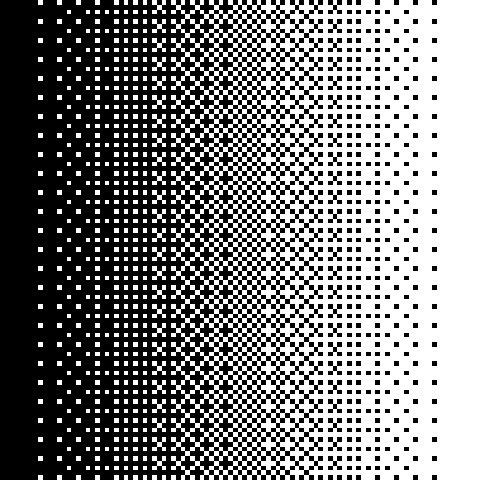
New thread on values! What does pixel art have to do with value grouping in painting? It’s all down to a concept I call *dithering*. We are naturally very good at seeing small differences, and this is not helpful for painting, because we need to see differences *between* things. 



Have you ever done a study of a painting and found yourself zooming in, only to zoom out and find that it was only getting worse? This is because of focusing on small differences too early. How do we even get started with all of these patterns and materials here? 

When we make this painting tiny, notice how all of the detail in the tapestry blends together, and we can easily compare that group with everything else. The whole complex tapestry area is the same value group as the shirt! Now, the image consolidates into a few simple groups. 



We are painting someone with a B&W checkered shirt, how do we show all of that complexity? We could literally paint every single square, and have the light mix in the viewer’s eye, *or* we could compare how this pattern relates to the big picture, and mix the pattern into a grey. 



Let’s look at this pixelated image again. This is only using two values, and when we are zoomed in, we see all the small changes: the checker pattern becomes clear. But when we zoom out, and see the big picture, a gradient appears: more information than is actually present. 



Try making a study of a complex image as simply as possible, keeping the relationships correct. If you are working digitally, zoom way *way* out to see them! If you are working from life, squint down and compare how every small contrast relates to the whole. 

Notice that when we zoom out, the complex value shift in the sky is actually two values, and all of the interest in the water is just one value group! 



Thinking this way allows us to paint complex images, with a variety of patterns, materials, and colors that all cohesively work together. It is a liberating way to work from life, and you can take that knowledge into work from imagination, giving it an incredible sense of truth. 

Artist credit: Maria Fortuny, Vasily Polenov
If you enjoyed this, check out my two ebooks! They are all my previous tutorials, greatly expanded upon, and have lots of bonuses like a glossary, recommended reading, and all the artist names right there with the examples. Here is volume 1: gumroad.com/l/YPtf
And volume 2: gumroad.com/l/cfv2
Stay tuned for in-depth video tutorials coming this year as well!
• • •
Missing some Tweet in this thread? You can try to
force a refresh