
Thread of tips and tricks for your next @js13kGames entry (2020 edition starts on august 13th, lasts 1 month, and has a theme, a jury and awesome prizes to win) 🤠
1) If you make a desktop game that needs 4 directional inputs, please PLEASE consider supporting both WASD and ZQSD (and arrow keys, ideally).
The three patterns can be supported at once with just 73 bytes of JS: xem.github.io/articles/jsgam…
#js13k
The three patterns can be supported at once with just 73 bytes of JS: xem.github.io/articles/jsgam…
#js13k
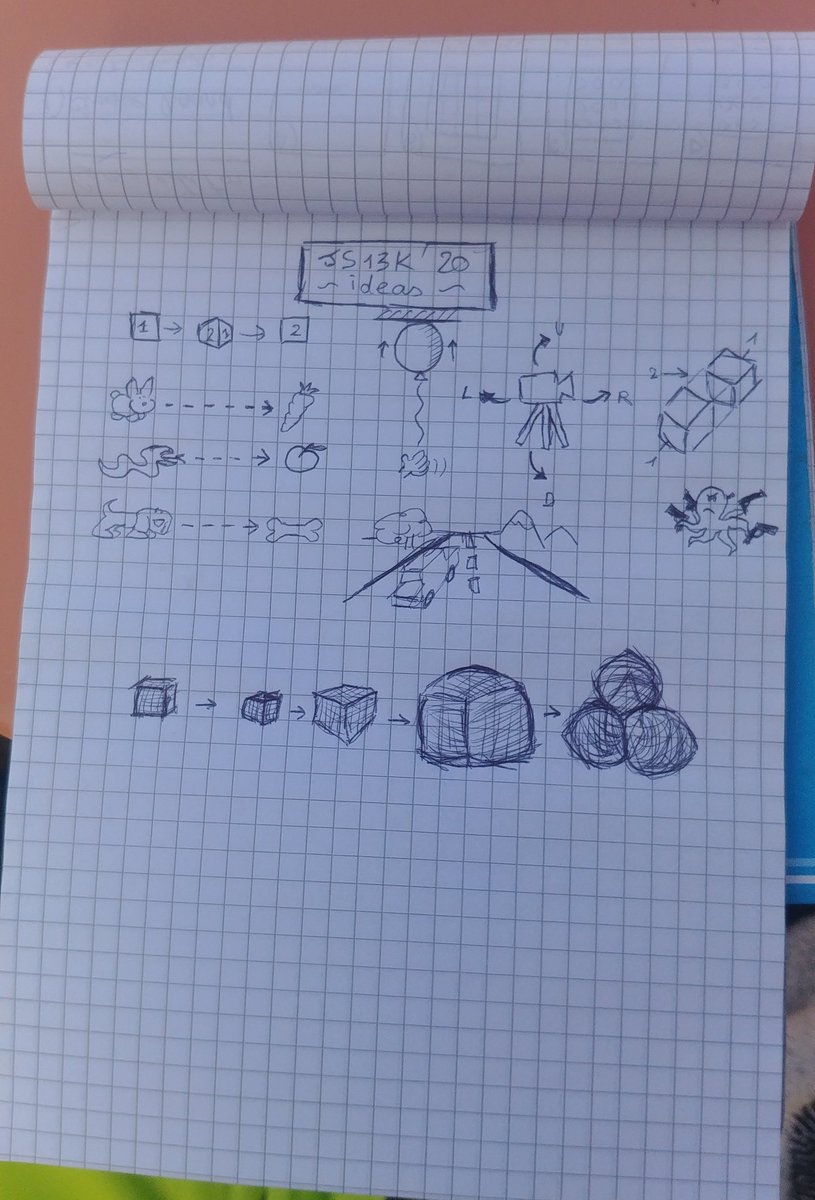
2) I highly recommend scribbling on a notepad. Even if it looks dumb or absurd, once in a while a great idea will pop out of it !
I won #js13k 2017 after implementing an idea I got by coloring the squares of my notepad.
This year, I wanna play with perspective and emoji! ✍️ 👀

I won #js13k 2017 after implementing an idea I got by coloring the squares of my notepad.
