
JavaScript и функциональное программирование #тред 

Как известно, JavaScript мультипарадигменный ЯП, позволяет писать код в различных стилях:
* событийно-ориентированный - обработка DOM-событий
* объектно-ориентированный - благодаря прототипному наследованию
* императивный - переменные, выражения, условия, циклы
Что насчет ФП?
* событийно-ориентированный - обработка DOM-событий
* объектно-ориентированный - благодаря прототипному наследованию
* императивный - переменные, выражения, условия, циклы
Что насчет ФП?
Лямбда исчисления это основа, на которой строятся функциональные языки.
Однако при работе с популярными библиотеками в JavaScript или, решая повседневные для этого языка задачи, как правило, мы не сталкиваемся с понятиям из теории λ-исчислений.
Откуда тогда берется ФП?
Однако при работе с популярными библиотеками в JavaScript или, решая повседневные для этого языка задачи, как правило, мы не сталкиваемся с понятиям из теории λ-исчислений.
Откуда тогда берется ФП?
λ-исчисления основа для ФП.
Но это не значит, что без Лямбд ФП не бывает
Полная версия доклада:
Но это не значит, что без Лямбд ФП не бывает
Полная версия доклада:
Получается, что и в JavaScript можно использовать концепции из мира ФП, элементы ФП, как следствие писать в ФП-стиле, если конечно ЯП их поддерживает.
Концепций в мире ФП очень много, упомянутые вне треда map/reduce это лишь крупица всей этой ФП пирамиды

Концепций в мире ФП очень много, упомянутые вне треда map/reduce это лишь крупица всей этой ФП пирамиды
https://twitter.com/lambda_conf/status/804765491629793281

А некоторые абстракции из мира ФП могут лежать на поверхности, и рядовой разработчик скорее всего не будет знать об их существовании
В JavaScript - оператор optional chaining (.?): developer.mozilla.org/en-US/docs/Web…
Полная версия доклада:
В JavaScript - оператор optional chaining (.?): developer.mozilla.org/en-US/docs/Web…
Полная версия доклада:
Какие ФП концепции нам доступны или мы можем реализовать в JavaScript, языке с динамической и слабой типизацией?
Функции высшего порядка, композиция функций, каррирование, предикаты, частичное применение и так далее
По ссылке все примеры на JavaScript:
habr.com/ru/post/310172/
Функции высшего порядка, композиция функций, каррирование, предикаты, частичное применение и так далее
По ссылке все примеры на JavaScript:
habr.com/ru/post/310172/
Касательно абстракций, существует библиотека, которая их реализует
Если синтаксис js для работы с функциями ещё похож на что-то из фп мира, то абстракции непривычно, для так совсем новичка пугающее
github.com/fantasyland/fa…
Если синтаксис js для работы с функциями ещё похож на что-то из фп мира, то абстракции непривычно, для так совсем новичка пугающее
github.com/fantasyland/fa…
Зачем нужны эти абстракции? Выглядит далёким от реальной и практической жизни?
Прикладное применение имеется. Например, моноид, может помочь распаралелить вычисления.
Правда в мире JavaScript это все равно какая-то редкая задача, если не уникальная
ru.m.wikipedia.org/wiki/Моноид
Прикладное применение имеется. Например, моноид, может помочь распаралелить вычисления.
Правда в мире JavaScript это все равно какая-то редкая задача, если не уникальная
ru.m.wikipedia.org/wiki/Моноид
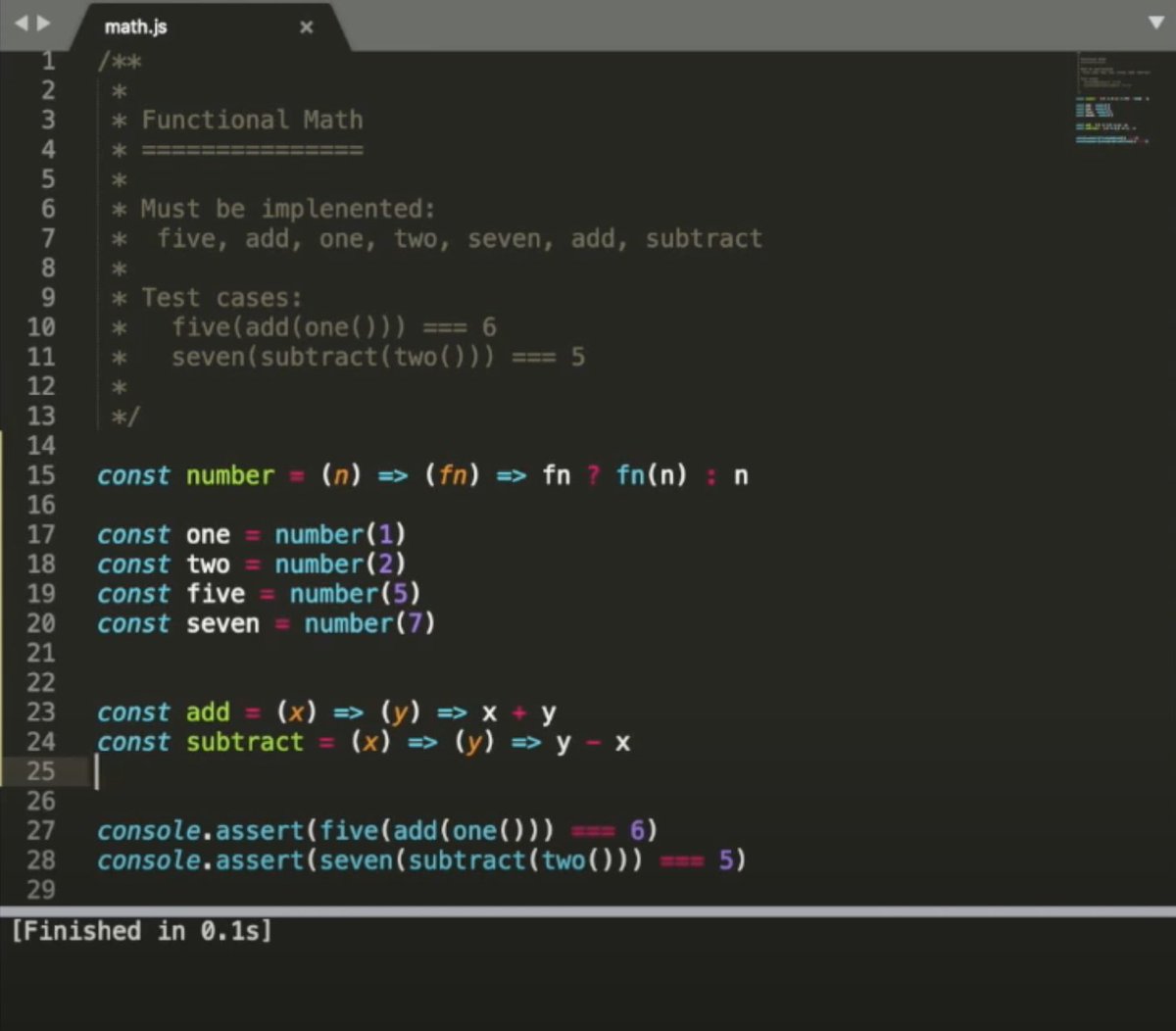
Спустимся на землю, вернемся к коду, чтобы продемонстрировать ФП подход в JS, есть задачка:
Реализовать функции:
five, add, one, two, seven, add, subtract
Должны удовлетворяться следующие проверки:
five(add(one())) === 6
seven(subtract(two())) === 5
Вариант решения:
Реализовать функции:
five, add, one, two, seven, add, subtract
Должны удовлетворяться следующие проверки:
five(add(one())) === 6
seven(subtract(two())) === 5
Вариант решения:

