Animations on your web pages or website can catch more audience
You can create some amazing animation using CSS itself. In this thread, we will try to learn some decent knowledge about it
Let's start 👇🏻
{ 2 / 19 }
You can create some amazing animation using CSS itself. In this thread, we will try to learn some decent knowledge about it
Let's start 👇🏻
{ 2 / 19 }
Animation is all about changing one style to another at certain intervals or times
For doing that, first and foremost thing which we need to learn is @ keyframes at rule
{ 3 / 19 }
For doing that, first and foremost thing which we need to learn is @ keyframes at rule
{ 3 / 19 }
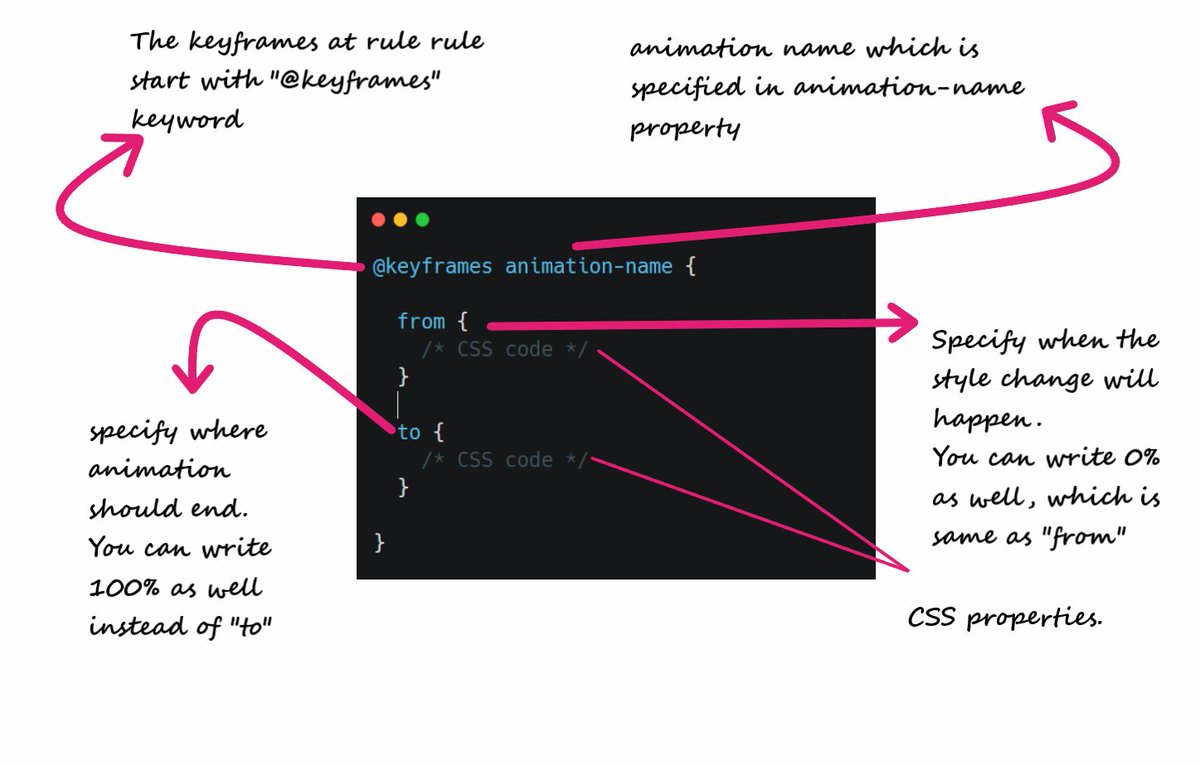
Let's understand the keyframes syntax first (See attached image)
Confusing? Don't worry! Let's move further everything will be crystal clear
{ 4 / 19 }
Confusing? Don't worry! Let's move further everything will be crystal clear
{ 4 / 19 }

animation property is used to bind keyframes with a particular element
For example, suppose I want to move my element 500px left in four seconds. It's very easy (check video in next tweet)
{ 5 / 19 }
For example, suppose I want to move my element 500px left in four seconds. It's very easy (check video in next tweet)
{ 5 / 19 }

