
👨🏻💻 Contract Web & App Developer
🍻 Co-founder @NeverspoonsApp
💡 Web Dev since 1999 / TechSEO since 2006 / App Dev since 2020
🏏 Player @EarlestownCC
4 subscribers
How to get URL link on X (Twitter) App








 First up we have a header section this has
First up we have a header section this has

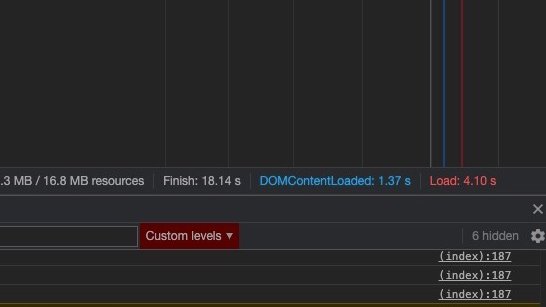
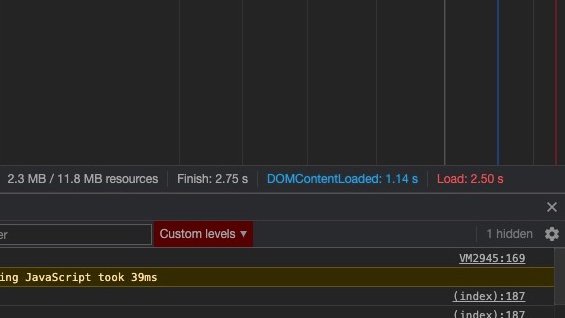
 Here is some more proof. Below you can see the before and after screenshots of my tests and times in the Chrome Network tab.
Here is some more proof. Below you can see the before and after screenshots of my tests and times in the Chrome Network tab. 


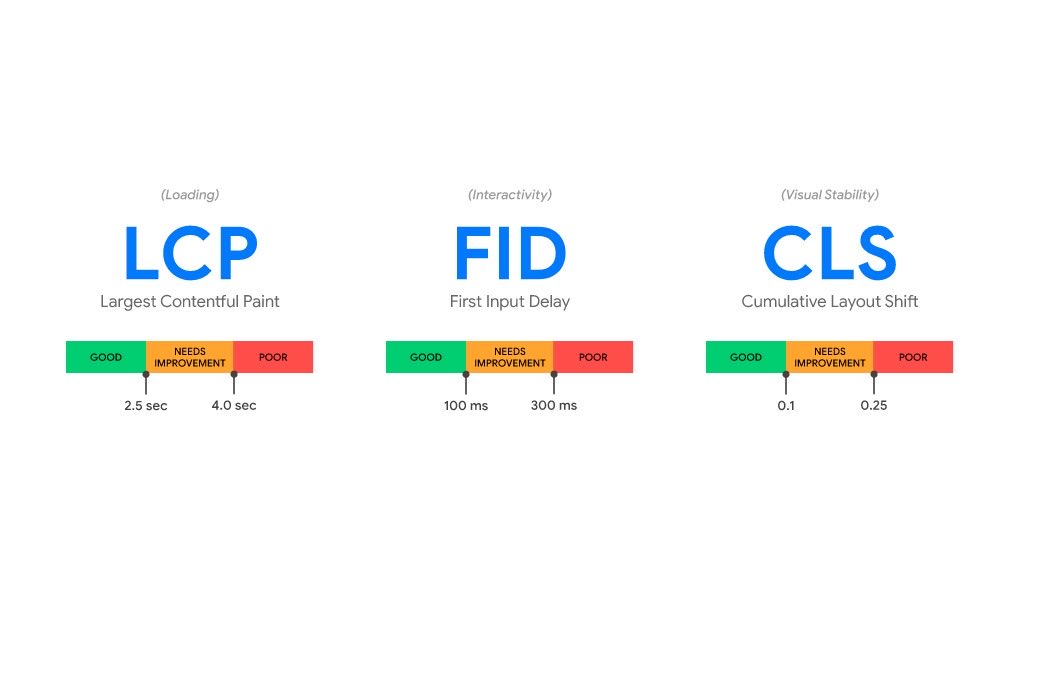
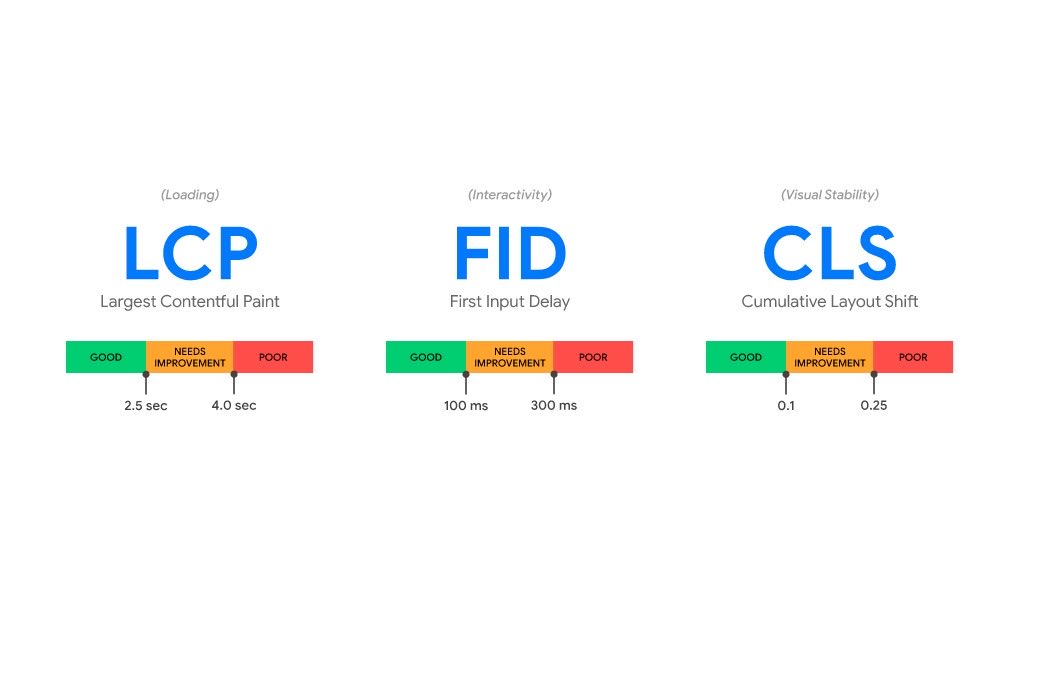
 — Optimising Largest Contentful Paint
— Optimising Largest Contentful Paint