This year, I wanna play with perspective and emoji! ✍️ 👀


3) In #js13kgames, all entries must fit in a 13kib zip file (13,312 bytes).
DO NOT use compression tricks like PNG bootstrap, JScrush or RegPack, as they're redundant with the zip compression.
But DO minify your JS code! I recommend using Terser: xem.github.io/terser-online/
DO NOT use compression tricks like PNG bootstrap, JScrush or RegPack, as they're redundant with the zip compression.
But DO minify your JS code! I recommend using Terser: xem.github.io/terser-online/
4) Try to gather your entry in a single index.html file, including HTML, CSS, JS and assets (images, sounds,...), because multiple files will make your zip much heavier.
Convert files to dataURI:
xem.github.io/miniURI/input-…
Convert binary to HTML:
xem.github.io/int2binary2htm…
#js13k
Convert files to dataURI:
xem.github.io/miniURI/input-…
Convert binary to HTML:
xem.github.io/int2binary2htm…
#js13k

5) You can make a game without using heavy image files:
- Vector graphics can be converted to svg (a text format that compresses very well).
- Emoji are free! They look different across OS's but #js13k's rules allows to load a common webfont like Twemoji: github.com/xem/twemoji-we…
- Vector graphics can be converted to svg (a text format that compresses very well).
- Emoji are free! They look different across OS's but #js13k's rules allows to load a common webfont like Twemoji: github.com/xem/twemoji-we…
- Generate your graphics with code when possible: #procgen
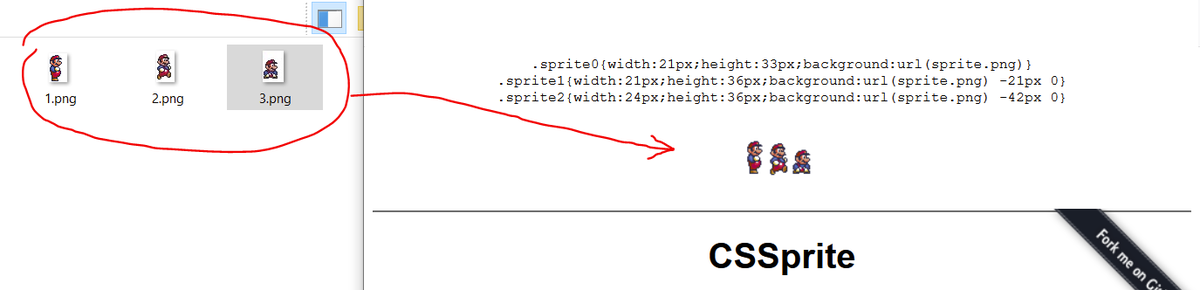
- If you really need bitmap images, put them all side-to-side in a PNG/JPG file and use it as a spritesheet to save space. Ex: xem.github.io/CSSprite/
- Recompress your PNG/JPG images with tinypng.com
#js13k
- If you really need bitmap images, put them all side-to-side in a PNG/JPG file and use it as a spritesheet to save space. Ex: xem.github.io/CSSprite/
- Recompress your PNG/JPG images with tinypng.com
#js13k

6) Let's talk about sound!
You can't put long mp3 files in your 13kb entry.
If you want to include some music in your game, you'll need to generate it with code.
You can emit sound using an Oscillator:
developer.mozilla.org/en-US/docs/Web…
Or an audio buffer:
developer.mozilla.org/fr/docs/Web/AP…
#js13k
You can't put long mp3 files in your 13kb entry.
If you want to include some music in your game, you'll need to generate it with code.
You can emit sound using an Oscillator:
developer.mozilla.org/en-US/docs/Web…
Or an audio buffer:
developer.mozilla.org/fr/docs/Web/AP…
#js13k
But if you want to compose a melody without battling with these APIs, here are some tiny music editors/players/libs I recommend:
- ZzFxM github.com/keithclark/ZzF…
- MiniMusic xem.github.io/miniMusic/
- MiniOrchestra xem.github.io/projects/minio…
- Sonant-x nicolas-van.github.io/sonant-x-live/
#js13k
- ZzFxM github.com/keithclark/ZzF…
- MiniMusic xem.github.io/miniMusic/
- MiniOrchestra xem.github.io/projects/minio…
- Sonant-x nicolas-van.github.io/sonant-x-live/
#js13k
And if you're on a tight byte budget, a shorter (and hackier) way to make music is to generate a .wav file procedurally and play it on-the fly!
