Good microcopy is one of the fastest ways to improve an interface.
Try doing an audit on your UI with these tips to see how it stands up. 👇
Try doing an audit on your UI with these tips to see how it stands up. 👇

1) Use personal pronouns
Address the reader instead of just talking out loud. Use the word you. People pay more attention when you talk directly to them.
Address the reader instead of just talking out loud. Use the word you. People pay more attention when you talk directly to them.

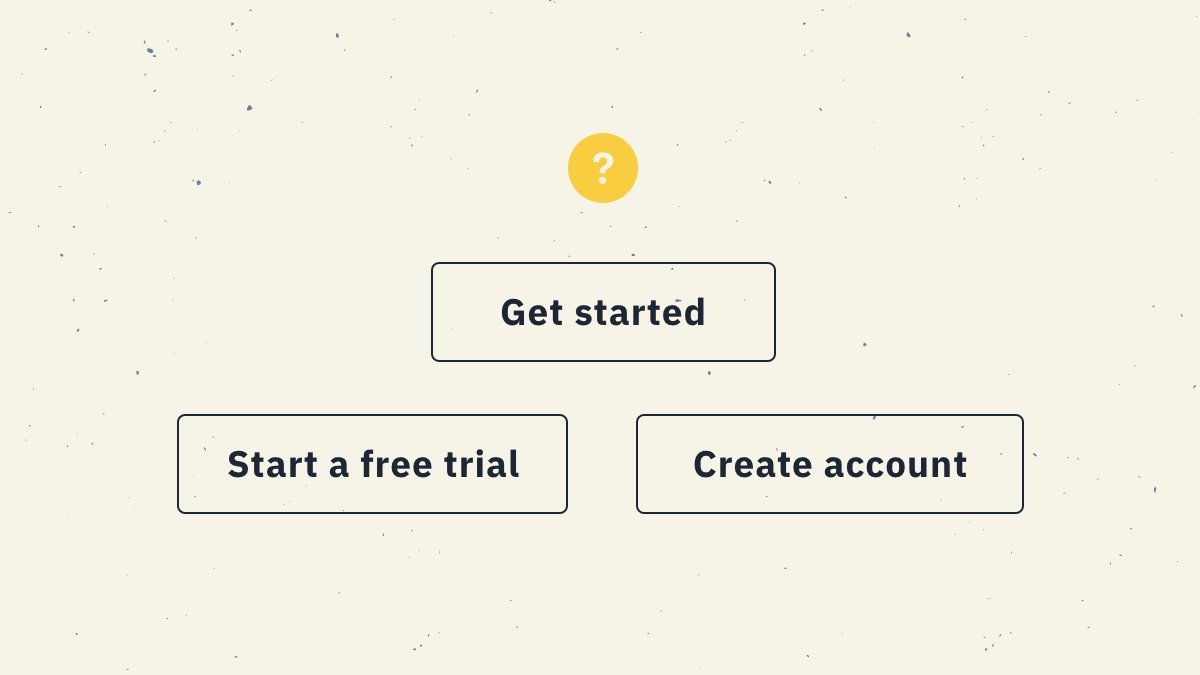
2) Start with a verb
Names for interactive elements should begin with an action verb. The same goes for important copy. Starting with a verb is more direct and engaging.
Names for interactive elements should begin with an action verb. The same goes for important copy. Starting with a verb is more direct and engaging.

