Если вы видите, что популярный пакет сложно сделать легче или автор не хочет принимать PR-ы на эту тему, вы можете просто попробовать найти альтернативу.
Моя мысль в том, что если мы все изменим подход к подбору зависимостей, то лучшие библиотеки станут популярнее.
Моя мысль в том, что если мы все изменим подход к подбору зависимостей, то лучшие библиотеки станут популярнее.
Учитывая, например, алгоритм сортировки поиска NPM: чем больше пакет скачивают, тем выше он в выдаче. Поэтому самое простое, и при этом не такое бесполезное, что вы можете сделать — не устанавливать плохие пакеты.
Но как заранее понять что пакет плохой/хороший, спросите вы?
Но как заранее понять что пакет плохой/хороший, спросите вы?
Давайте сперва посмотрим на типичный флоу по поиску и установке пакетов:
Google/NPM → GitHub → npm install looks-good
Проблема в том, что на этих шагах мы почти не встречаем метрик, которые характеризовали бы качество пакета.
Google/NPM → GitHub → npm install looks-good
Проблема в том, что на этих шагах мы почти не встречаем метрик, которые характеризовали бы качество пакета.
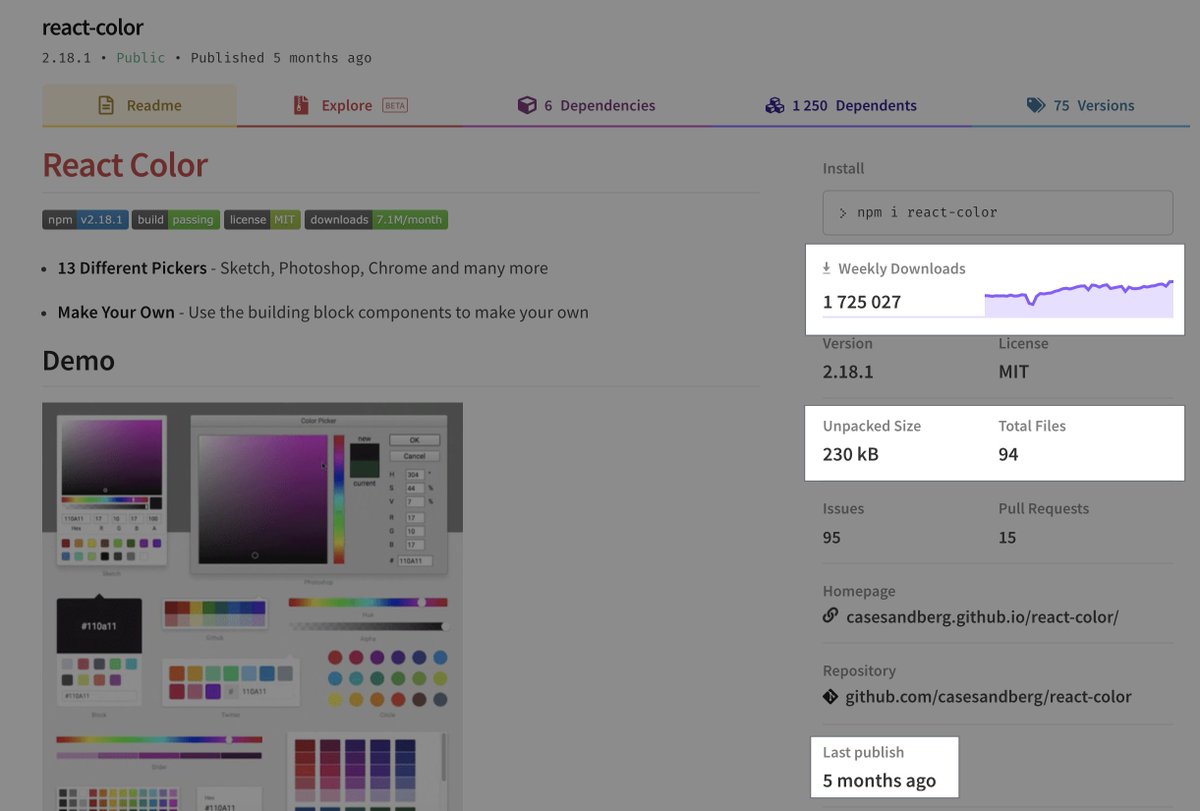
Weekly downloads в NPM обманчивая метрика, так как есть много вариантов по которым у пакета может быть много скачиваний. 

Например, у moment до сих пор в несколько раз больше скачиваний чем у date-fns, хотя авторы первого уже даже заявили, чтобы их не использовали. А у react-color очень много скачиваний, потому что он попал в зависимости к таким популярным проектам, как, например, Storybook. 

Unpacked size в NPM тоже почти бестолковая цифра, т.к. характеризует вес именно самого пакета. При этом, например, пакет у которого забыли убрать из публикации тесты и ненужные конфиги, может весить столько же, сколько пакет, который публикует для вас sourcemap-ы и TS-декларации.
К примеру, содержимое пакета qs, у которого 40 млн скачиваний в неделю, имеет и тесты, и настройки редатора, и даже конфиг ESLint. Суммарный вес — 160 КБ.
Если заменить ненужное на TS-декларации, то unpacked size, наверное, не сильно изменится, хотя качество либы вырастет.
Если заменить ненужное на TS-декларации, то unpacked size, наверное, не сильно изменится, хотя качество либы вырастет.

На Last publish в NPM, разумеется стоит посмотреть, так как если у пакета нет обновлений больше года, значит его, скорее всего, не поддерживают и есть шанс, что скоро он устареет, в нем не будут чинить баги или добавлять фичи, которые вы можете запросить.
Число звездочек на GH это просто vanity-метрика и не характеризует доверие комьюнити к проекту. Разработчик также может поставить звездочку просто чтобы добавить репозиторий в закладки и посмотреть на него потом. 

А вот на Issues надо смотреть обязательно. Если у какого-нибудь, простого по функционалу пакета, уже несколько десятков Issue, это значит, что скорее всего пользователям много чего не хватает, есть баги и проект не поддерживается в должной мере.
Отмечу, что обязательно стоит посмотреть сами Issue: о чем они, как много среди них багов, как долго они уже открыты, отвечают ли мейнтейнеры и т.д. Это, пожалуй, одно из самых полезных действий, которое вы можете сделать пытаясь оценить пакет на основе его репозитория. 

Разумеется, если автор их добавил, в README проекта могут быть различные бейджи про наличие тестов, процент code coverage, актуальность зависимостей и т.д.
Но фактически, от самих GH и NPM кроме числа Issue и даты обновления толком не получить хороших числовых метрик для оценки
Но фактически, от самих GH и NPM кроме числа Issue и даты обновления толком не получить хороших числовых метрик для оценки
• • •
Missing some Tweet in this thread? You can try to
force a refresh