Although this article is a bit too extreme and an overreaction, I must say that as a non-Chrome user it seems more and more websites only work in chrom{e,ium}. At least once a week I have this experience (I use Safari.) Thread →
lwn.net/SubscriberLink…
lwn.net/SubscriberLink…
The contemporary idea of a web browser is an abstraction layer for technology to allow some document or software to be available to anyone using a web browser. If your website only works in Chrome it’s really not different from say only working on macOS.
There’s a cost to everything and with web development a big chunk of cost is in quality (making a UI reliable and behave the way a user expects it to.) An increasing cost area is also writing & testing browser-specific code and that seems really backwards to me.
If you spend 30% of your time on UI quality and 20% of your time writing the same code 3 times for chromium, Safari and Firefox, are you really spending enough time on what makes your software unique and special? Aren’t we kind of hamsterwheeling technology in a way?
Back when we started Spotify, in 2006, web browsers didn’t have as many APIs as they do today so we decided to build OS-native apps instead. Some people thought it was a mistake but let me tell you, it was more cost effective than any web app I’ve worked on ever.
Just like—when developing a web app—writing module X for Chrome, Safari and Firefox, and logic for UI component Y to behave nicely on Windows, macOS and Android, you end up doing the same for OS-native but with cleaner separation.
Instead of your ScrollView code being 10000 lines of raggedy JavaScript with scattered branches to work around different browser behavior, you end up with something more similar to libraries or modules for diff OSes. Posix threads, Win threads, Mach sockets, etc.
At Spotify this meant we had ONE C library that comprised 95% of the Spotify app. It had a few small OS-specific “modules” (directories of source files) and it could build on pretty much any OS and arch. Old ARM with thumb mode? No problem. PowerPC? Why not!
Embedded TI inside a speaker? “Hold my beer...”
The UI was a layer on top, written in a platform’s native UI toolkit. This is how we were able to ship an iOS app in mere months (when it was totally new tech; a new OS entirely! Hat tip to @nevyn who really made it possible)
The UI was a layer on top, written in a platform’s native UI toolkit. This is how we were able to ship an iOS app in mere months (when it was totally new tech; a new OS entirely! Hat tip to @nevyn who really made it possible)
