With #Hacktoberfest coming up, I wanted to put out a quick thread to hopefully save someone the trouble of having to look up several things in order to successfully contribute to opensource for the first time!
The following thread will give you everything you need to start!
👇
The following thread will give you everything you need to start!
👇
Firstly, if you want to participate in Hacktoberfest as part of your first opensource experience, you can sign up here, it's totally free and super awesome imo!
hacktoberfest.digitalocean.com
If not, skip this part 😀
hacktoberfest.digitalocean.com
If not, skip this part 😀
Next, you're going to want to find a project that you are comfortable contributing to based on your skills.
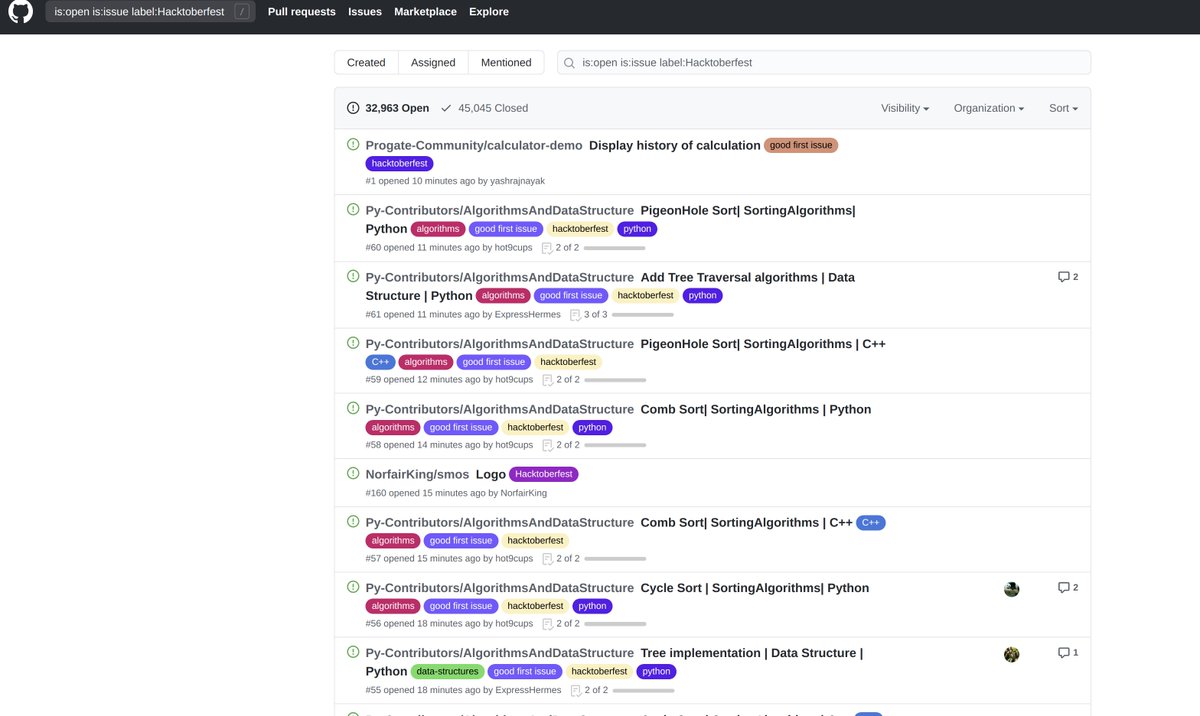
You can use the GitHub search to look for specific things.
You can actually search for open issues labeled for Hacktoberfest on @github!
You can use the GitHub search to look for specific things.
You can actually search for open issues labeled for Hacktoberfest on @github!

The "issue" is what you will be attempting to contribute to and fix/add!