More info here: p01.org/140bytes_softS…
Buffered melodies can also be very short, as shown here:
p01.org/music_for_tiny…
#js13k ~ @p01
More info here: p01.org/140bytes_softS…
Buffered melodies can also be very short, as shown here:
p01.org/music_for_tiny…
#js13k ~ @p01
7) Sound effects (a.k.a beeep cric-crac boing whizz boom), can be played when an event occurs.
You can generate them with code:
- Zzfx github.com/KilledByAPixel…
- MiniSoundEditor xem.github.io/MiniSoundEdito…
Or use tiny (< 10 kb) public domain mp3 files:
github.com/xem/GameAudioB…
#js13k
You can generate them with code:
- Zzfx github.com/KilledByAPixel…
- MiniSoundEditor xem.github.io/MiniSoundEdito…
Or use tiny (< 10 kb) public domain mp3 files:
github.com/xem/GameAudioB…
#js13k
8) You can also make the browser speak with JS's SpeechSynthesis. Quick example:
xem.github.io/miniSpeechReco…
Warning though:
- Long/repeated sentences can quickly become boring
- Not everyone has an english voice installed on their OS, make sure they do before uttering things
#js13k
xem.github.io/miniSpeechReco…
Warning though:
- Long/repeated sentences can quickly become boring
- Not everyone has an english voice installed on their OS, make sure they do before uttering things
#js13k
9) Try to make a game that you will enjoy playing yourself.
For example, I mostly make puzzle games because I love this genre, even though it's not the most popular. They still got ranked pretty well because (I think) the testers saw that I made them with passion.
#js13k
For example, I mostly make puzzle games because I love this genre, even though it's not the most popular. They still got ranked pretty well because (I think) the testers saw that I made them with passion.
#js13k
10) I think the FUN is much more important in a game jam entry than the visual quality, length, code complexity or compression efficiency.
If your game manages to make people smile, they will remember it.
For example, my fav #js13k entry is still this one:
js13kgames.com/entries/give-m…
If your game manages to make people smile, they will remember it.
For example, my fav #js13k entry is still this one:
js13kgames.com/entries/give-m…
11) Do a MVP (minimum viable product/prototype) as fast as possible.
It can be heavy, dirty, ugly, hardcoded, but at least you can make sure that your idea works.
If it does, then you can take the time to make better code and graphics, make a level editor, reach 13kb, etc!
#js13k
It can be heavy, dirty, ugly, hardcoded, but at least you can make sure that your idea works.
If it does, then you can take the time to make better code and graphics, make a level editor, reach 13kb, etc!
#js13k
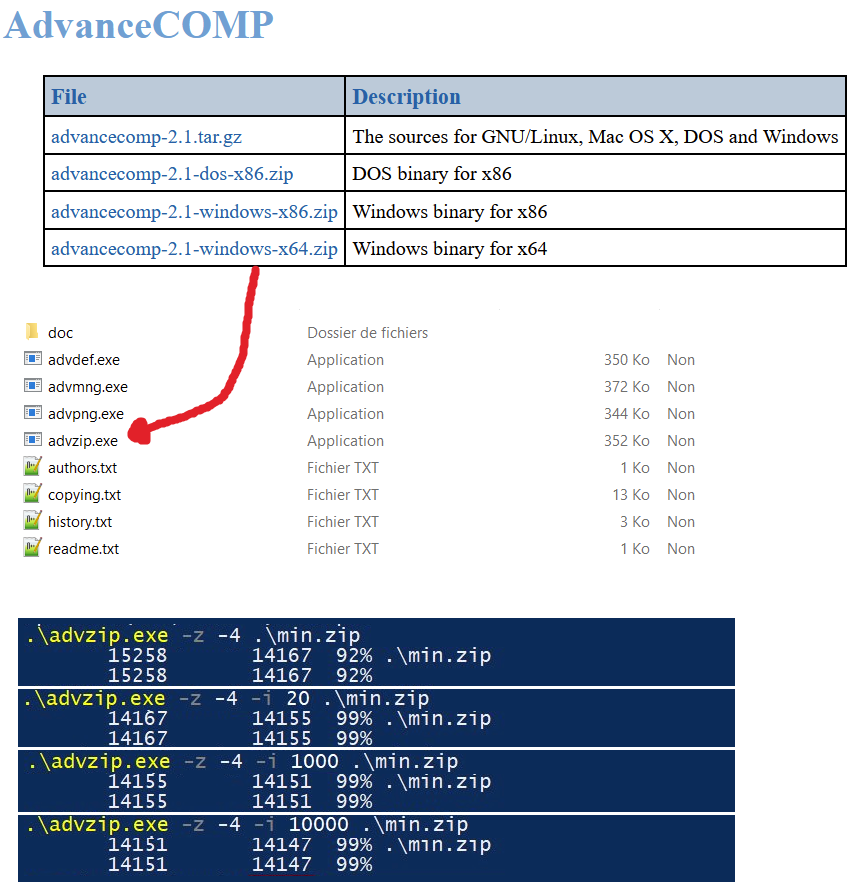
13) If your entry's zip is between 13 and 15kb, you may be able to shrink it under 13kb by using a Zopfli recompressor called Advzip:
- Download AdvanceComp: advancemame.it/download
- Put advzip.exe in the same folder as your zip
