5 useful websites for web developers.
🧵
🧵
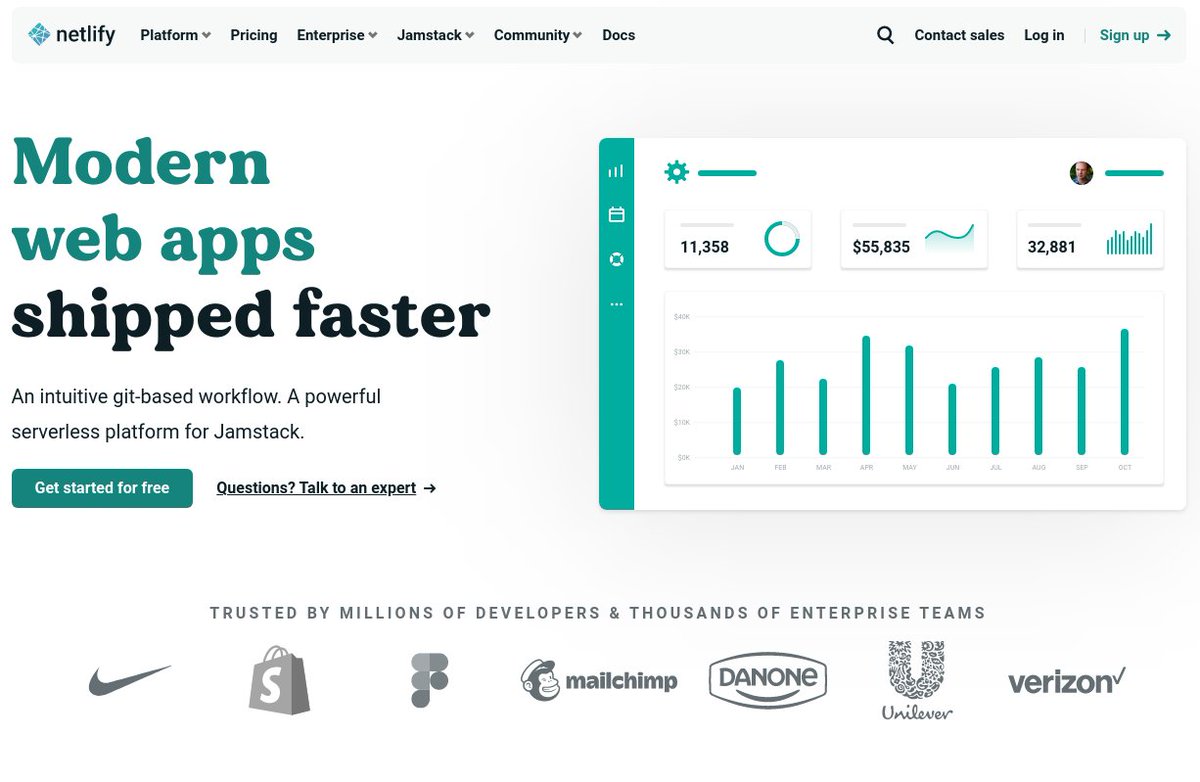
1. Netlify
A powerful serverless platform with an intuitive git-based workflow. Automated deployments, shareable previews, and much more.
Link: netlify.com
A powerful serverless platform with an intuitive git-based workflow. Automated deployments, shareable previews, and much more.
