The most minimalist creative coding environment is alive:
⟶ tixy.land
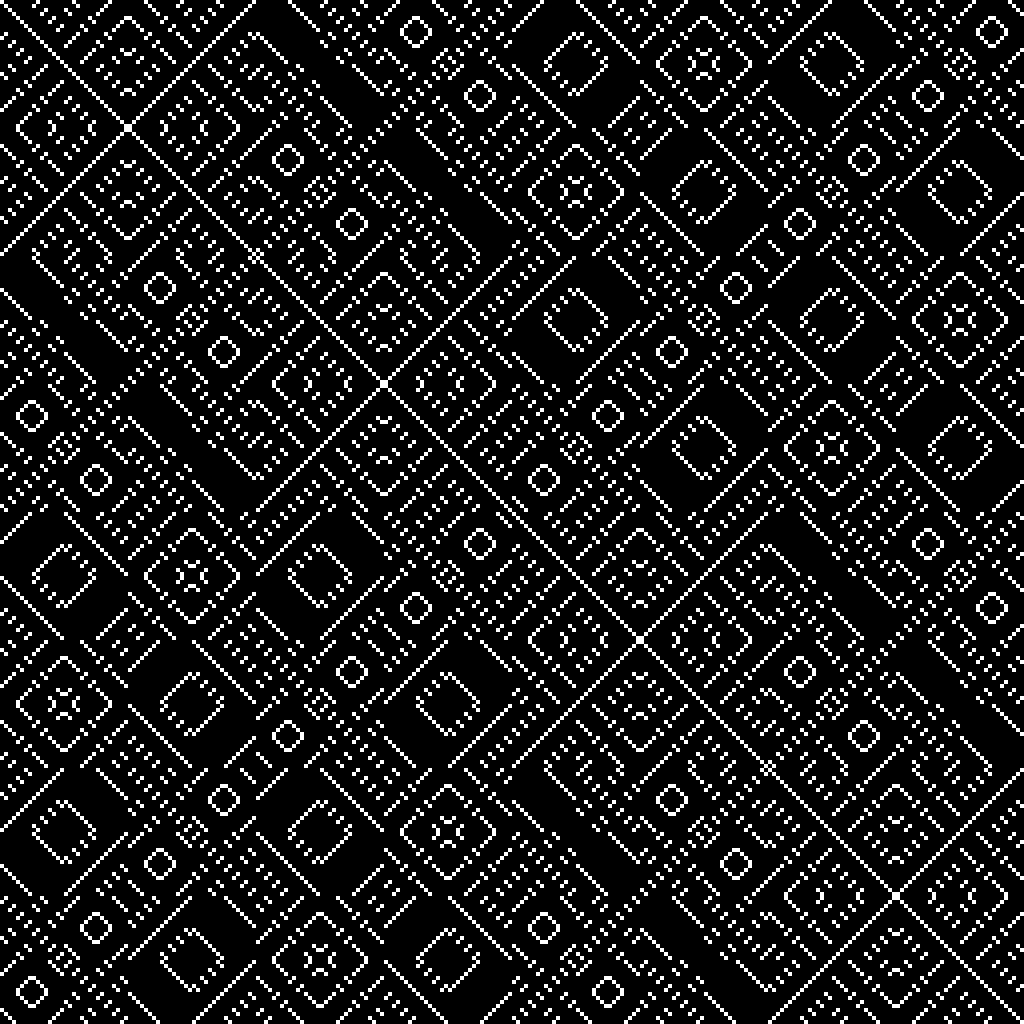
Control the size and color of a 16x16 dot matrix with a single JavaScript function. The input is limited to 32 characters – but no limits to your creativity!
🔴🔴
🔴🔴
⟶ tixy.land
Control the size and color of a 16x16 dot matrix with a single JavaScript function. The input is limited to 32 characters – but no limits to your creativity!
🔴🔴
🔴🔴
Some basic hints:
1. Click the dots to get detailed instructions.
2. Update the code to create your own animations.
3. Hit "submit" to save the code in the URL.
4. Make sure to share your creations in the comments!
I will pick the best and add them to the default examples.💕
1. Click the dots to get detailed instructions.
2. Update the code to create your own animations.
3. Hit "submit" to save the code in the URL.
4. Make sure to share your creations in the comments!
I will pick the best and add them to the default examples.💕
You can now skip `Math.` in your code and access functions and props like `sin` and `PI` directly! This gives you x*5 more space for your art.
I'm impressed by the overwhelming feedback. tixy.land got 2500 likes, 1000 retweets and 250 replies in less than 24 hours.
I'm impressed by the overwhelming feedback. tixy.land got 2500 likes, 1000 retweets and 250 replies in less than 24 hours.
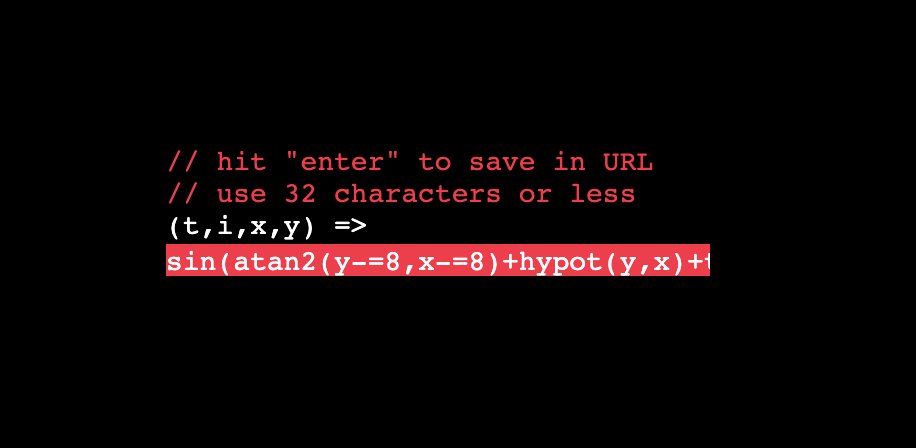
The most requested feature was to remove the 32 character limit. I keep that as a "soft limit", so you'll see a warning while typing ahead.
Example: tixy.land/?code=sin%28at…
So, no need to hack the maxlength attribute anymore while experimenting.
h/t @joeytwiddle
Example: tixy.land/?code=sin%28at…
So, no need to hack the maxlength attribute anymore while experimenting.
h/t @joeytwiddle

I've created an GIF maker for tixy.land. Just add /gif to the path and specify the duration.
Eg: tixy.land/gif/?code=4+%2…
This will render and download a high-res Animated GIF that works perfectly in a tweet.
Eg: tixy.land/gif/?code=4+%2…
This will render and download a high-res Animated GIF that works perfectly in a tweet.
Hint: There is also an experimental tool that will render a (static) PNG preview on the server. I might use that for the link open-graph previews:
tixy.land/image/?code=4+…
tixy.land/image/?code=4+…
Added many examples to the tixy.land tutorial, including some great community contribution, like:
https://twitter.com/aemkei/status/1326637580486578177
I've ported tixy.land to pure Node.js!
You can now render the examples in the command line as beautiful #ASCII art:
> npx tixy-land "sin(t-sqrt((x-7.5)**2+(y-6)**2))"
You can now render the examples in the command line as beautiful #ASCII art:
> npx tixy-land "sin(t-sqrt((x-7.5)**2+(y-6)**2))"
• • •
Missing some Tweet in this thread? You can try to
force a refresh