Демонстрацию некоторых основных элементов ФП в JS на практике еще в 2015 году сделал MPJ на своем канале FunFunFunction
Функции высшего порядка, map, reduce, рекурсия, каррирование, функтор и тд
Ссылка на плейлист:
Функции высшего порядка, map, reduce, рекурсия, каррирование, функтор и тд
Ссылка на плейлист:

1/3 Помимо упомянутых элементов ФП в JS, в JS можно реализовать то, что называется иммутабельностью,
Это такое поведение, когда при попытке модифицировать объект или данные в какой-то структуре, вместо модификации объекта/структуры создается новый модифицированный
Это такое поведение, когда при попытке модифицировать объект или данные в какой-то структуре, вместо модификации объекта/структуры создается новый модифицированный
2/3 Как это сделать в JS?
Клонировать объект и модифицировать у него поле.
Для массивов существуют методы которые возвращают новый массив/значение (map, filter, reduce и тд)
developer.mozilla.org/en-US/docs/Web…
Или можно воспользоваться готовой библиотекой:
immutable-js.github.io/immutable-js/d…
Клонировать объект и модифицировать у него поле.
Для массивов существуют методы которые возвращают новый массив/значение (map, filter, reduce и тд)
developer.mozilla.org/en-US/docs/Web…
Или можно воспользоваться готовой библиотекой:
immutable-js.github.io/immutable-js/d…
3/3 Иммутабельность
+:
Иммутабельные объекты (исходный легко и его модифицированная копия) дешево сравниваться м/у собой, тк сравнение происходит по ссылке
-:
Нагрузка на сборщик мусора, который будет удалять из памяти не используемые оригиналы объектов
+:
Иммутабельные объекты (исходный легко и его модифицированная копия) дешево сравниваться м/у собой, тк сравнение происходит по ссылке
-:
Нагрузка на сборщик мусора, который будет удалять из памяти не используемые оригиналы объектов
• • •
Missing some Tweet in this thread? You can try to
force a refresh






