This is a very far shot, but given that my network has expanded in the last year, I'll still try. @ClassForZoom and @engageli are trying to bring active learning into online synchronous classes, tons of investment. During my post-doc, we spent three years and a bunch of research
on creating FROG - a system for "designing and running complex collaborative learning scenarios". There's really nothing else like it in the world, it's open source and mostly functional. A massive amount of thought has gone into the fundamental concepts, as well as APIs etc
to enable incredibly quick building of new synchronous collaborative components (chat, editing, spreadsheet, brainstorming, concept map, physics simulations, game theory simulator) with live dashboards for teacher, complex grouping algorithms, artefact flow between activities,
all authorable in a GUI (flowchart style). It has been used in large lectures with hundreds of students, small seminars, etc. Doesn't support video, but with Zoom SDK, would be very feasible to add. Fully open source, 95% of the way there... There for the taking...
It was an academic project, and never reached launch velocity. There are tons of screencasts, documentation, even research papers. I'm very happy to talk to or discuss it in depth with anyone... I really feel like someone could take it, spend a bit of time on design and
performance, and launch it as a product for remote schooling, workshops, conferences, company meetings... And I'd really love to see it fly, because I poured so much of my life into it. If you know any investors, people who want to apply to YC, others, feel free to tag.
Some actual use cases here: froglearning.wordpress.com. Tons of videos (some talks, many of development etc youtube.com/playlist?list=…). Github github.com/chili-epfl/frog.
Best videos to start with:
- Canonical FROG video
-
- [[ShareDB]] and FROG
-
- ChiliFROG and FROG-Wiki
-
- Running instance
- chilifrog.ch
- Canonical FROG video
-
- [[ShareDB]] and FROG
-
- ChiliFROG and FROG-Wiki
-
- Running instance
- chilifrog.ch
Of course, I know that I'm not the best person to "sell" or package this project and all of the ideas - which is perhaps why it was not successful. I tried my best - the last summer before I left for Minerva, I had three great interns and we really tried to make it user-friendly,
To this. But imagine if I had had @RobertHaisfield to help with onboarding... 







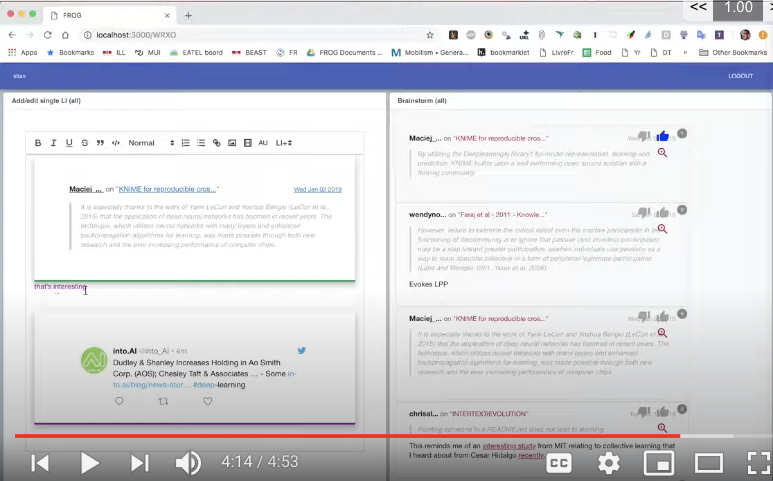
We have powerful tools for collaboration - importing Tweets, Hypothes.is annotations or RSS feeds, and working with them as rich objects, collaboratively... But what if I had had @azlenelza, @maxkriegers or @DharamKapila to dream up more powerful user interfaces? 







