
🚨 🦮 Seven ways to test for accessibility using only what is already in browser developer tools of Chromium browsers christianheilmann.com/2021/01/11/sev…
@MSEdgeDev @EdgeDevTools @ChromiumDev
#tools #accessibility #browsers
Also, a thread: 👇🏼
@MSEdgeDev @EdgeDevTools @ChromiumDev
#tools #accessibility #browsers
Also, a thread: 👇🏼
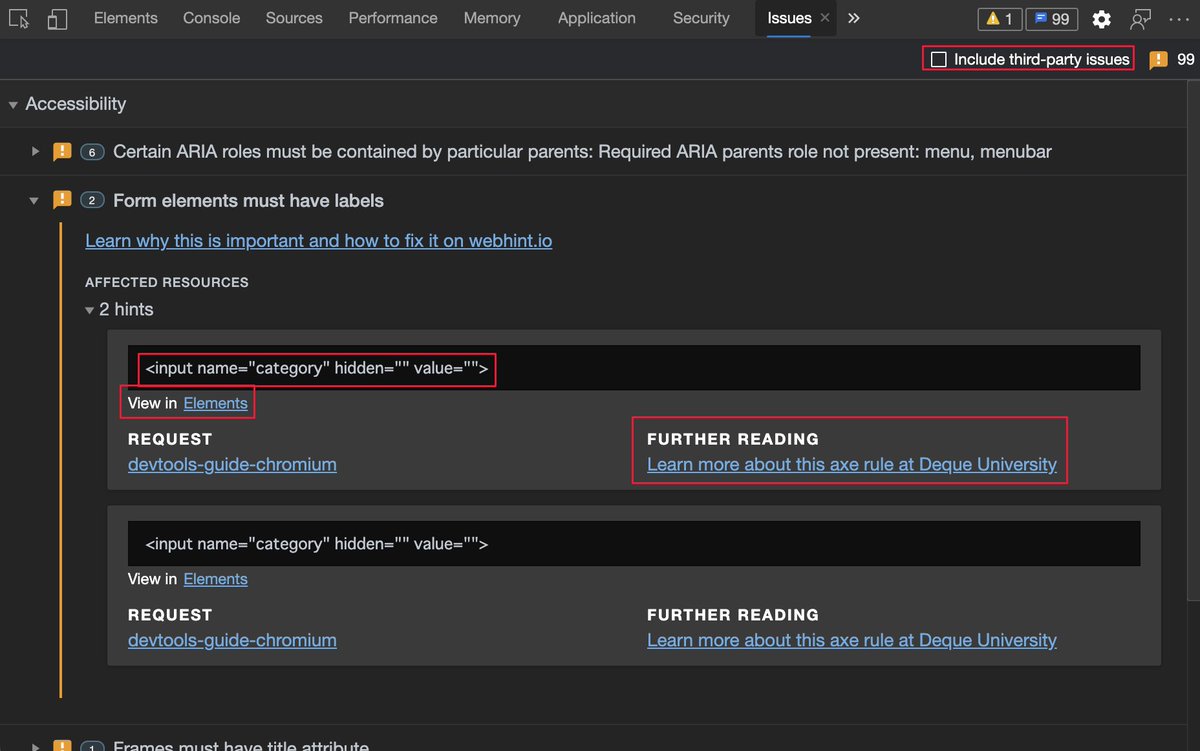
Issues pane, powered by @webhintio, listing accessibility issues with explanations why these are problems, links to more info and direct links to the tools where to fix the problem. docs.microsoft.com/en-us/microsof… 