Link: netlify.com

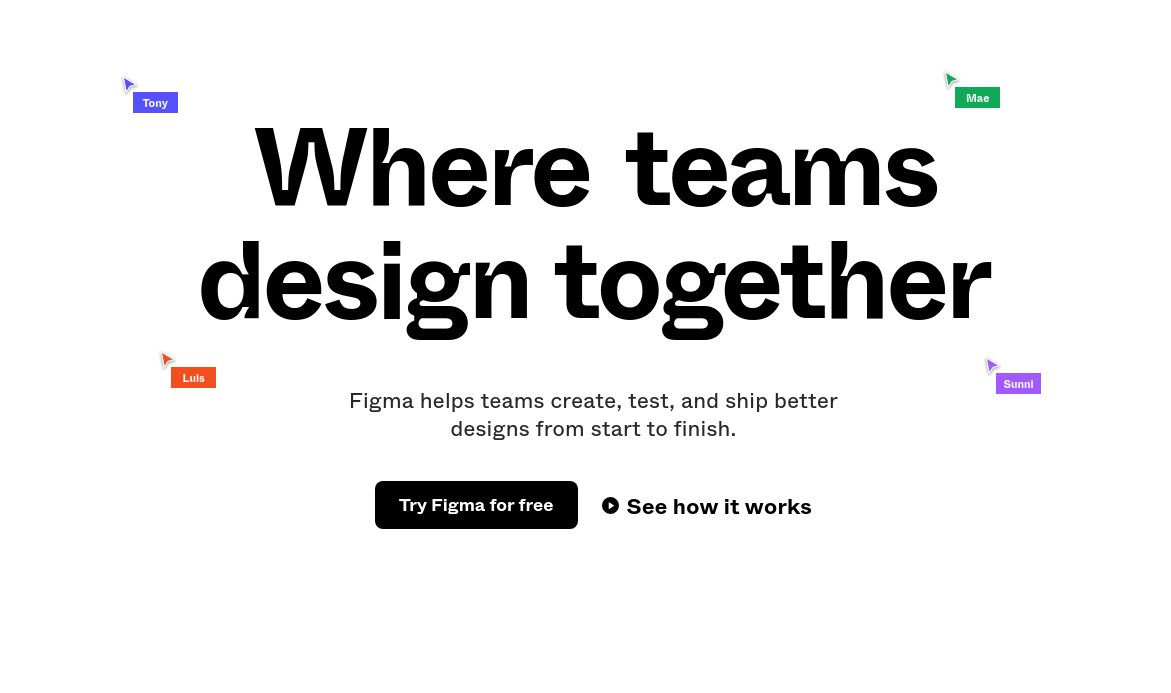
2. Figma
Build better products as a team. Design, prototype, and gather feedback all in one place.
Link: figma.com
Build better products as a team. Design, prototype, and gather feedback all in one place.
Link: figma.com

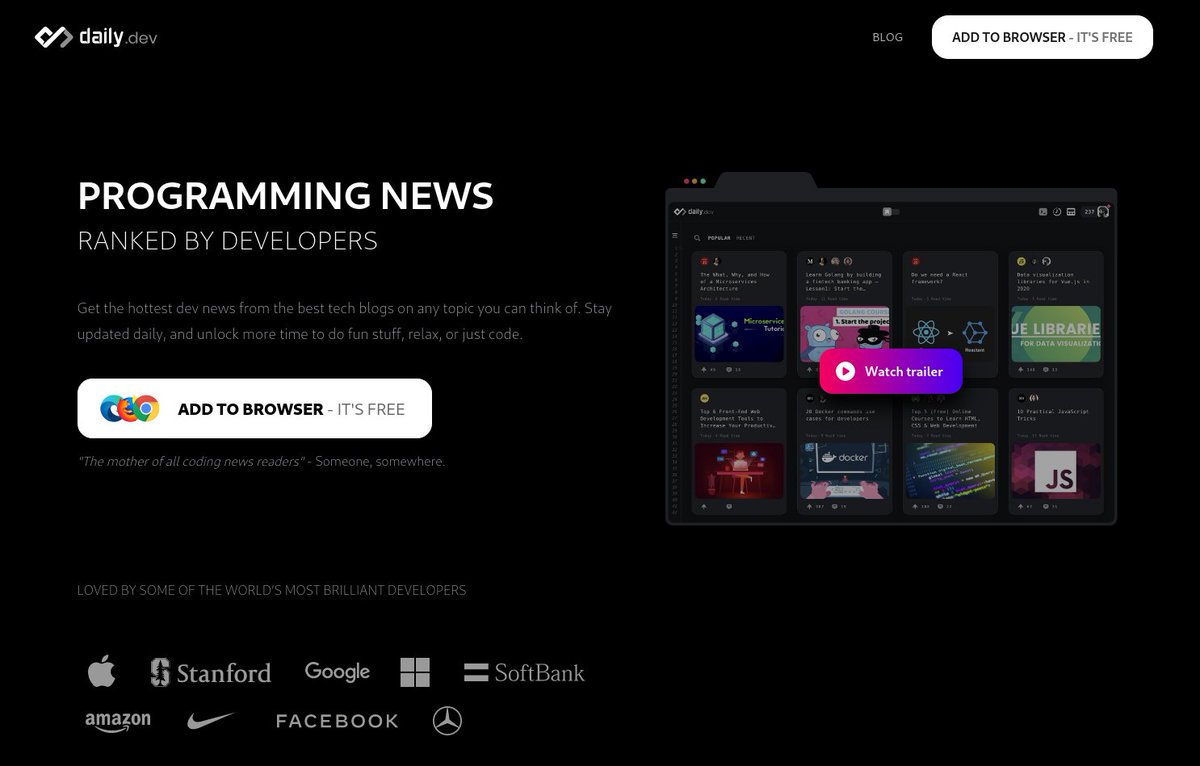
3. Daily.dev
Get the hottest dev news from the best tech blogs on any topic you can think of.
