Grid is used for making complex web design layouts more easily as it's not so hard to master
Using Flex you can make only 1D layout but Grid gives you full power of creating 2D layout
Let's start ☕
{ 2 / 17 }
Using Flex you can make only 1D layout but Grid gives you full power of creating 2D layout
Let's start ☕
{ 2 / 17 }
First things first, start with giving the display property "grid" to the container element or parent element
{ 3 / 17 }
{ 3 / 17 }

Nothing will change after adding display: flex; in the parent container becuase we need to define the width of columns. In order to set that columns width we have gird-template-columns property
{ 4 / 17 }
{ 4 / 17 }
Let's start with defining the width of our columns.
For example, let's say I need two columns of width 60% and 40% respectively
grid-template-columns: 60% 40%;
{ 5 / 17 }

For example, let's say I need two columns of width 60% and 40% respectively
grid-template-columns: 60% 40%;
{ 5 / 17 }


Ahh!! My grid items looks ugly as there is no spacing between them.
Here "grid-gap" property comes into play. For example I need 10px spacing along column and row
grid-gap: 10px;
{ 6 / 17 }
Here "grid-gap" property comes into play. For example I need 10px spacing along column and row
grid-gap: 10px;
{ 6 / 17 }

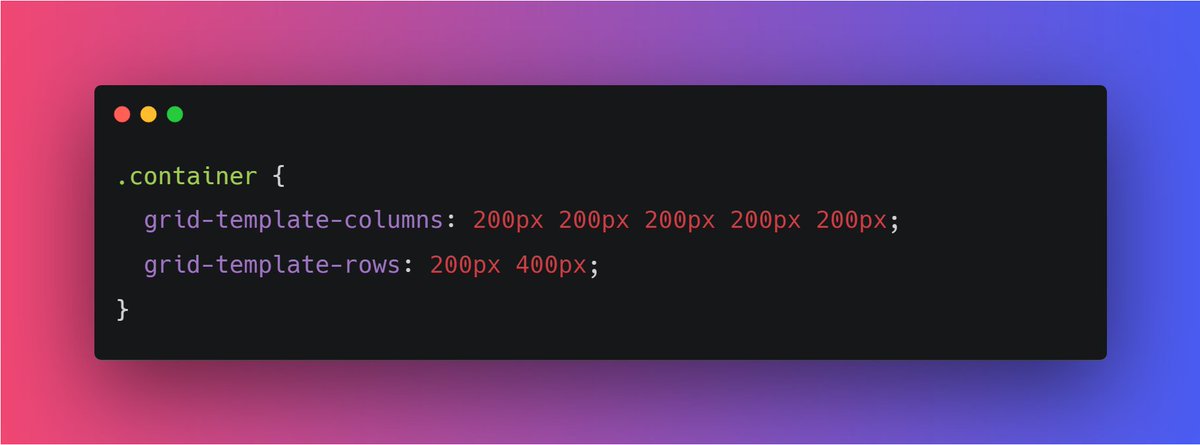
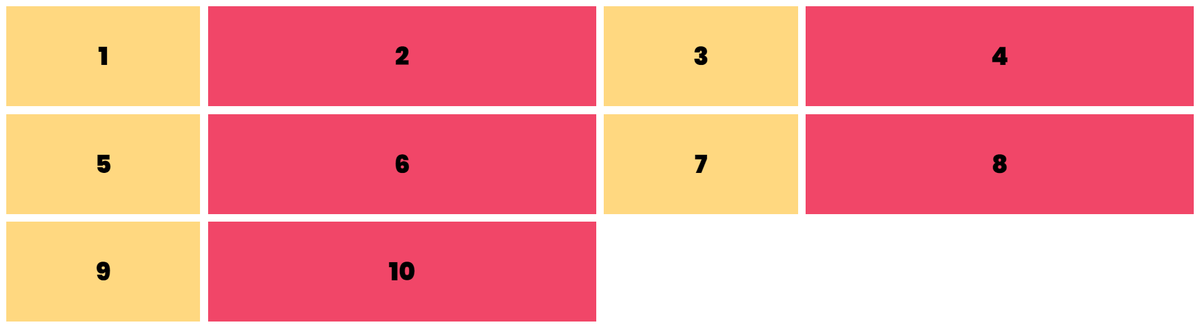
Similary we have grid-template-rows.
It is used to define the number of rows and height of rows.
grid-template-rows: 200px 400px;
{ 7 / 17 }

It is used to define the number of rows and height of rows.
grid-template-rows: 200px 400px;
{ 7 / 17 }


As you can see there is a lot of repeated code in
grid-template-columns: 200px 200px 200px 200px 200px;
Instead of this we can use repeat function 👇🏻
grid-template-columns: repeat(5, 200px);
{ 8 / 17 }
grid-template-columns: 200px 200px 200px 200px 200px;
Instead of this we can use repeat function 👇🏻
grid-template-columns: repeat(5, 200px);
{ 8 / 17 }

You might run into some responsiveness issues if you pass pixel unit or percentage in your grid-template-columns
In order to prevent this, it is recommended to use fraction values
For example 👇🏻
{ 9 / 17 }

In order to prevent this, it is recommended to use fraction values
For example 👇🏻
{ 9 / 17 }


You can use repeat function for fr as well
repeat(2, 1fr 2fr);
It wil repeat 1fr 2fr two times.
{ 10 / 17 }
repeat(2, 1fr 2fr);
It wil repeat 1fr 2fr two times.
{ 10 / 17 }

Alright moving forward, you can set he height of grid element using grid-auto-rows
For ex, grid-auto-rows: 200px;
{ 11 / 17 }
For ex, grid-auto-rows: 200px;
{ 11 / 17 }

Though there is a problem. By doing this, we are setting the fixed height so content inside items can be overflow.
For example 👇🏻
{ 12 / 17 }
For example 👇🏻
{ 12 / 17 }

In order to prevent this kind of issues we have minmax function
grid-auto-rows: minmax(200px, auto);
It's pretty intuitive that the height of gird items will be 200px minimun and "auto" maximun(according to content)
{ 13 / 17 }
grid-auto-rows: minmax(200px, auto);
It's pretty intuitive that the height of gird items will be 200px minimun and "auto" maximun(according to content)
{ 13 / 17 }

Well all that we have covered so far we can do that using flexbox also.
Let's understand the 2 dimensions of grid layout
{ 14 / 17 }
Let's understand the 2 dimensions of grid layout
{ 14 / 17 }

We can change the position of a particular items in accordance of row and column
For example, I want my first item taking up entire row, that is from first column to last column
grid-column: 1 / 4;
{ 15 / 17 }

For example, I want my first item taking up entire row, that is from first column to last column
grid-column: 1 / 4;
{ 15 / 17 }


Try to play around with code here. This migt be little confusing in the beginning but once you get used to, it all becomes pretty easy
{ 16 / 17 }
codepen.io/prathamkumar/p…
{ 16 / 17 }
codepen.io/prathamkumar/p…
I have not covered alignment concept in this thread, will make a separate thread on it.
I think that was pretty much it, If you like this thread share it with your connections ❤️
{ 17 / 17 }
I think that was pretty much it, If you like this thread share it with your connections ❤️
{ 17 / 17 }
Glad to see a huge response❤️
I hope you learned something from this
I hope you learned something from this
• • •
Missing some Tweet in this thread? You can try to
force a refresh