Sup Friends! lets build an editor tool together, we haven't done that in AGES! I need to preview a Texture2D in the inspector, and theres no easy way to do it without making a custom editor. Lets fix that by making a PropertyDrawer! Its going to look like this #UnityTips
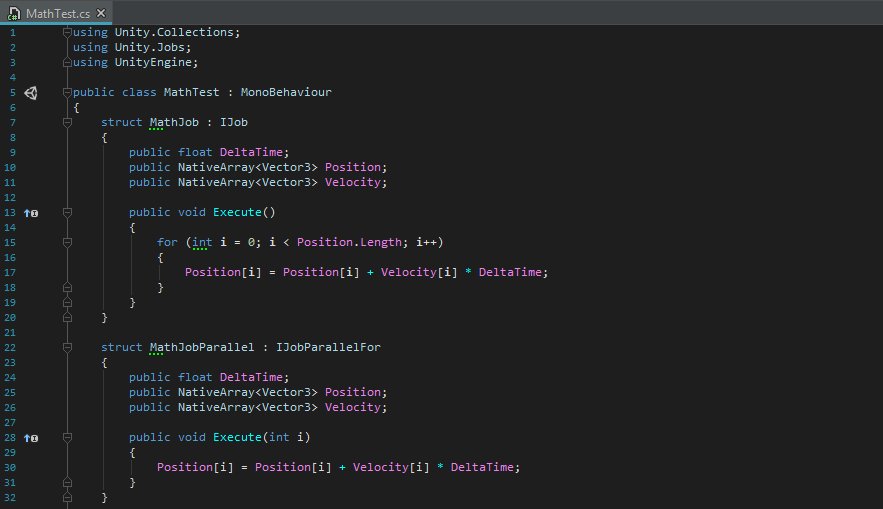
If you dont know, Property Drawers let us customize the inspector by adding a Attribute tag onto a property. As an example, lets add a Range drawer onto the Face index in my example code. Range is built into unity and is a good demo of the power we get from PropertyDrawers~
So lets make our own! The goal is to make the texture thats assigned to the SelectedFace property draw in the inspector. We need to make a new PropertyAttribute that triggers the editor to draw the texture field exactly how we want.. Lets add one called TexturePreviewAttribute! 



Now we need to tell unity to actually LOOK for our new TexturePreviewAttribute, and what to do when it tries to draw a property that is tagged with it. Lets add a new class called 'TextureDrawDrawer' to our project. THIS NEEDS TO BE IN AN EDITOR FOLDER! 

and basically, thats it~ lets see how it looks in editor now OH WE DID IT FRIENDS~~
OH WAIT NO ACTUALLY THIS SUCKS! I mean, we just proved that we hooked everything up right, but like.. uhh.. we got no logic there. It works exactly the same as a regular Texture2D property right now except its got the words 'No GUI Implemented' pasted on top. lets fix that up!! 

Back in our drawer class lets implement stuff~ In OnGUI() we pull the texture out of the SerializedProperty Unity passes us, and we then just draw it into the rectangle of UI space unity gave us. Simple! 

By default an inspector rectangle is 18 pixels high (one standard unity inspector 'line'), but we want it BIGGER. in the GetPropertyHeight() method we told unity that we want to draw in an area thats half as high as the inspector is wide. that gives us a nice amount of space
Jumping back to unity and AHH lookie! its our test texture! ~shes beautiful!~ but kinda stretched out? eww. Also theres no property field to set the texture any more! we probably don't want to do that in this use case, but it might be useful in others.. lets go fix that 

We can use EditorGUIUtility.singleLineHeight to get the size of a inspector control. with that, and a lil maths we can increase the height we requested and make custom rectangles to draw both the texture and the property field! Lets add a scale mode onto the texture draw too 



that looks WAY WAY better. I think ScaleToFit is a sensible default, rather than stretching which is normally GROSS... but it would be neat if that was an option we could set on the attribute? heck.. drawing the property field should be optional! lets add that to the attribute! 



we can cast the this.attribute property in our drawer to the actual TexturePreviewAttribute type we know it is and we can then read out whatever info we let people shove into it! WHICH IS NEAT. now that scale mode is customizable! and we can disable that field! SIMPLE 



I hope this gives you a glimpse of how quick and easy it can be to make custom controls for Unitys inspector. Making full custom inspectors is tedious - I end up making drawers ALL the time, even for one off things! look how much stuff we did in like, 30 mins friends! PROUD!!
PRO TIPS #UnityTips
Having problems laying out controls inside your Drawer? use GUI.Color and GUI.DrawTexture to fill the entire rect before you draw the actual control. Very helpful for debugging.
Also EditorGUIUtility.singleLineHeight & standardVerticalSpacing are your friend

Having problems laying out controls inside your Drawer? use GUI.Color and GUI.DrawTexture to fill the entire rect before you draw the actual control. Very helpful for debugging.
Also EditorGUIUtility.singleLineHeight & standardVerticalSpacing are your friend


MORE PRO TIPS: remember to test what type the property has been applied to. This PropertyDrawer we made together only works with a Texture2D, we should test for that and print out a error message if its on something else like an int!
We should also handle the SerializedProperty being null, we DEFFO didn't do that and its a nullref exception disaster waiting to happen! Its good to keep what could go wrong in mind and code defensively <3
If you found this helpful, don't forget you could always GetLotte.Coffee <3 ☕👩💻 also if you make something cool SHOW ME IT OMFG!!!
OOPS that would be TexturePreviewDrawer not TextureDrawDrawer… that was the original name before I noticed that it was TERRIBLE and renamed stuff before do thing the thread. OOPSIE
• • •
Missing some Tweet in this thread? You can try to
force a refresh