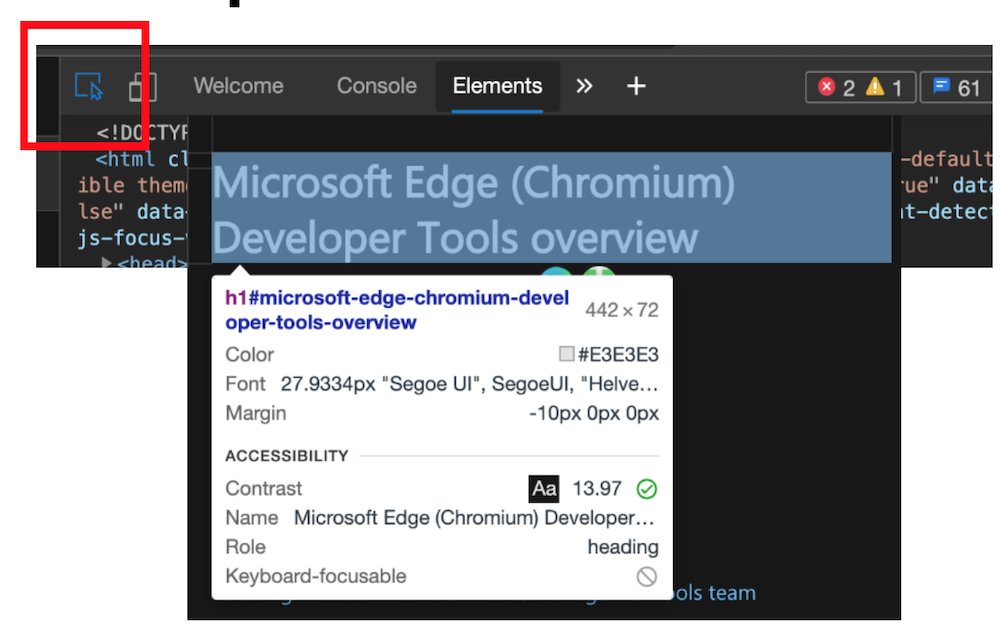
The inspect element overlay showing accessibility relevant information of the element, including contrast information, ARIA name, role and if it can be focused via keyboard. 

Colour picker with contrast information offering colours that are AA/AAA compliant. You can also see compliant colours indicated by a line on the colour patch.
Note: the current algorithm fails to take font weight into consideration, that's why there will be a new one.


Note: the current algorithm fails to take font weight into consideration, that's why there will be a new one.



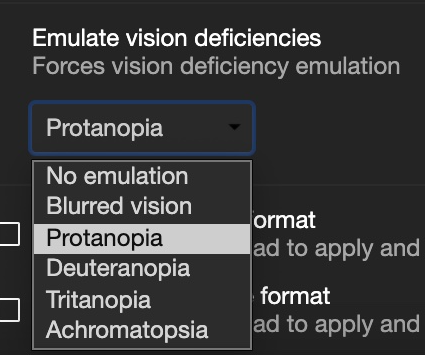
Vision deficit ("colour blindness") emulation. You can see what your product looks like for different visitors.
docs.microsoft.com/en-us/microsof…

docs.microsoft.com/en-us/microsof…


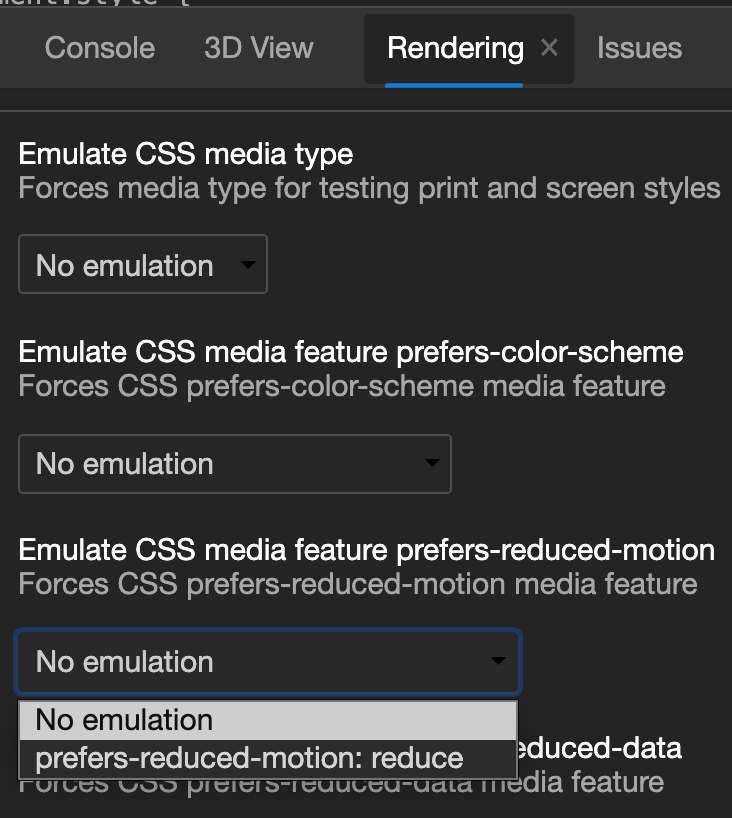
Rendering emulation. You can see what your product looks like in dark/light mode and you can turn on "reduced motion" to make sure that your animations only get experienced by those who want them.
Sneak preview: soon we'll also have high contrast simulation.