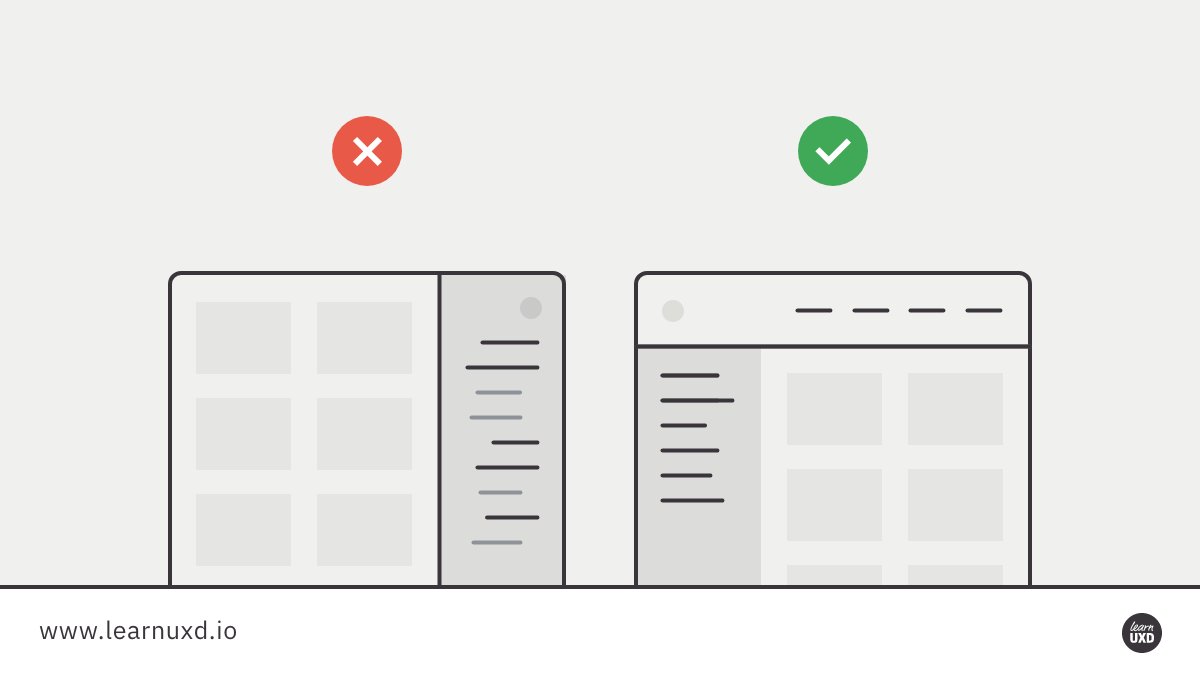
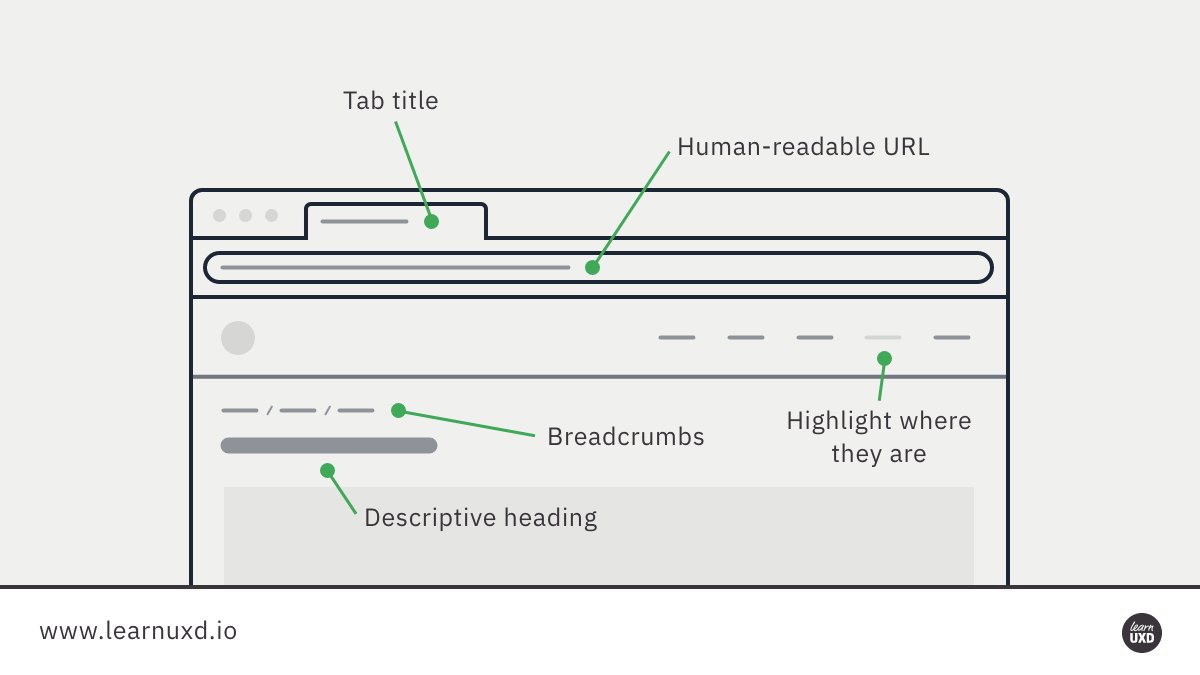
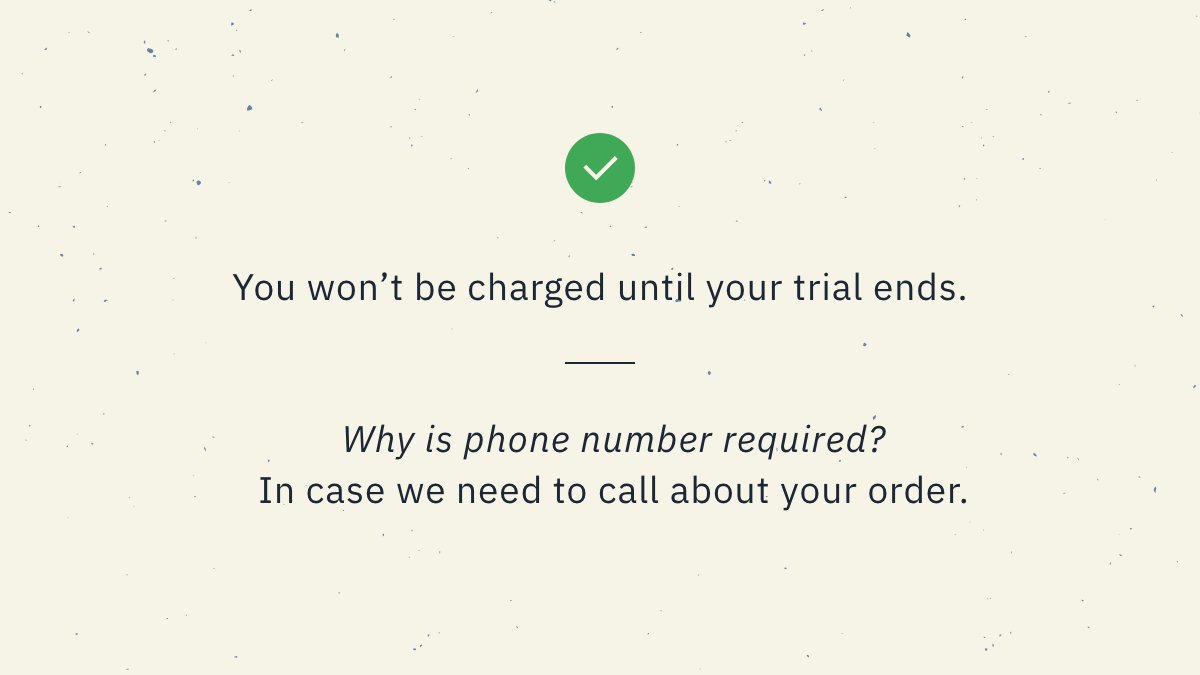
3) Prevent concerns
Point out concerning actions before your user can worry about your motives. Be transparent—make sure they understand what they’re doing and why.
Point out concerning actions before your user can worry about your motives. Be transparent—make sure they understand what they’re doing and why.