We had a powerful graph editor, with plugin operators which could take data and distribute to different activities or groups, aggregate across social planes, transform, do machine learning analysis, and we were experimenting with grammars of operators...
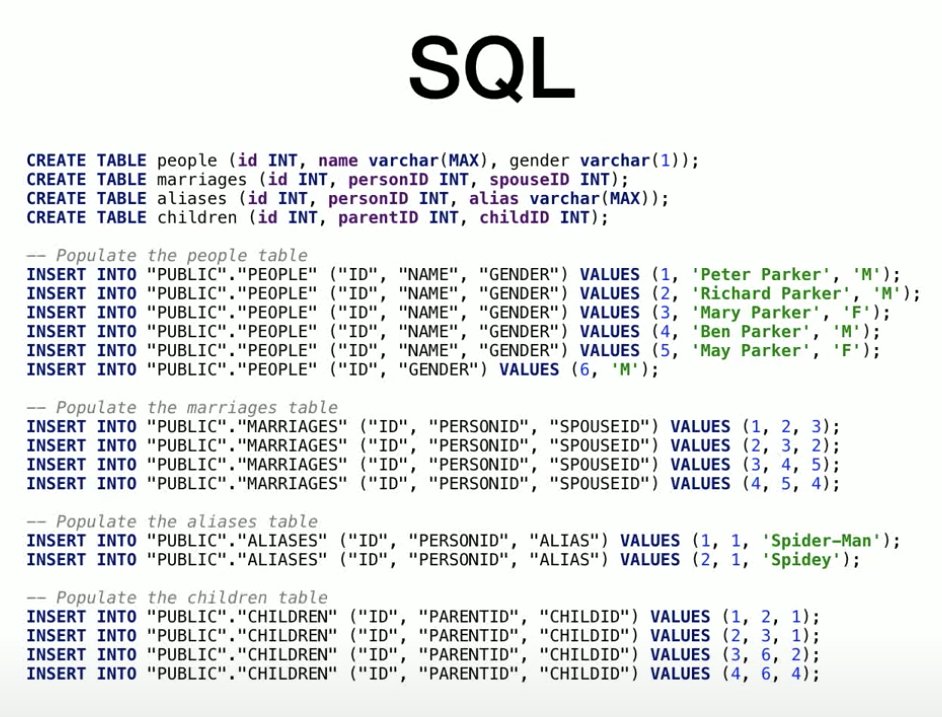
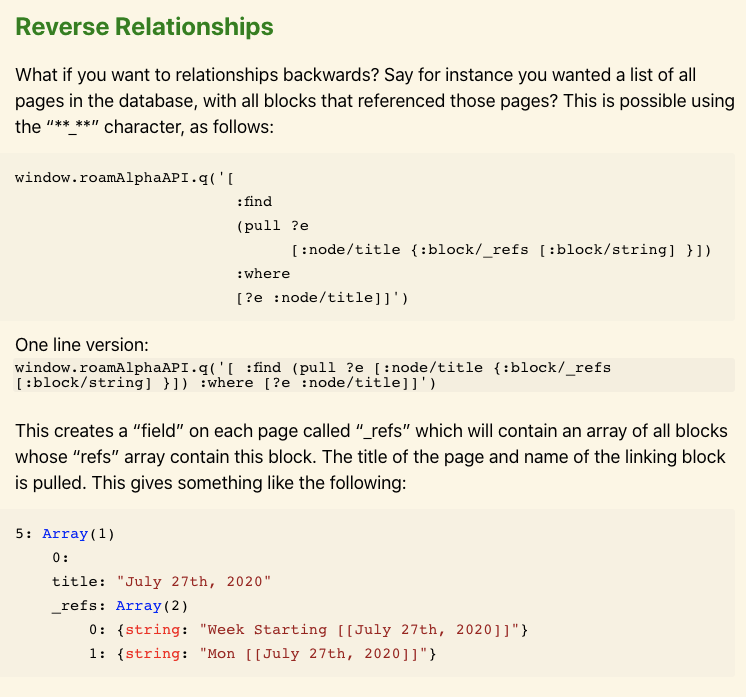
But where could we have gotten with the help of people like @roamhacker, ideas from Datomic, etc? 

