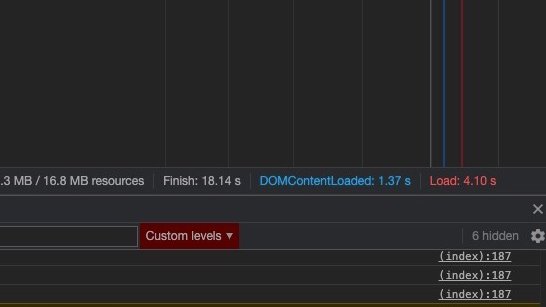
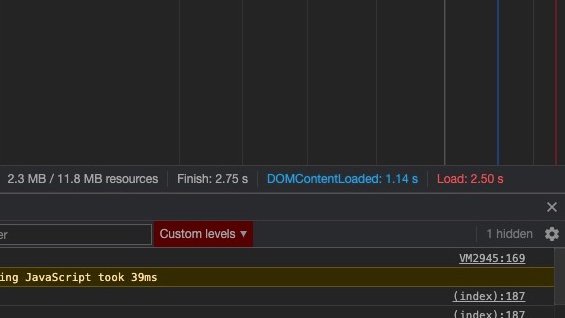
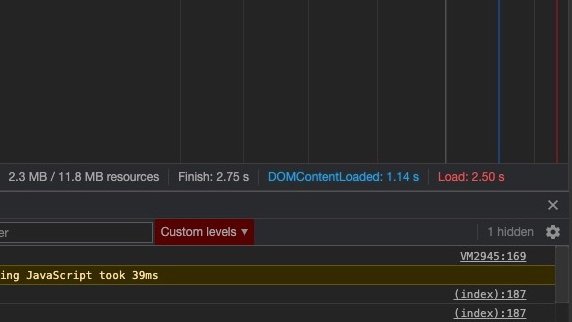
"How I lowered the page load time of CNN.com from 18 seconds to 2.75 seconds with no development work".
#pagespeed #webperf #techseo

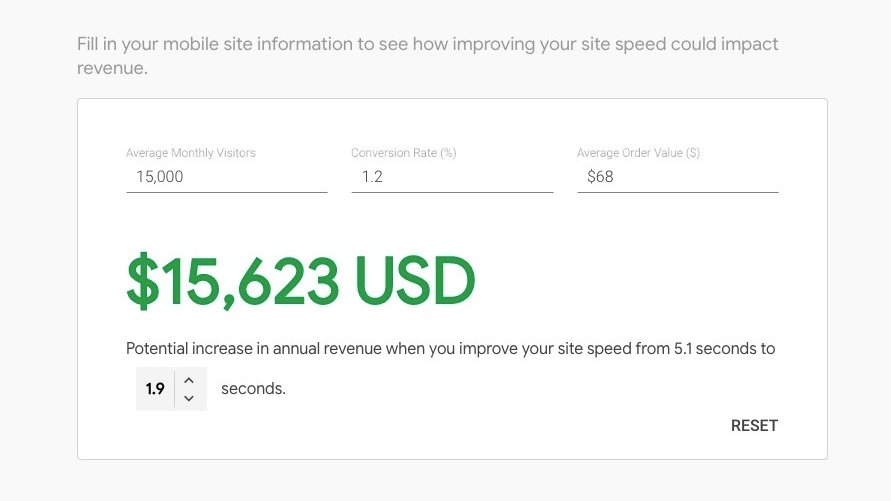
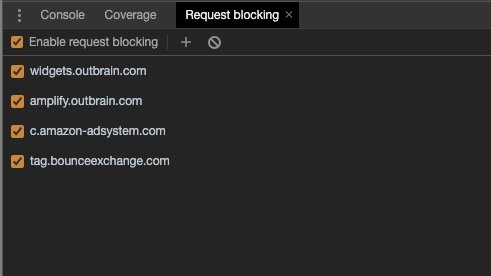
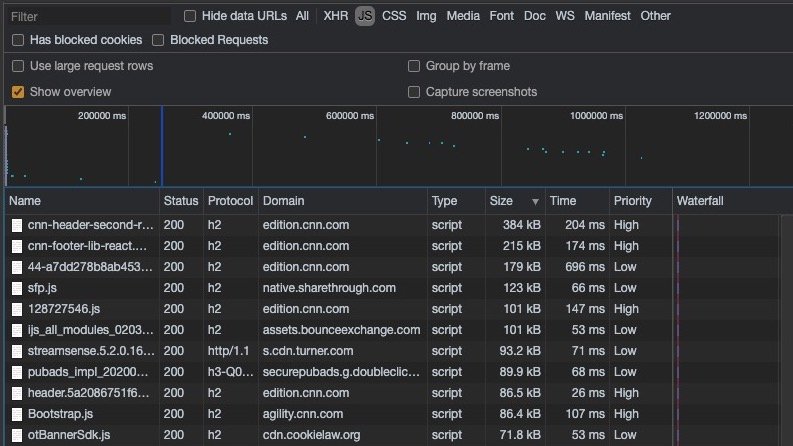
I’m going to show you how in DevTools you can measure the potential gains that can be had by removing bloated scripts. This method is great to get buy-in from other teams before going ahead deleting anything from the code.