4) Use natural language
Write conversationally, like you’re one-on-one. Be professional but get rid of jargon. Use familiar, simple words with a friendly, relaxed tone.
Write conversationally, like you’re one-on-one. Be professional but get rid of jargon. Use familiar, simple words with a friendly, relaxed tone.

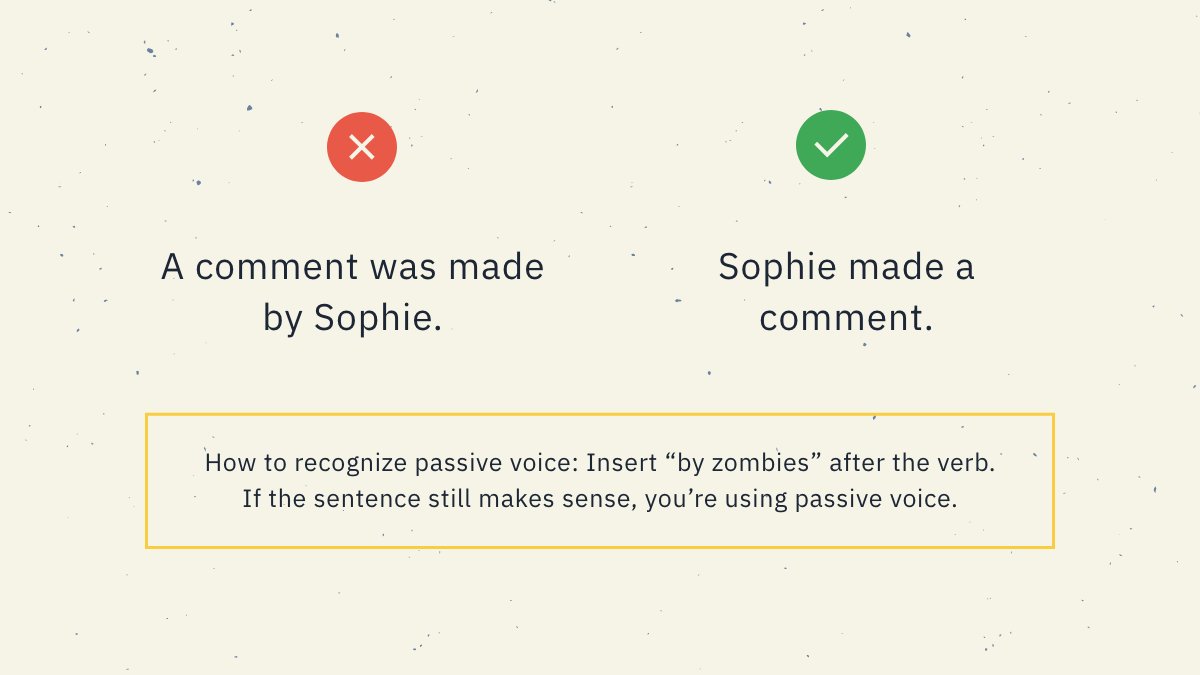
5) Default to active voice
Most of the time, active voice is the way to go. It’s easier to understand than passive voice, feels more personal, and is often shorter and stronger.
Most of the time, active voice is the way to go. It’s easier to understand than passive voice, feels more personal, and is often shorter and stronger.