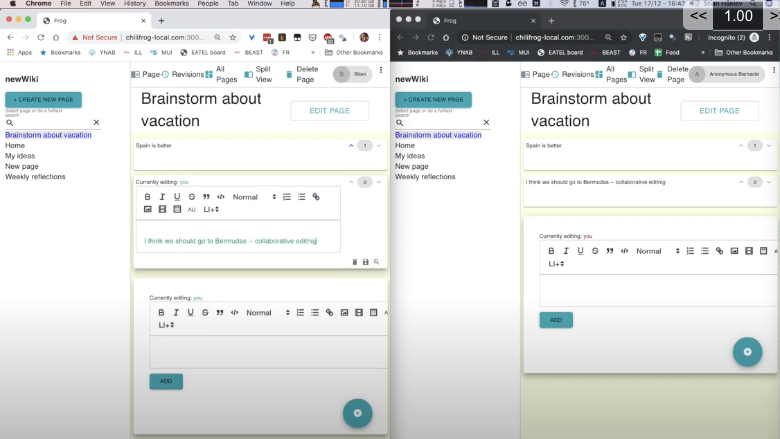
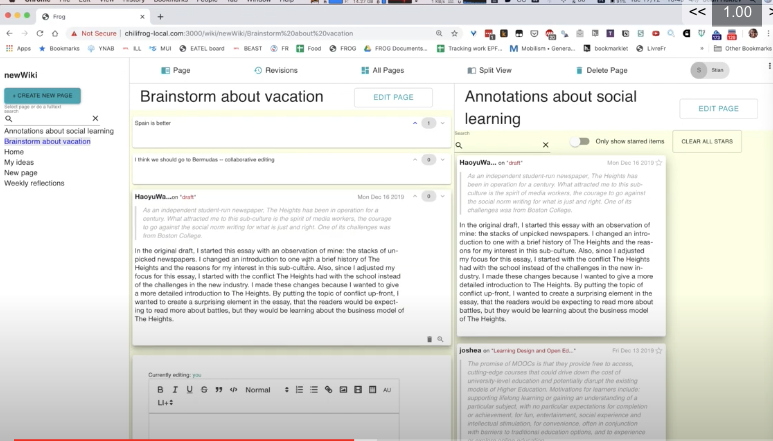
We began building a collaborative wiki using these reusable components. The idea was to be able collaborate async, bring it into a synchronous class, and then back into the async space. This was before Notion or Roam. Flexible content, synchronous update, concept of social levels 



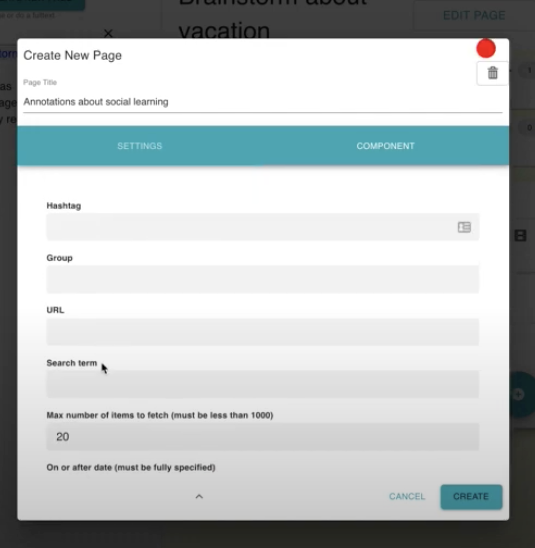
(a page can be individual/group based or shared). Social presence, diffs, automatic name spacing and permissions, pull in content from APIs 