- ./advzip.exe -z -4 -i 1000 min .zip
#js13k
- Download AdvanceComp: advancemame.it/download
- Put advzip.exe in the same folder as your zip
- ./advzip.exe -z -4 -i 1000 min .zip
#js13k

14) No premature optimization!
First, make the game you want to make.
Then, check its size minified, zipped and advzipped, and if it's still too big, then try the tricks I mentioned earlier (spritesheet, tinypng, html embedding, etc...) before golfing or cutting features!
#js13k
First, make the game you want to make.
Then, check its size minified, zipped and advzipped, and if it's still too big, then try the tricks I mentioned earlier (spritesheet, tinypng, html embedding, etc...) before golfing or cutting features!
#js13k
15) Keep in mind that most people will try your game for less than 5 minutes
It doesn't mean your game must not be lengthy, but it means that you need to captivate them very fast, with a "wow" effect, or by showing them all the things that awaits them if they keep playing!
#js13k
It doesn't mean your game must not be lengthy, but it means that you need to captivate them very fast, with a "wow" effect, or by showing them all the things that awaits them if they keep playing!
#js13k
16) Try to not overwhelm the players with a big wall of text or a long unskippable intro or tutorial.
Try to let people reach the gameplay phase as soon as possible, with as few explanations as possible, or they might bore-quit your game before even starting to play it.
#js13k
Try to let people reach the gameplay phase as soon as possible, with as few explanations as possible, or they might bore-quit your game before even starting to play it.
#js13k
17) Since last edition of #js13k, all major browsers have stopped allowing autoplaying sound/music when a page loads.
Now it's only possible after an user input.
The best (least bad) workaround is to have a mute title screen, and start playing sound when the player clicks "start"
Now it's only possible after an user input.
The best (least bad) workaround is to have a mute title screen, and start playing sound when the player clicks "start"
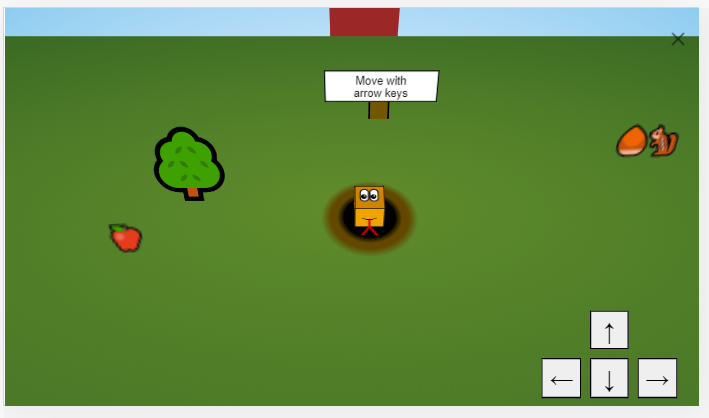
18) If you're making a game with simple controls (mouse and/or arrow keys), double your chances by submitting your entry to both Desktop and Mobile categories
- Listen to both mouse events and touch events
- Display a little control pad on mobile to simulate the arrow keys
#js13k
- Listen to both mouse events and touch events
- Display a little control pad on mobile to simulate the arrow keys
#js13k

Speaking of which, here's a little snippet to detect mobiles and tablets:
if(/iPhone|iPad|Android/i.test(navigator.userAgent)){
// mobile specific code
}
else {
// desktop specific code
}
#js13k
if(/iPhone|iPad|Android/i.test(navigator.userAgent)){
// mobile specific code
}
else {
// desktop specific code
}
#js13k
It's the end of my list of tips!