How about an Android app? Done. Nokia Series 60 OS? Took a few months and maybe three people, including custom UI design.
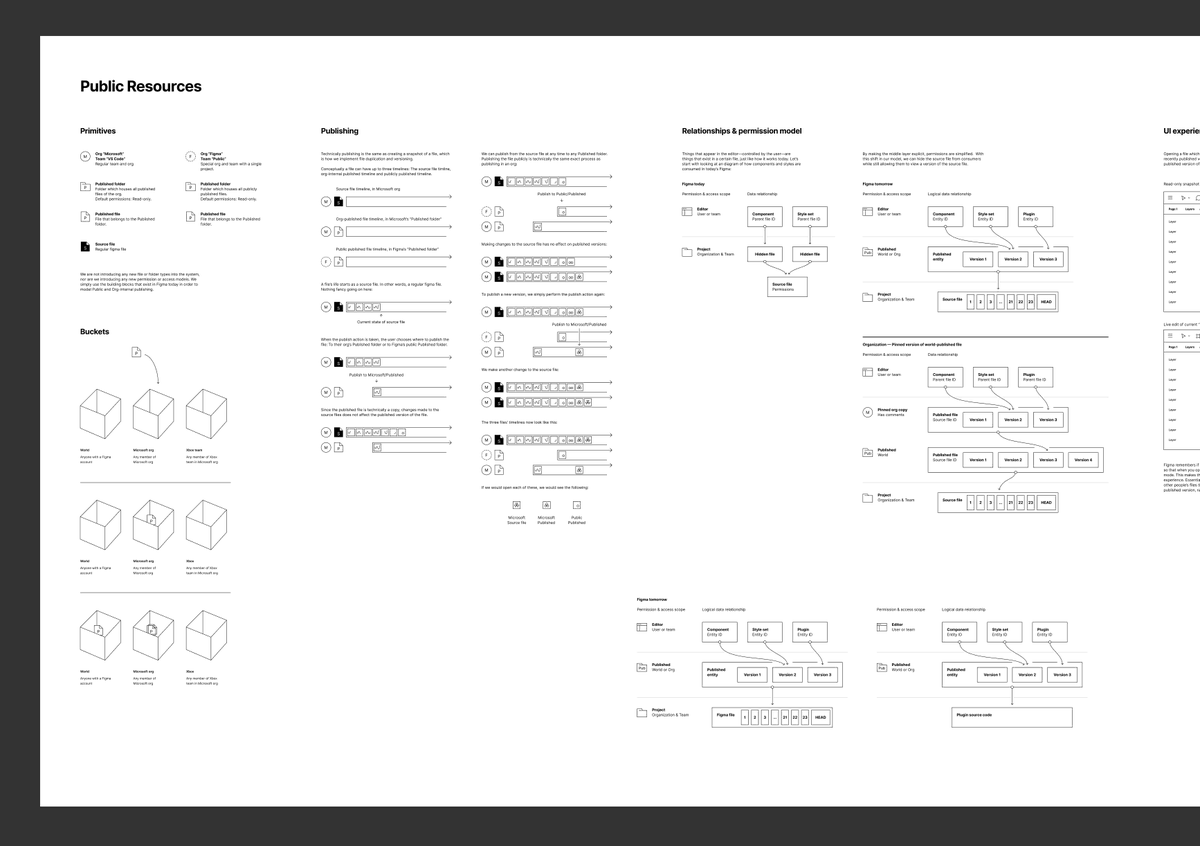
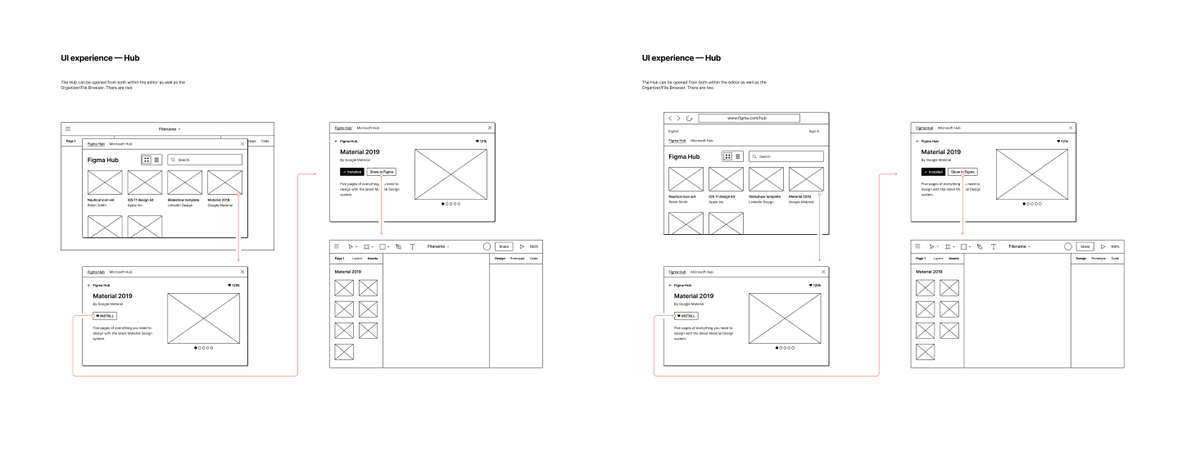
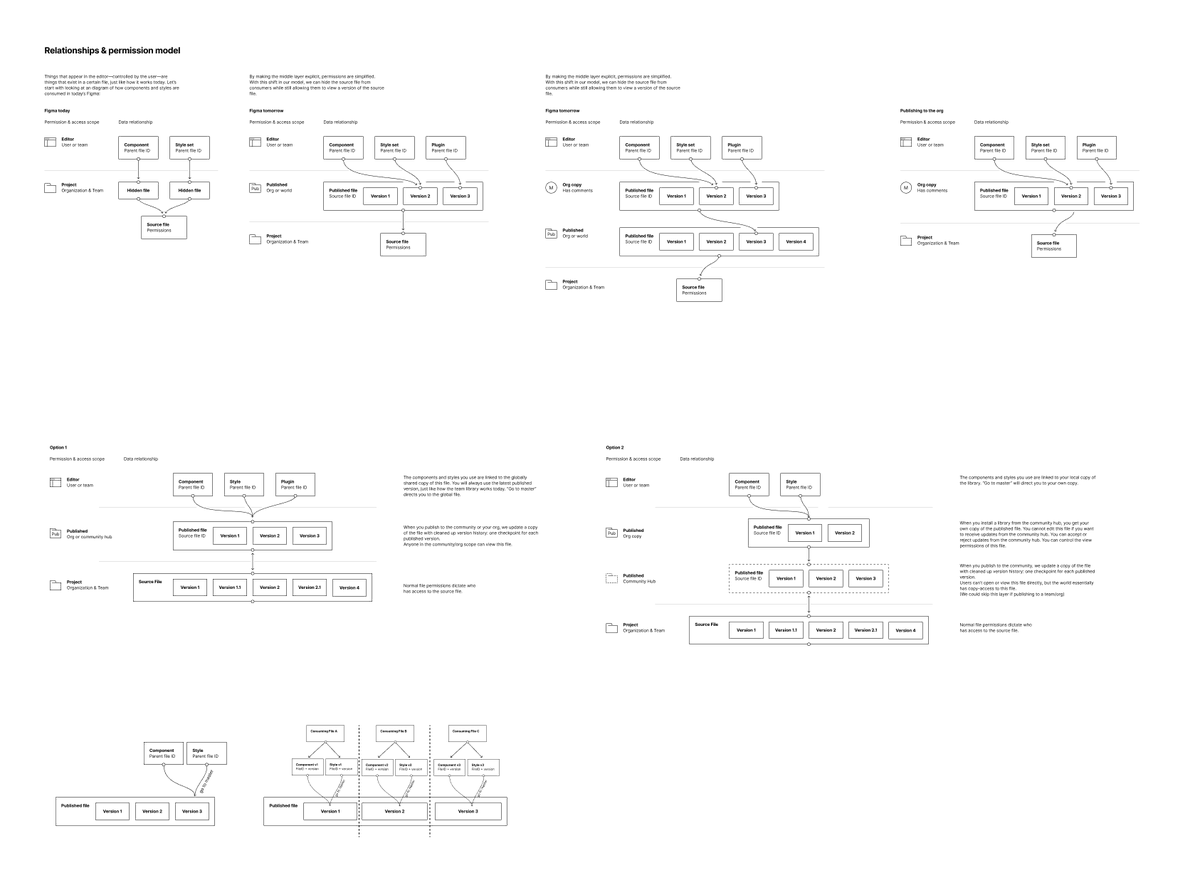
I think that we sometimes don’t think very long or much at all and just reach for web as the platform for an app. In some cases it is the best choice. Figma for example would be faster and use less energy as an OS native app but the distribution and quick viewer access \
of the web platform was (and still is to some degree) more important in the case of Figma.
Really, pick the technological path that will give you the biggest budget for what really sets your software apart. If you’ll need a lot of scrolling views, menus or device-specific stuff like color accuracy, consider if maybe an OS-native path is more effective for you :–)
Huge arms up the sky to @strigeus & @arrelid who together wrote the first version of this AND both a native Windows app and native Cocoa macOS app in a few months. Hugely impressive. I’ve seen more time spend on making context menus work in web apps.
• • •
Missing some Tweet in this thread? You can try to
force a refresh