Alright moving further, we can also pass percentage in keyframes rule and make some amazing animations
For example, suppose I want on change the background-color of an element
{ 7 / 19 }
For example, suppose I want on change the background-color of an element
{ 7 / 19 }
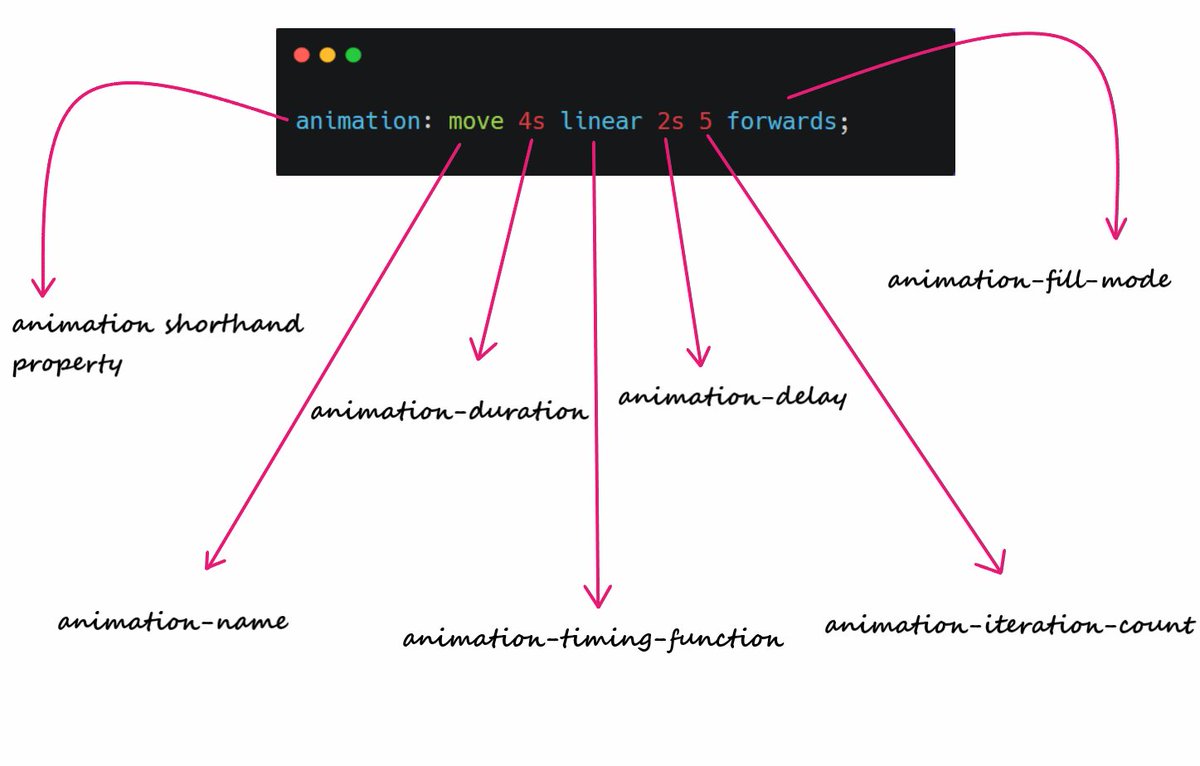
One thing you might noticed here is that I'm using animation property only and passing multiple values in that. Like
animation: move 4s;
This is because animation is a shorthanf for setting all animation properties
{ 8 / 19 }
animation: move 4s;
This is because animation is a shorthanf for setting all animation properties
{ 8 / 19 }
You can also specify the delay in your animation using animation delay property.
It specifies a delay before the start of an animation
{ 9 / 19 }
It specifies a delay before the start of an animation
{ 9 / 19 }
So far we have noticed that our animation only happens only once.
This is becuase we haven't applied the animation-iteration-count property
It specifies the number of times an animation should run.
For ex, animation-iteration-count: 5
(You can also pass infinite)
{10 / 19}
This is becuase we haven't applied the animation-iteration-count property
It specifies the number of times an animation should run.
For ex, animation-iteration-count: 5
(You can also pass infinite)
{10 / 19}
Creating a smooth animation is important and we have
animation-timing-function property for that.
This property specifies the speed curve of an animation. There are many functions that you can pass in this
{ 11 / 19 }
animation-timing-function property for that.
This property specifies the speed curve of an animation. There are many functions that you can pass in this
{ 11 / 19 }
You can pass following values in animation-timing function
- ease (slow start, then fast, then slow)
- linear (same speed)
- ease-in (slow start)
- ease-out (slow end)
- ease-in-out (slow start and slow end)
- cubic-bezier (customizable)
{ 12 / 19 }
- ease (slow start, then fast, then slow)
- linear (same speed)
- ease-in (slow start)
- ease-out (slow end)
- ease-in-out (slow start and slow end)
- cubic-bezier (customizable)
{ 12 / 19 }
One thing to note here is that animation do not affect element before or after the keyframes.
In order to persist the styling based on last or first keyframe, we have animation-fill-mode
{ 14 / 19 }
In order to persist the styling based on last or first keyframe, we have animation-fill-mode
{ 14 / 19 }
It accepts following value
- forwards (element will retain last keyframe styling)
- backwards (element will get the first keyframe value even in animation-delay period)
- both (both of the above)
{ 15 / 19 }
- forwards (element will retain last keyframe styling)
- backwards (element will get the first keyframe value even in animation-delay period)
- both (both of the above)
{ 15 / 19 }
Let's play with animation-fill-mode
As you can blue box stopped at left: 500px becuase forwards is begin applied on it
And orange box has black background even it's in a delay period of 2 seconds
Check code for better understanding
codepen.io/prathamkumar/p…
{ 16 / 19 }
As you can blue box stopped at left: 500px becuase forwards is begin applied on it
And orange box has black background even it's in a delay period of 2 seconds
Check code for better understanding
codepen.io/prathamkumar/p…
{ 16 / 19 }
Instead for using different animation properties you can use shorthand "animation" only
For example 👇🏻
{ 17 / 19 }
For example 👇🏻
{ 17 / 19 }

This may seems little tough initially but practice of 2 - 3 days can make it easier.
Play around with code and try to write code by your own. This will definitely help you
codepen.io/prathamkumar/p…
{ 18 / 19 }
Play around with code and try to write code by your own. This will definitely help you
codepen.io/prathamkumar/p…
{ 18 / 19 }
This is pretty much it I guess. I hope you get some knowledge from this thread.
If you like it, share this thread with your connections, it means a lot to me ❤️
And thank for reading it 😄
*** END ***
If you like it, share this thread with your connections, it means a lot to me ❤️
And thank for reading it 😄
*** END ***
• • •
Missing some Tweet in this thread? You can try to
force a refresh