemas que atacar: El TTFB y el tiempo de carga del HTML.
- Reduce etiquetas
- Minimiza código
- Comprime el envío
Hay mucha info por internet sobre esto....
Ya puedes hacer un master acelerado si te toca lidiar con eso.... :)
Se puede, pero al final pretendemos saber más que alguien que se dedica a ello y metemos la gamba
A lo que voy es a que hacer un buen WPO es bueno, pero no tiene sentido que el SEO empuje muchas veces en acciones como meter sprites CSS, pasar a Http2, mejorar la carga del JS, etc, etc, etc....
No convenceré a los fanáticos del WPO, ya lo se, pero quería dejaros todo esto por aquí.
Buenas tardes!
Sí, las gráficas sobre render las sacamos de los logs.
No son ninguna herramienta comercial. Es un desarrolo que hacemos en IKAUE sobre los logs para obtener esos datos (ya sabeis: Logs > Google Big Query > Modelado)
Tenemos una cita el próximo día 30 para sacarle una sonrisa a este gran hombre! >> vamostalegon.com 😊