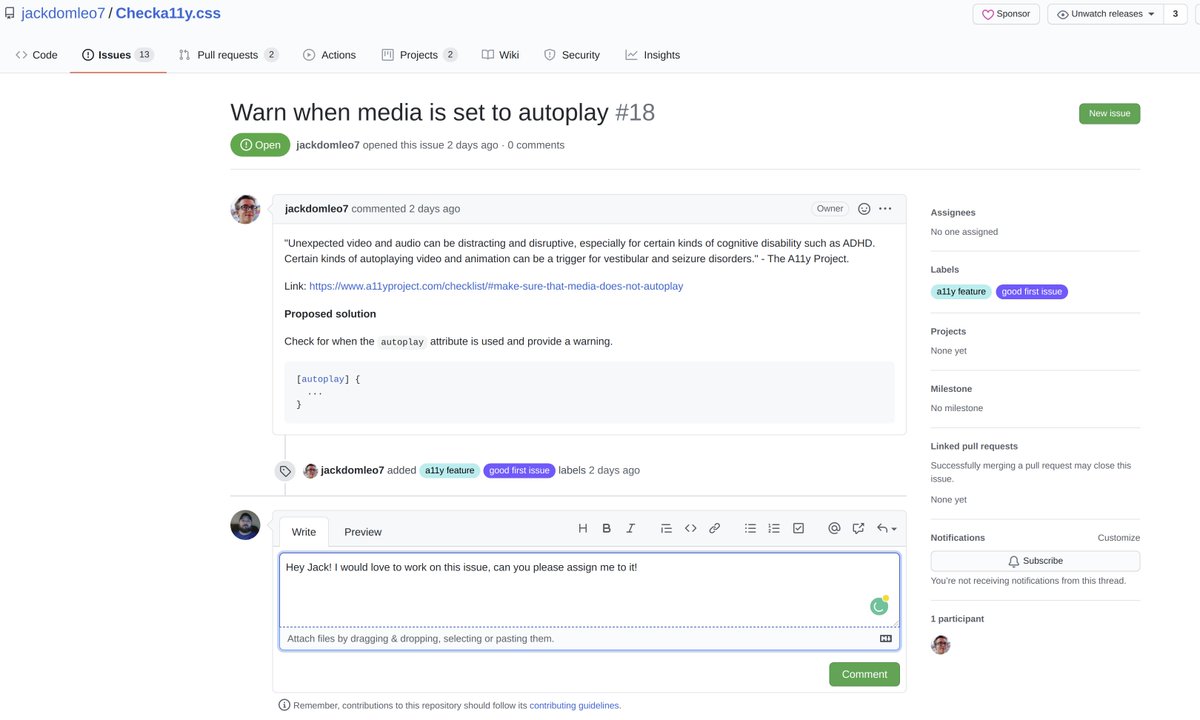
Once you find a project and issue you are comfortable with, mention it in a comment to the project owners, so they can "assign" the issue to you.
Once you find a project and issue you are comfortable with, mention it in a comment to the project owners, so they can "assign" the issue to you.

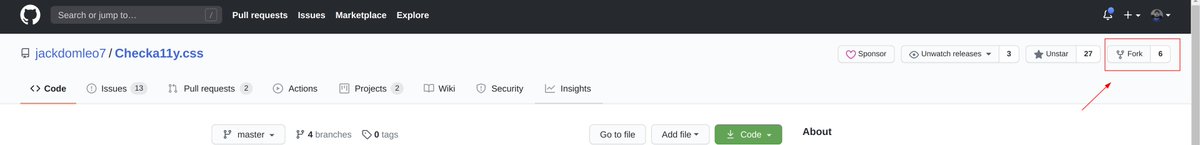
Once you've commented, not it's time to fork the repo!! Sounds way cooler (to me at least) than it probably is, but it will create a fork in your repositories under your account.
This will create a copy under your account and include all original files and branches.
This will create a copy under your account and include all original files and branches.