Note that there are many useful functions, for example to detect the keyboard layout or the (mobile) device of the player, but I just showed the ones I use.
Remember that 13kb zipped can contain a LOT of code, so don't restrain yourself.
#js13k
Note that there are many useful functions, for example to detect the keyboard layout or the (mobile) device of the player, but I just showed the ones I use.
Remember that 13kb zipped can contain a LOT of code, so don't restrain yourself.
#js13k
Also remember that the goal of a game jam is to have fun making something that will be fun to play.
Try to see the size limit and the theme as creativity fuel instead of a constraint.
Bonus: here's a list of resources I made for #js13k 👇
(full list on js13kgames.github.io/resources/)
Try to see the size limit and the theme as creativity fuel instead of a constraint.
Bonus: here's a list of resources I made for #js13k 👇
(full list on js13kgames.github.io/resources/)
- 2D Platform engine: github.com/xem/platform-e…
- Responsive game framework: github.com/xem/responsive…
- CSS3D framework: github.com/xem/CSS3Dframe…
- Drag&Drop library:
- 2D physics library: github.com/xem/mini2Dphys…
- 280b framework
#js13k
- Responsive game framework: github.com/xem/responsive…
- CSS3D framework: github.com/xem/CSS3Dframe…
- Drag&Drop library:
https://twitter.com/MaximeEuziere/status/1157563570823081984
- 2D physics library: github.com/xem/mini2Dphys…
- 280b framework
https://twitter.com/MaximeEuziere/status/1257783623316656130
#js13k
- Music editor: github.com/xem/miniMusic
- Graphics editor: github.com/xem/js13k-grap…
- Path editor: github.com/xem/js13k-path
- Pixel art editor: xem.github.io/miniPixelArt/
- Twemoji webfont: github.com/xem/twemoji-we…
- Live SVG color switcher: codepen.io/xem/pen/OoXpmM…
#js13k
- Graphics editor: github.com/xem/js13k-grap…
- Path editor: github.com/xem/js13k-path
- Pixel art editor: xem.github.io/miniPixelArt/
- Twemoji webfont: github.com/xem/twemoji-we…
- Live SVG color switcher: codepen.io/xem/pen/OoXpmM…
#js13k
- ES6 minifier online: xem.github.io/terser-online/
- HTML/CSS minifiers: github.com/xem/miniMinifi…
- Store integers in binary in HTML: xem.github.io/int2binary2htm…
- Harmonize gyros for all devices & orientations: github.com/xem/gyro
- 2D map editor: github.com/xem/js13k-leve…
#js13k
- HTML/CSS minifiers: github.com/xem/miniMinifi…
- Store integers in binary in HTML: xem.github.io/int2binary2htm…
- Harmonize gyros for all devices & orientations: github.com/xem/gyro
- 2D map editor: github.com/xem/js13k-leve…
#js13k
- 3D level editor (in CSS3D): github.com/xem/3D-level-e…
- CSS3D game tutorial: xem.github.io/articles/css3d…
- Maths & trigonometry cheat sheet: gist.github.com/xem/99930986c5…
- WebGL guide (with golfing tricks): xem.github.io/articles/webgl…
- Sound editor: xem.github.io/codegolf/minis…
#js13k
- CSS3D game tutorial: xem.github.io/articles/css3d…
- Maths & trigonometry cheat sheet: gist.github.com/xem/99930986c5…
- WebGL guide (with golfing tricks): xem.github.io/articles/webgl…
- Sound editor: xem.github.io/codegolf/minis…
#js13k
- Piano/guitar synth: xem.github.io/codegolf/minis…
- Multi track music editor: xem.github.io/projects/minio…
And some articles:
- Keyboard inputs: xem.github.io/articles/jsgam…
- WebGL quest: xem.github.io/articles/webgl… & xem.github.io/articles/webgl…
- 3D on a 2D canvas: xem.github.io/articles/proje…
#js13k
- Multi track music editor: xem.github.io/projects/minio…
And some articles:
- Keyboard inputs: xem.github.io/articles/jsgam…
- WebGL quest: xem.github.io/articles/webgl… & xem.github.io/articles/webgl…
- 3D on a 2D canvas: xem.github.io/articles/proje…
#js13k
Two bonus tips:
- You can make your own tools (ex: invent a framework, game engine, editor, data format, etc) before the compo starts, if you don't find what you need in the resources list.