Link: daily.dev
Get the hottest dev news from the best tech blogs on any topic you can think of.
Link: daily.dev

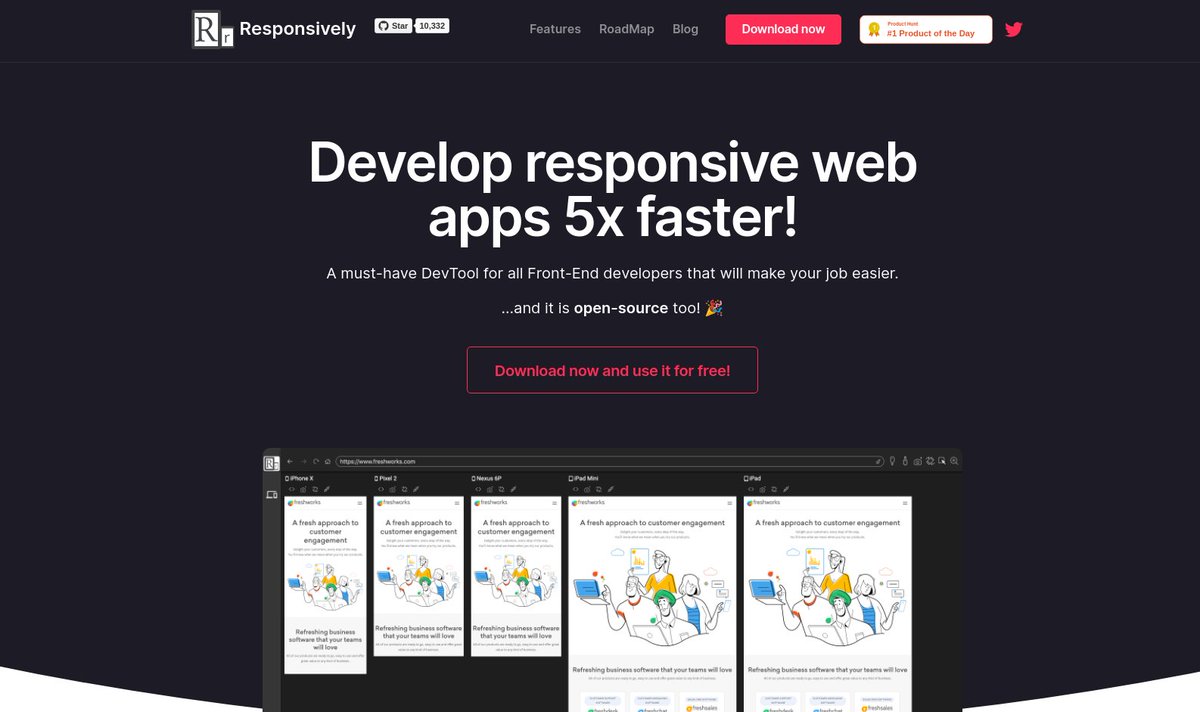
4. Responsively App
A dev-tool that aids faster and precise responsive web development.
Link: responsively.app
A dev-tool that aids faster and precise responsive web development.
Link: responsively.app

You can find more websites and tools in this article:
denic.hashnode.dev/50-free-tools-…
Happy coding.
denic.hashnode.dev/50-free-tools-…
Happy coding.
• • •
Missing some Tweet in this thread? You can try to
force a refresh