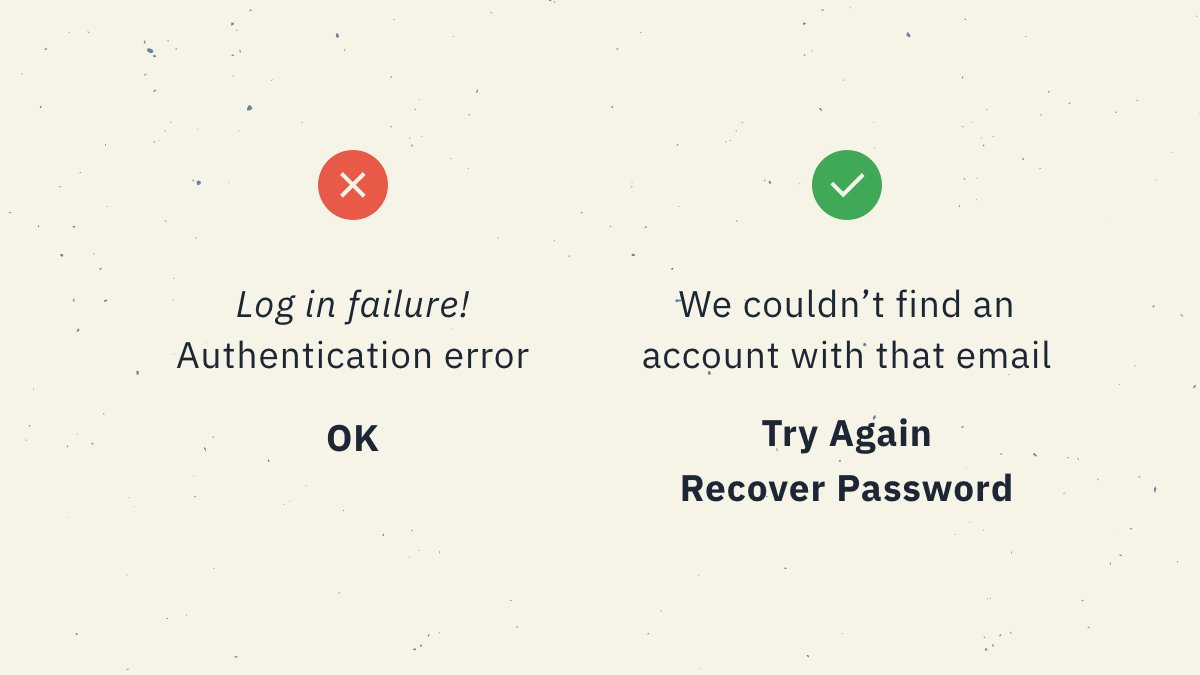
6) Show useful error messages
Avoid negative, threatening, or overly technical words. Be friendly, show empathy, take the time to explain what’s going on, and be helpful.
Avoid negative, threatening, or overly technical words. Be friendly, show empathy, take the time to explain what’s going on, and be helpful.

7) Write iteratively
We write code iteratively, so why everything else? Things probably won’t be perfect the first time around. Test, refine, ship again. It adds up.
We write code iteratively, so why everything else? Things probably won’t be perfect the first time around. Test, refine, ship again. It adds up.

• • •
Missing some Tweet in this thread? You can try to
force a refresh