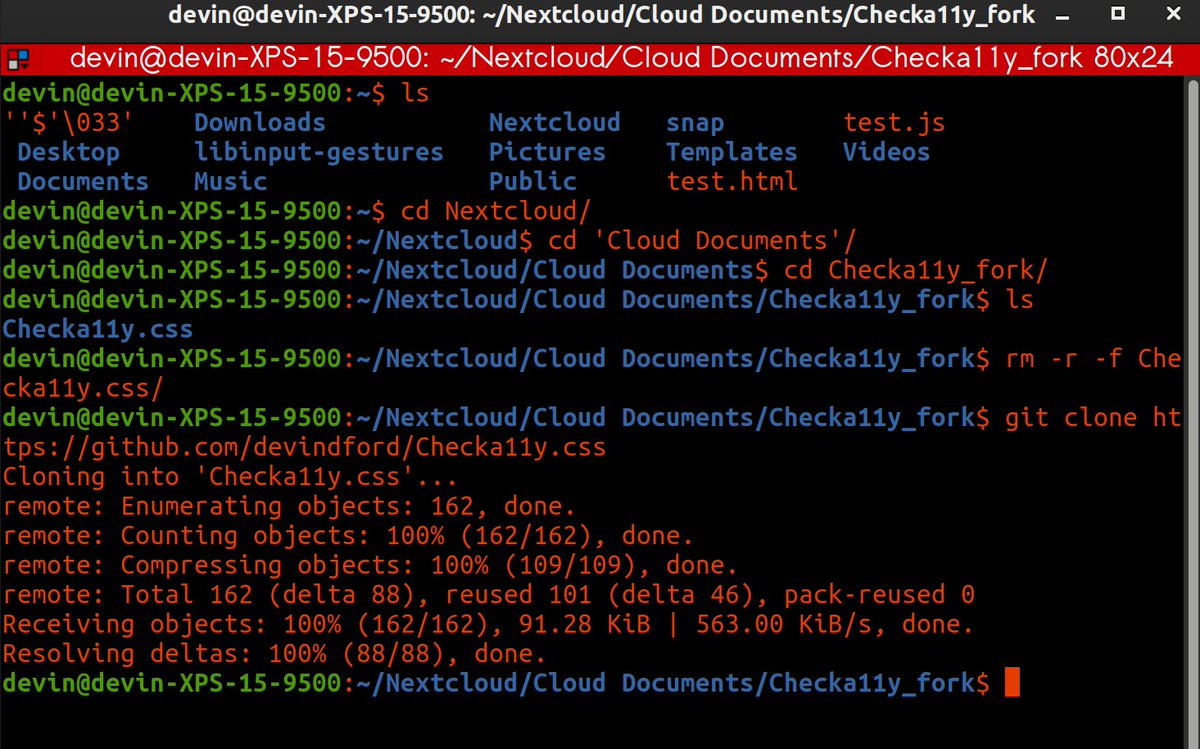
Once you've forked the repo, it's time to dive into your favorite CLI, I use terminator on Linux!
Once there, you want to navigate to the folder you will be working from and clone the repo with this command!
git clone github.com<YourUsername>/Checka11y.css
Once there, you want to navigate to the folder you will be working from and clone the repo with this command!
git clone github.com<YourUsername>/Checka11y.css

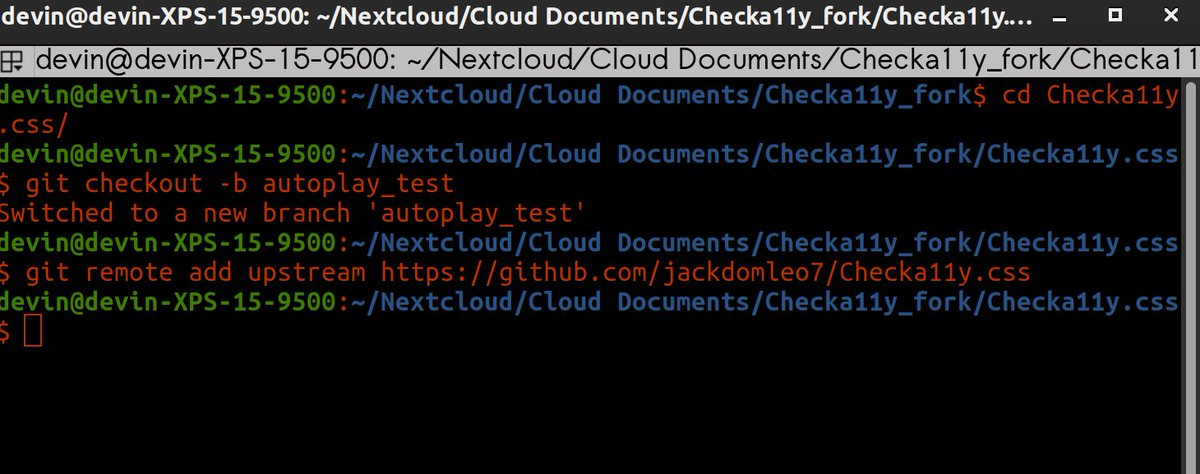
Next, we need our own "branch", this will allow you to work on your solution in your own space, You need to also add an "upstream" so you keep up to date.