Sneak preview: soon we'll also have high contrast simulation.


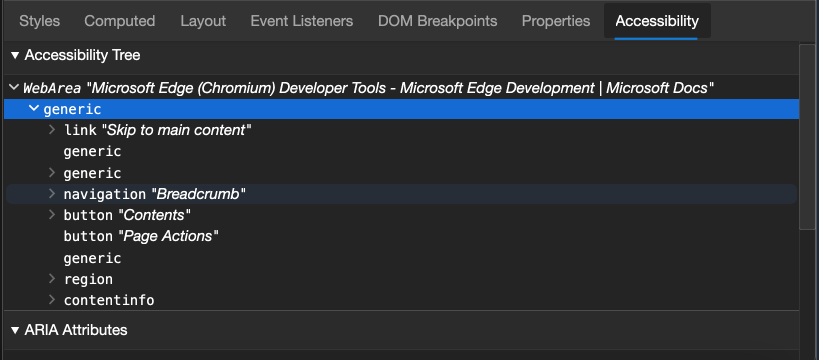
In the accessibility pane you can see what assistive technologies like screen readers will get to know about your product. docs.microsoft.com/en-us/microsof… 

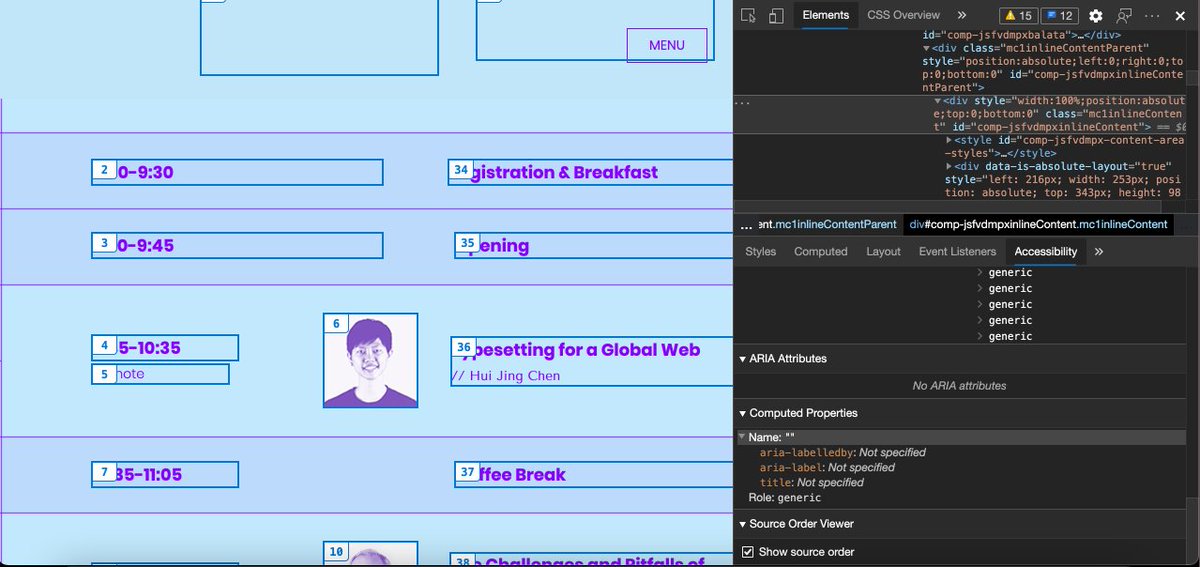
Source order viewer shows the order of an element in the source tree. This can help you test if your CSS grid layouts don't cause confusion for screen reader users Thanks to @aardrian for requesting this at @webwewantfyi docs.microsoft.com/en-us/microsof… 

That's just a few things that are already in there. What are you missing? What could be added or changed to be easier to use? Tell us @EdgeDevTools. :)
• • •
Missing some Tweet in this thread? You can try to
force a refresh