- Be the community manager of your game ! Tweet your progress regularly with "#js13k"!
- You can make your own tools (ex: invent a framework, game engine, editor, data format, etc) before the compo starts, if you don't find what you need in the resources list.
- Be the community manager of your game ! Tweet your progress regularly with "#js13k"!
Another tip: if you want to display Unicode arrows in your game (HTML or canvas), take care: a lot of arrows don't appear correctly on all devices and browsers.
The following tweets contain a list of "safe" arrows that seem to work everywhere!
#js13k
The following tweets contain a list of "safe" arrows that seem to work everywhere!
#js13k
←→↑↓↔↕↖↗↘↙⤡⤢↚↛↮⟵⟶⟷⇦⇨⇧⇩⇳⬅➡⬆⬇⇠⇢⇡⇣⤌⤍⤎⤏⤑⤐↼⇀↽⇁↿↾⇃⇂⥊⥋⥌⥍⥎⥐⥑⥏⥒⥓⥖⥗⥔⥕⥘⥙⥚⥛⥞⥟⥜⥝⥠⥡⥢⥤⥣⥥⇋⇌⥦⥨⥧⥩⥪⥬⥫⥭⥮⥯⇈⇊⇇⇉⇆⇄⇅⇵⇐⇒⇑⇓⇔⇕⇖⇗⇘⇙⇍⇏⇎⟸⟹⟺⤂⤃⤄⤆⤇⬱⇶⇚⇛⤊⤋⭅⭆⟰⟱⇤⇥⤒↨⤝
#js13k arrows 1/2
#js13k arrows 1/2
⤞⤟⤠↤↦↥↧⬶⤅⟻⟼↸⇱⇲⇜⇝⬳⟿↜↝↭⇷⇸⇹⇺⇻⇞⇟⇼↰↱↲↳↴↵↩↪⤣⤤⤥⤦↫↬⤙⤚⤛⤜⥼⥽⥾⥿🔁🔂🔃🔄⤶⤷⤴⤵➩➪➫➬➭➮➯➱⇪⇫⇬⇭⇮⇯➳➵➴➶➸➷➹➙➘➚➾⇰➛➜➔➝➞➟➠➧➨➺➻➼➽↶↷⤾⤿⤸⤺⤹⤻↺↻⟲⟳⥀⥁
#js13k arrows 2/2
#js13k arrows 2/2
Bonus tip:
In this thread I recommended using Advzip to reduce the size of your zipped entries. It took minutes to process.
A new, faster and better tool is out: ECT
github.com/fhanau/Efficie…
./ect-0.8.3.exe -9 -zip ./entry.zip
Compresses even more in just a couple seconds!
#js13k
In this thread I recommended using Advzip to reduce the size of your zipped entries. It took minutes to process.
A new, faster and better tool is out: ECT
github.com/fhanau/Efficie…
./ect-0.8.3.exe -9 -zip ./entry.zip
Compresses even more in just a couple seconds!
#js13k
Bonus tip:
Don't underestimate the little details, especially if you're making a game with tiled maps, procgen'd levels etc
Adding graphics, text, effects here and there by hand really changes the game's look, and makes it look less automated, more thoughtful and engaging.
#js13k
Don't underestimate the little details, especially if you're making a game with tiled maps, procgen'd levels etc
Adding graphics, text, effects here and there by hand really changes the game's look, and makes it look less automated, more thoughtful and engaging.
#js13k
• • •
Missing some Tweet in this thread? You can try to
force a refresh