git checkout -b new_branch
&
git remote add upstream github.com<OriginalUser>/<ProjectName>
git checkout -b new_branch
&
git remote add upstream github.com<OriginalUser>/<ProjectName>

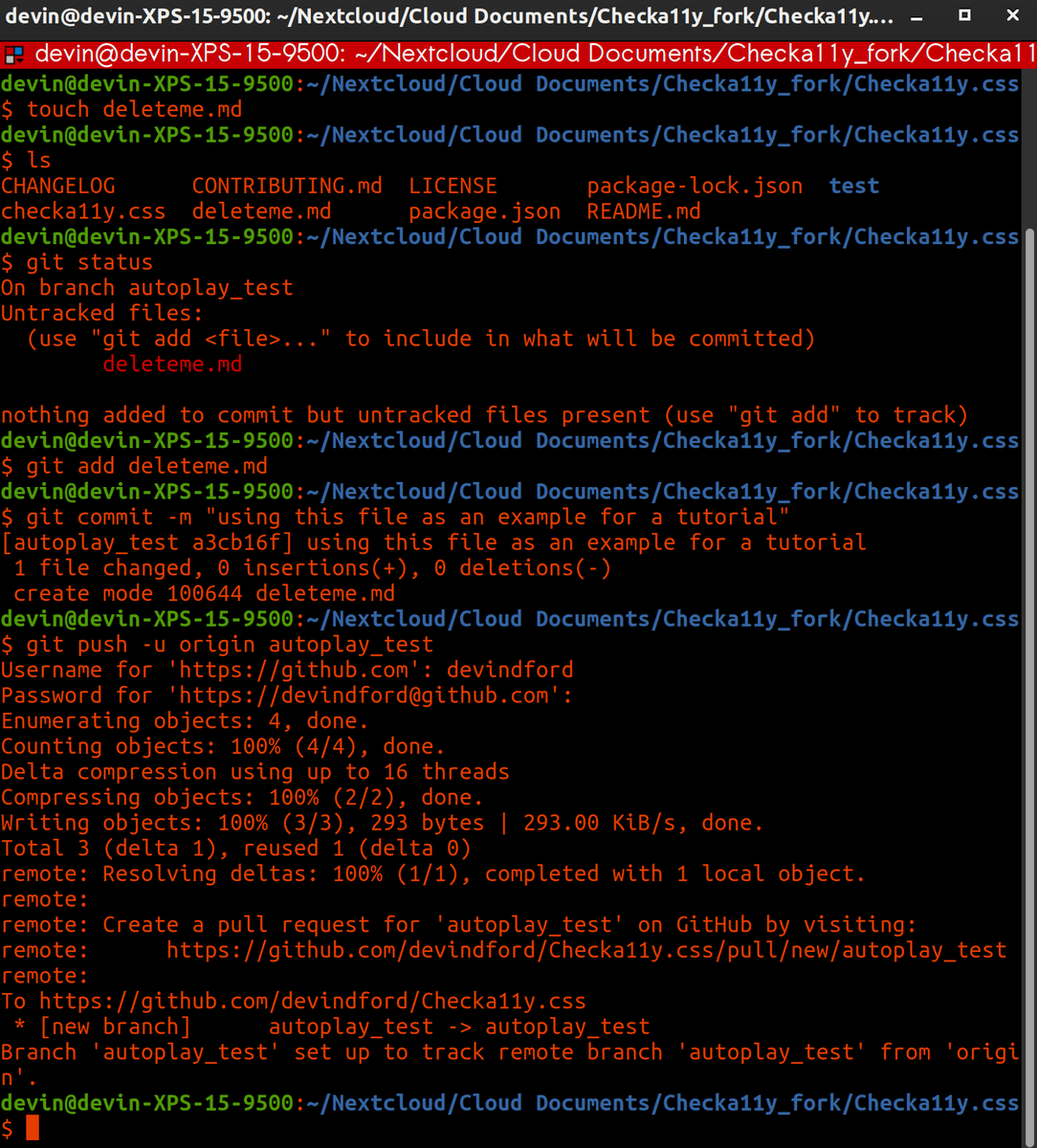
Now in this case I made a test file to give an example, but once you update changes or add features, you will commit as you would your own project, except you push to your branch.