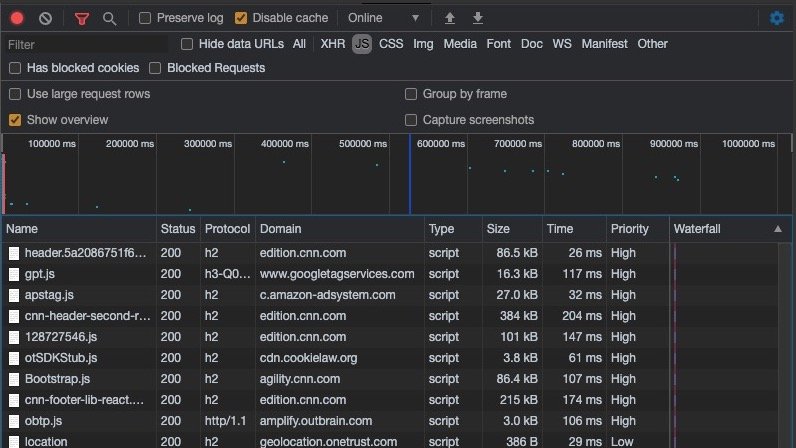
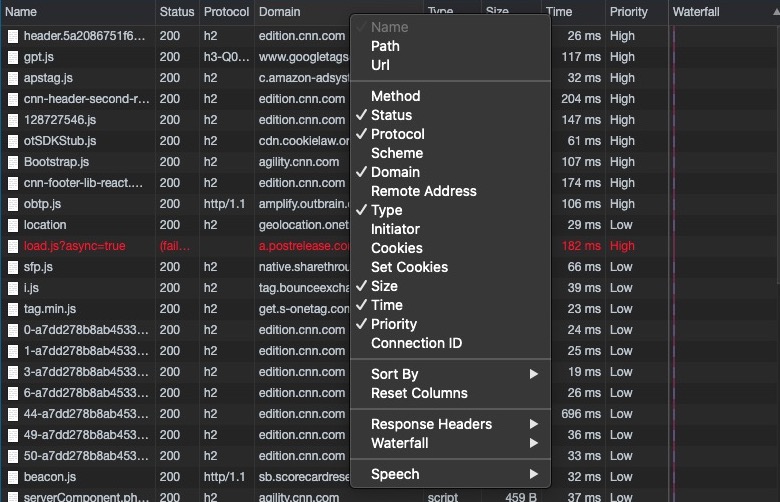
Sorting by size and time will show you the largest and slowest scripts on your site.
Sorting by priority will highlight the priority set out by any resource hints. Info about priorities can be found here developers.google.com/web/fundamenta…

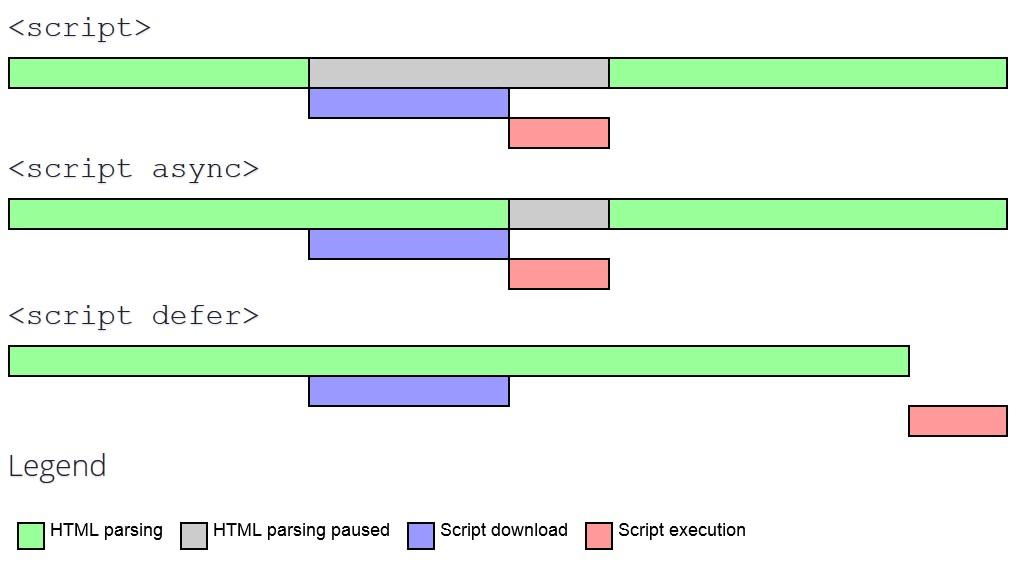
External scripts are needed in a lot of cases and there is some work you can do to speed them up.
Preload - developers.google.com/web/fundamenta…
Preconnect - developers.google.com/web/fundamenta…