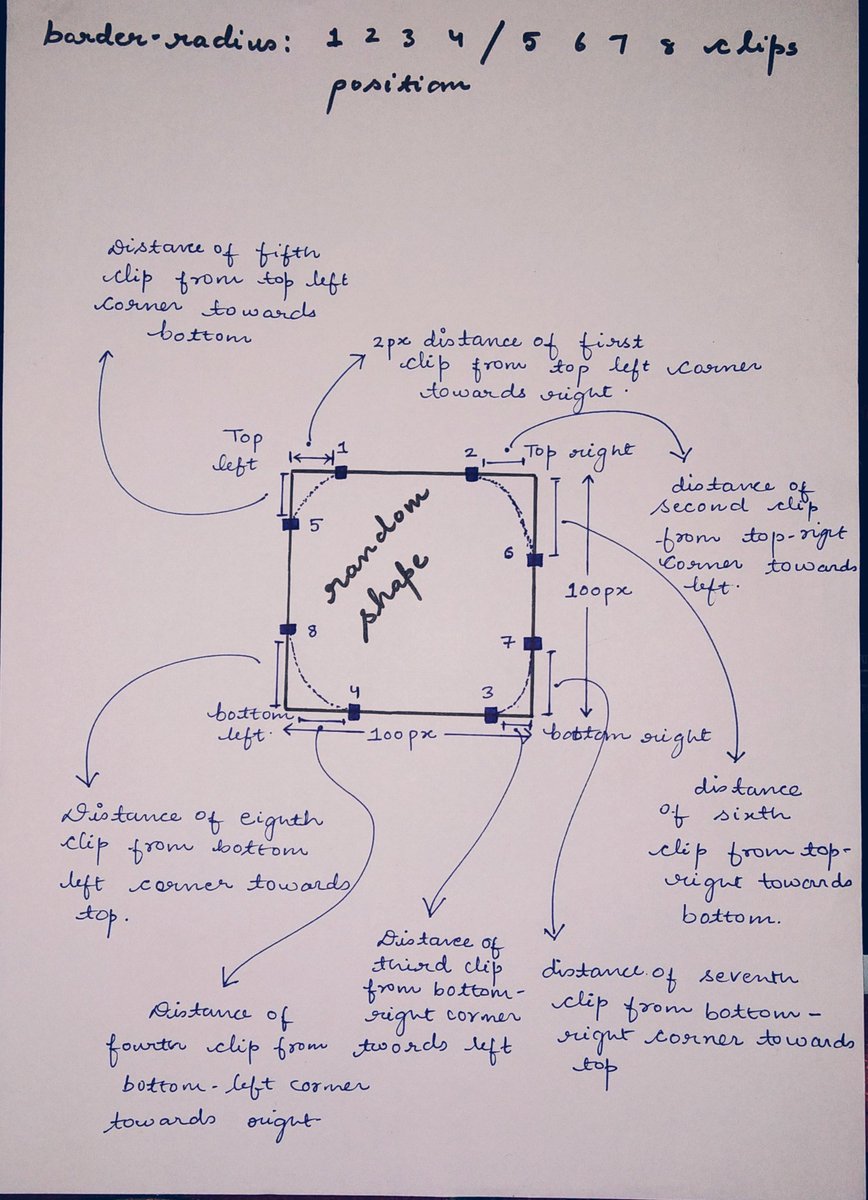
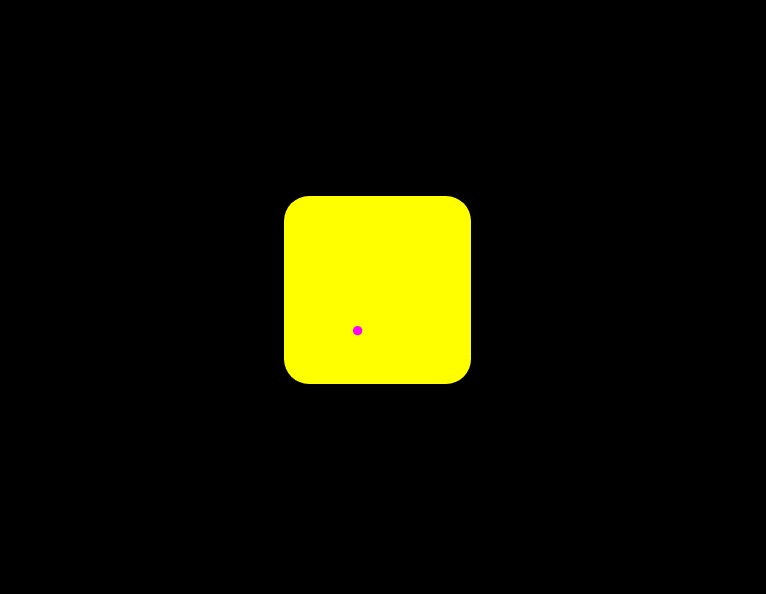
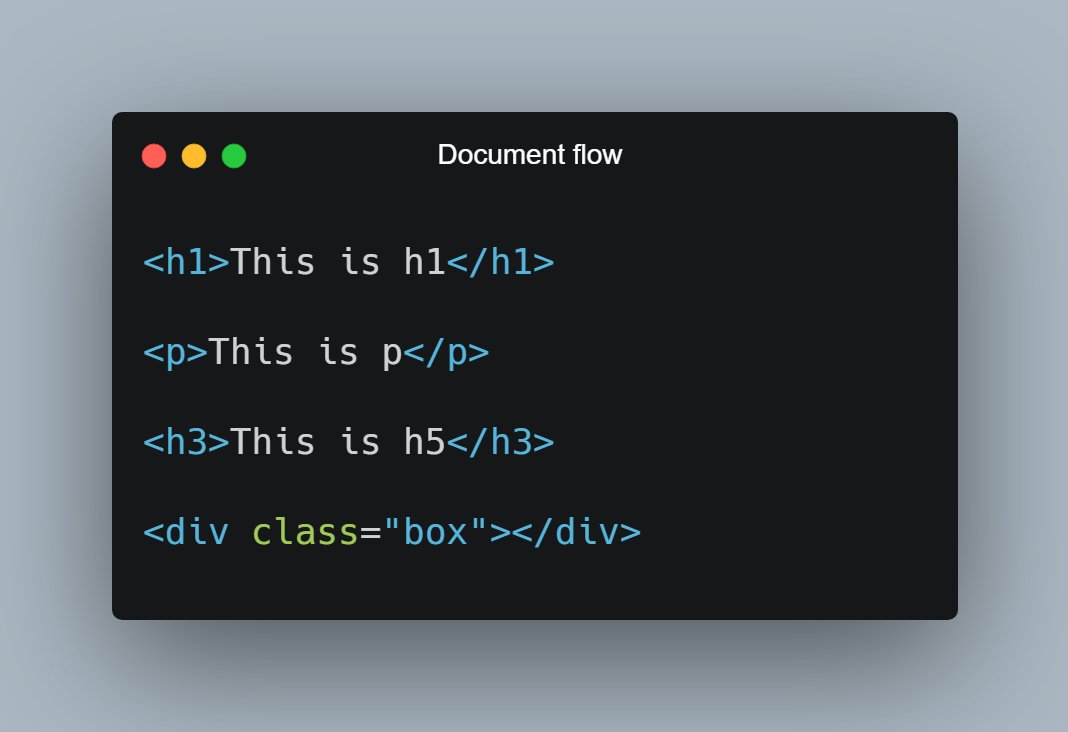
A compiled tweet of the CSS cheats sheet I created in the last few days
🧵👇
🧵👇
More amazing content is coming
stay around😉❤️
stay around😉❤️
• • •
Missing some Tweet in this thread? You can try to
force a refresh