git push origin new_branch(name you used)
git push origin new_branch(name you used)

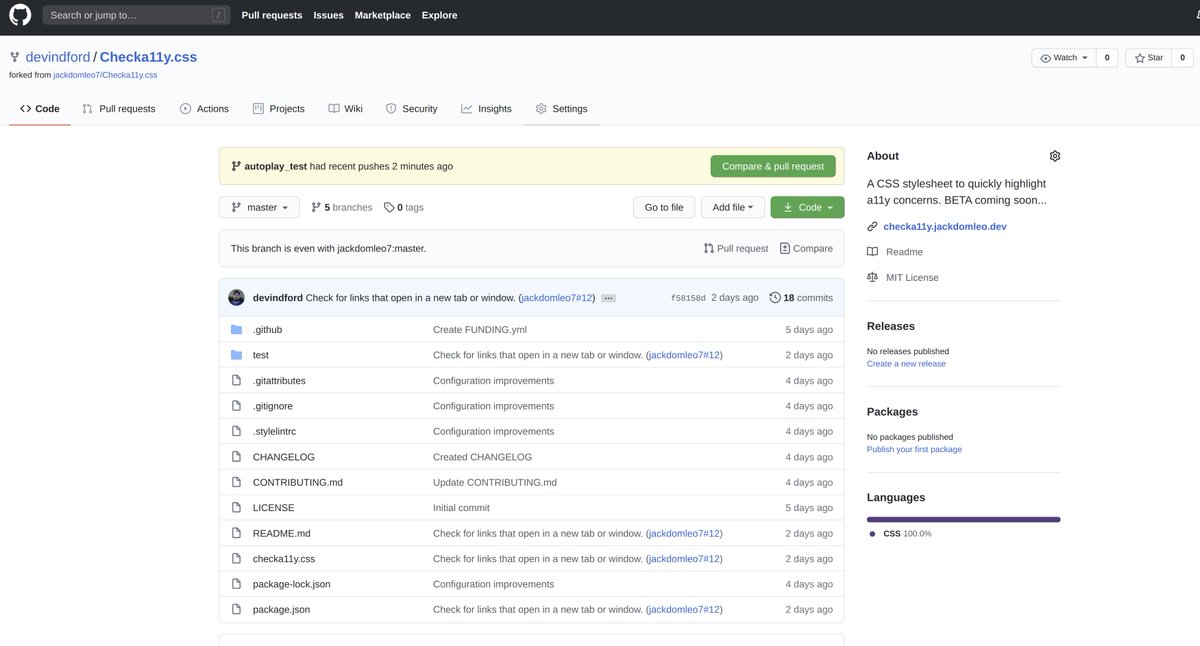
Now when you goto your repo, you will find a compare and pull request button on GitHub!
This will allow you to see your changes vs the original as well as open your pull request!
This will allow you to see your changes vs the original as well as open your pull request!