What would it look like if this integrated tightly with Roam? If we used this for synchronous sessions in RBC (@RaygunIcecream), if @AllossoDan and @calhistorian built powerful curricula using this for synchronous meetings, with Roam or Obsidian storing the data?
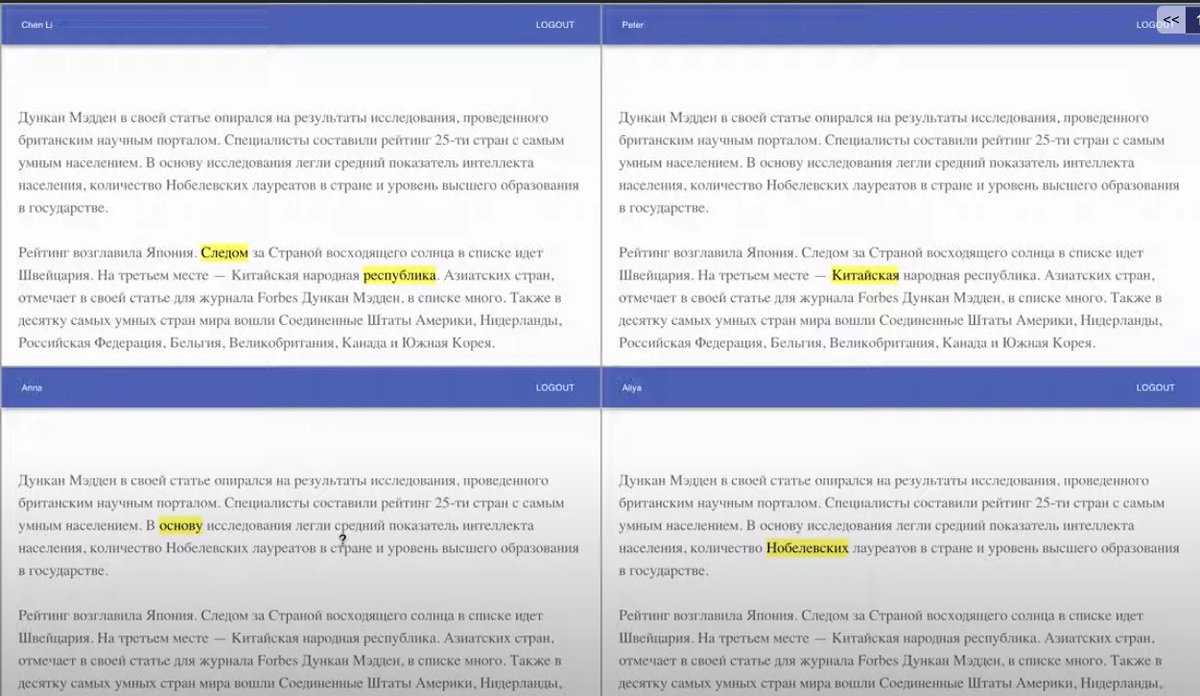
More examples of components: we built a reading tool for a teacher, where students could highlight difficult words. Teacher sees a live update of which words are highlighted, but these can also be reused for students to provide definitions, discuss, sort visually, etc. 







We developed an HCI module where students bought train tickets using 4 different interfaces, we measured time taken and errors, got students preferences, put them in groups based on this data, had them discuss, showed them aggregate stats, asked them to discuss again 







We integrated external physics simulations widgets in a way that not only fed a live dashboard to the teacher of attempts, finding etc, but also allowed streaming of experimental data to a built-in collaborative spreadsheet, that could be reused for writing up findings etc 

We ran studies in large statistics lectures (150 students) where students entered data about their shoe size, gender etc, and were able to play with aggregate data from the class. 

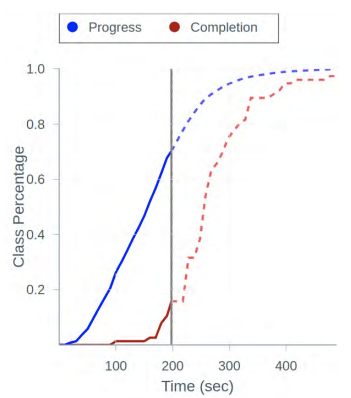
Since we were getting real-time granular data about progress, we designed a dashboard that tells the teacher not only how far students have gotten, but predicts when students will finish a task, based on "learning" parameters of the progress. Published files.eric.ed.gov/fulltext/EJ127… 

This works for well-structured tasks, but we also experimented with analysis of collaborative writing to detect when students would finish typing an open-ended answer infoscience.epfl.ch/record/255287
(given that classes are synchronous, there are trade-offs - cutting off students too early might hamper learning, but if some groups have finished, they might get bored, and anyway class time is zero sum, so longer time in one activity = shorter in another)
OK, much more to be said. But as you see–there is a lot of potential here. Perhaps some of it is too geeky, or too academic. But I am 100% convinced that there is very solid technical, architectural, conceptual and pedagogical foundations to build on. I really hope someone does!
Here's a five minute video (somehow cuts off unfortunately) which walks through a huge amount of the functionality of FROG. Curious what you think - feedback is that it's way too overwhelming. I always struggled with demonstrating the potential of FROG
Either you try to show abstract principles and building blogs, and people struggle to understand the point, or you show concrete examples (like with froglearning.wordpress.com) and people overfit like "oh, it's a tool to do collaborative writing / peer review/ brainstorming"...
• • •
Missing some Tweet in this thread? You can try to
force a refresh