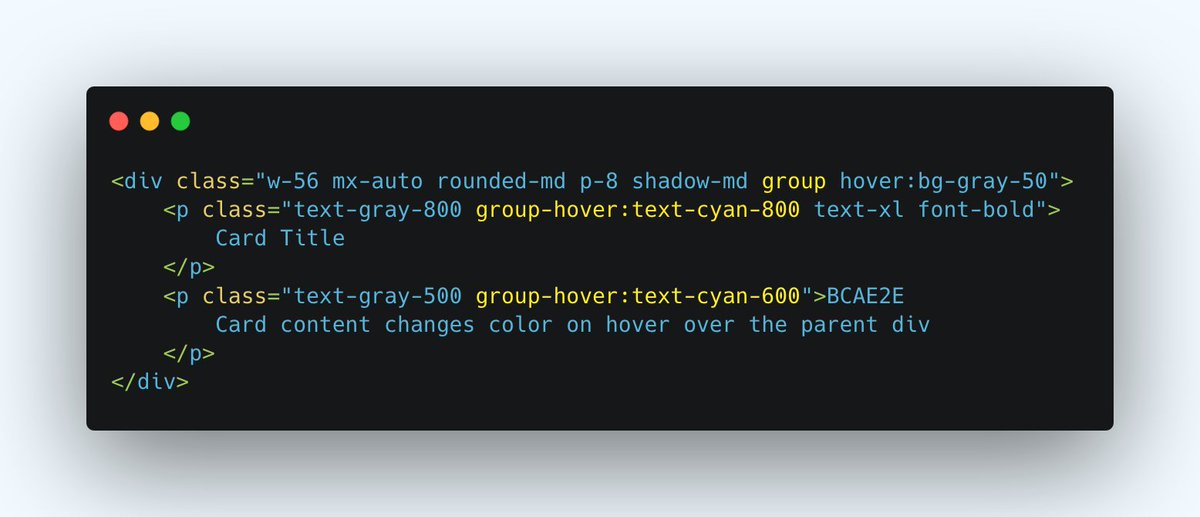
2️⃣ Set hover state of child elements when the parent is hovered over - using `group` and `group-hover` 

5️⃣ Add some space (horizontal or vertical) between items within flex container using `space-x-` or `space-y-` utilities 



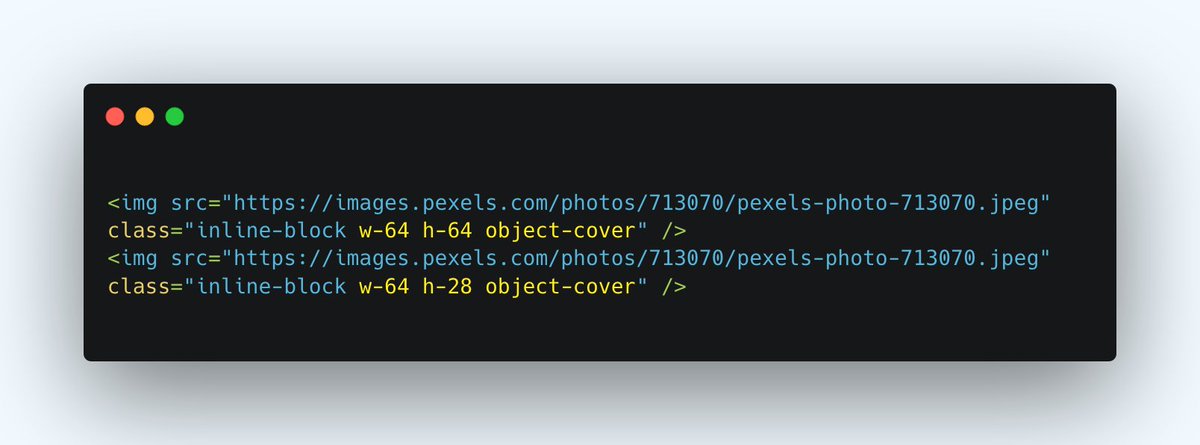
6️⃣ Fit your image into any dimension preserving the aspect ratio and without adding it as a background image - using just one class 



Did you know all of these? Which one's your favorite? 😍
• • •
Missing some Tweet in this thread? You can try to
force a refresh