
JavaScript - это не магия! #тред 

Во многом "смотрим и повторяем" - это классический подход к изучению языков, в том числе и языков программирования. Однако для изучения синтаксиса ЯП это работает первые несколько минут/часов/дней.
Далее необходимо менять подход, и важно погрузиться в концепции стоящие за ЯП.
Далее необходимо менять подход, и важно погрузиться в концепции стоящие за ЯП.
Если скажем попытаться сложить "1" + 1 в Python, то случится TypeError, а JavaScript скажет: "спасибо дальше, я сам!".
Все дело в типизации.
Язык JavaScript обладает динамической и слабой типизацией. Давайте разберемся как это влияет на пользование этим ЯП и на сам ЯП
Все дело в типизации.
Язык JavaScript обладает динамической и слабой типизацией. Давайте разберемся как это влияет на пользование этим ЯП и на сам ЯП

Часть того, от чего плюются разработчики, и что они называют "магией" исходит от слабой типизации. Трактовки слабой типизации в сети могут встречаться разные, однако все они связаны с приведением типов.
Если в выражении ЯП позволяет совершать операции м/у значениями одного типа будем считать такой ЯП абсолютно строгим, если между значениями всегда и везде любых типов то абсолютно слабым.
Однако в своей скромной практике я не встречал таких "абсолютных" языков, ведь даже в JS есть ошибки приведения типов, в языка "посильнее" могут происходить неявное преобразование типов, например при работе над числами docs.microsoft.com/ru-ru/dotnet/c…
Все неявные преобразования в JavaScript от и до описывает спецификация ecmascript 262 ecma-international.org/publications/s…
Минус спецификаций - их нужно читать!
Минус спецификаций - их нужно читать!

Спецификация описывает помимо всего прочего, то как должен себя вести язык. Она описывает набор абстрактных операторов, которые отвечают за неявных преобразования. И то как должно происходить приведение к конкретному типу 

Рассмотрим один из таких операторов ToNumber, как видно в JS присутствуют недопустимые преобразования, возникает TypeError 

Когда "JavaScript-движок" получает выражение, он преобразует его в AST, откуда становится очевидным какие операторы будут исполнены и с каким значениями.
Например небольшое выражение:
[1] + [] + 42
Например небольшое выражение:
[1] + [] + 42
Выполнится сначала оператор (+) с аргументами [1] и [], оператор (+) далее результат прошлого вычисления и 42 

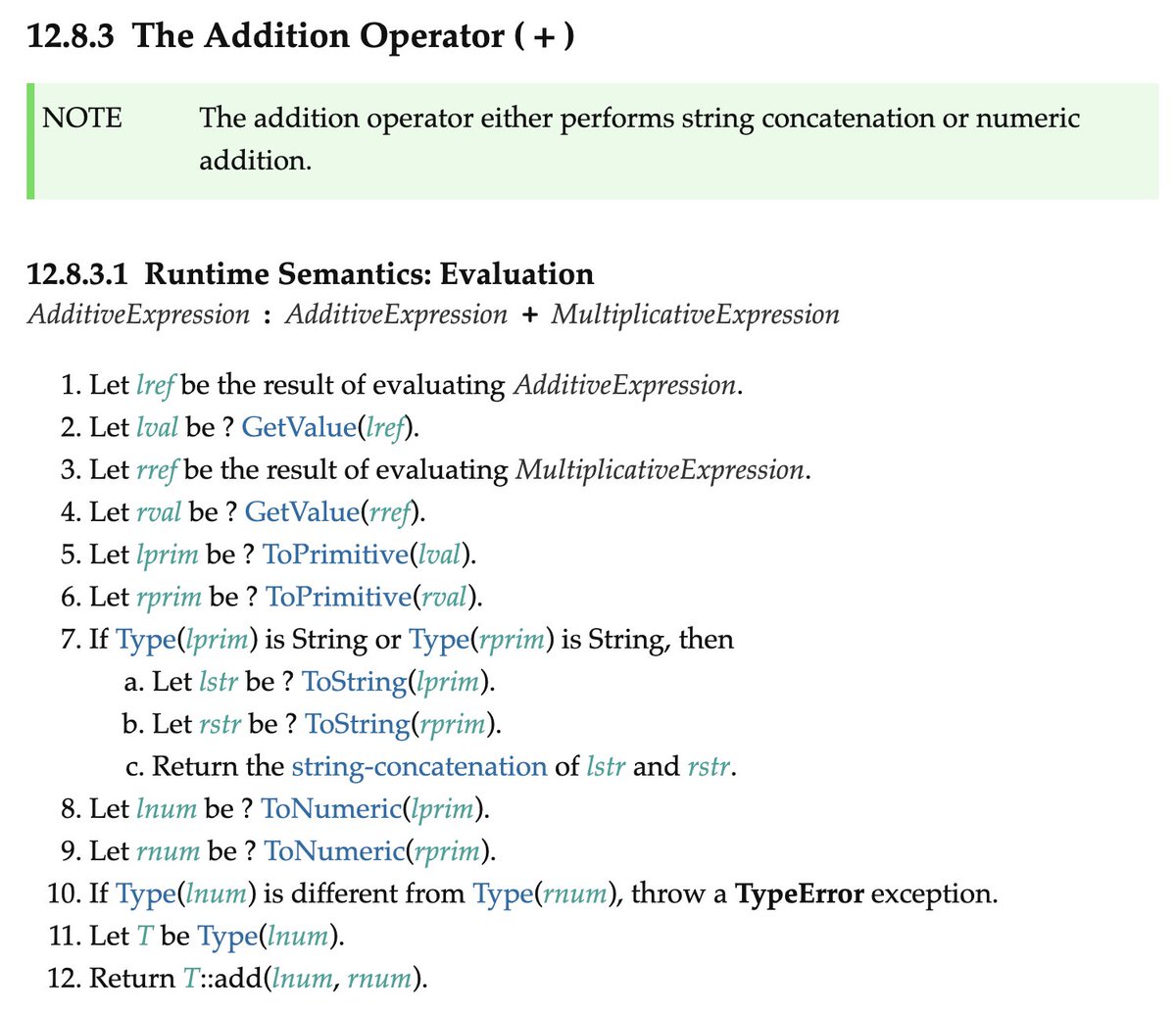
И если обратится снова к спецификации, то можно обнаружить описание работы оператора (+), в котором присутствует уже упомянутый абстрактный оператор приведения типов ToNumber.
И по итогу вся магия вычислений сводится к тому, как JavaScript бегает по этим таблицам приведений
И по итогу вся магия вычислений сводится к тому, как JavaScript бегает по этим таблицам приведений

На досуге пытался выяснить можно ли встроенными средствами JavaScript сделать его сильнее, мб отменить некоторые операции, переписать что-то, чтобы отдавалось TypeError, и понять насколько же JavaScript сильный
medium.com/devschacht/jav…
medium.com/devschacht/jav…
Благодаря неявным преобразованиям и некоторым конструкциям языка, можно написать вполне валидный и запускаемый код с помощью всего лишь 6 символов, jsfuck.com или 8 символов patriciopalladino.com/files/hierogly… 

В jsfuck происходит добыча каждого символа практически из самых недр неявных преобразований
Касательного того, почему и как это работает можно почитать в статье sking7.github.io/articles/14388… или в ролике собственного производства (длительность 6 минут)
Касательного того, почему и как это работает можно почитать в статье sking7.github.io/articles/14388… или в ролике собственного производства (длительность 6 минут)
• • •
Missing some Tweet in this thread? You can try to
force a refresh