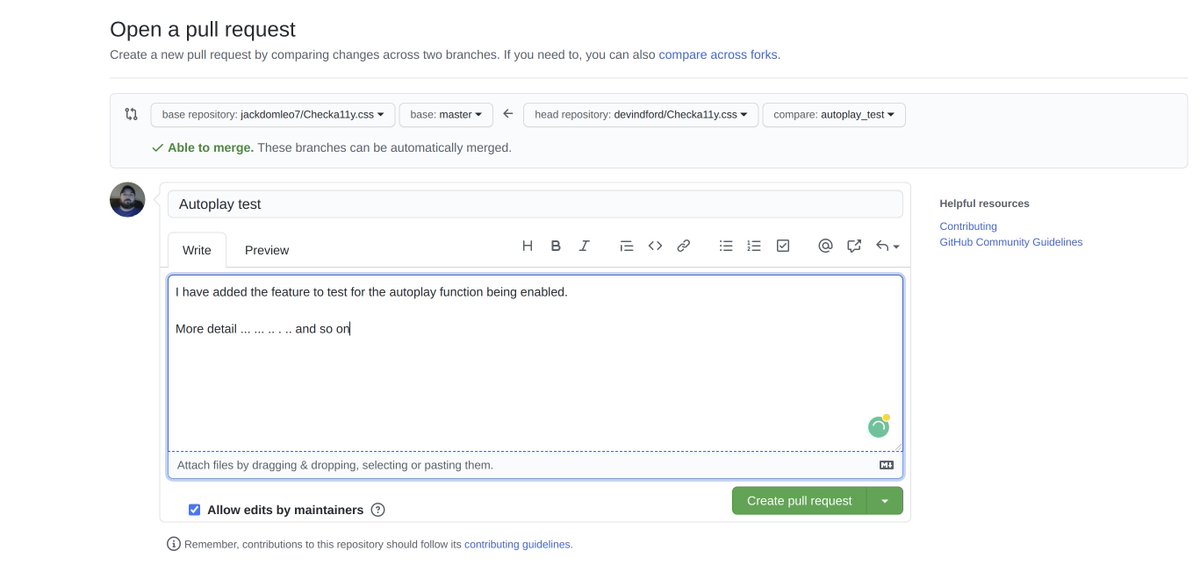
Once you've added all the code and checked that your new added feature or fix is functional, you will open your pull request and send it over with some details on what you fixed/added! 

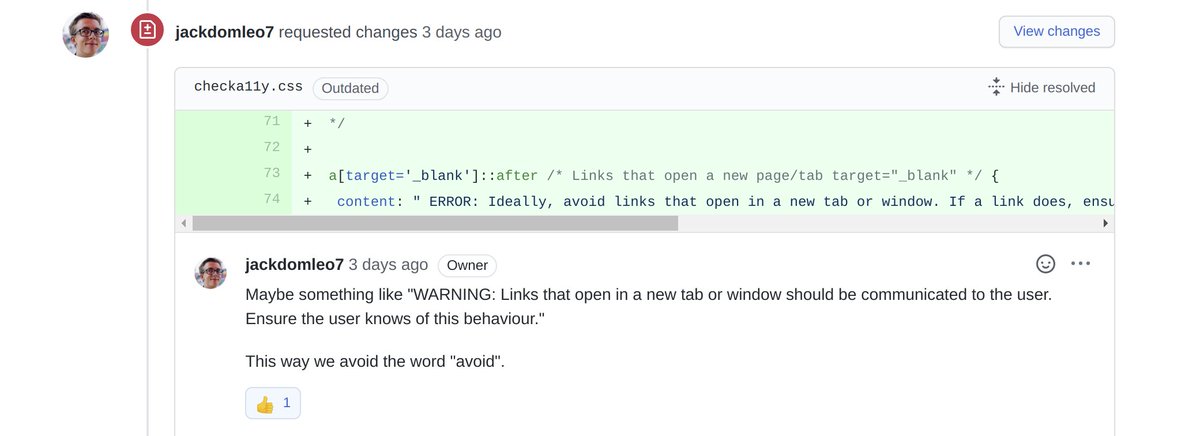
Now your pull request will be reviewed by the owner/maintainer of the original repo. They will check it for a few things, and either approve it or add a change request asking you to update something.
If this happens, make changes and push them to your branch for another review!
If this happens, make changes and push them to your branch for another review!

Once everything is approved, the owner/maintainer will merge your branch into the original files, and you will have closed the issue and successfully contributed to your opensource project!
Celebrate and then find another one :)
Celebrate and then find another one :)
• • •
Missing some Tweet in this thread? You can try to
force a refresh





