
This week in React
👉 React "Fizz"
👉 Docusaurus i18n
👉 Relay hooks
👉 Preact Server Components
👉 ReactNative 0.64
👉 Bob
👉 React-Navigation 6
👉 CSS for JS devs
👉 TS Constrained Identity Function
👉 ES 2021, TC39 updates
👉 TS-Pattern 3
👉 SvelteKit
...
🧵🧵🧵 Details 👇
👉 React "Fizz"
👉 Docusaurus i18n
👉 Relay hooks
👉 Preact Server Components
👉 ReactNative 0.64
👉 Bob
👉 React-Navigation 6
👉 CSS for JS devs
👉 TS Constrained Identity Function
👉 ES 2021, TC39 updates
👉 TS-Pattern 3
👉 SvelteKit
...
🧵🧵🧵 Details 👇

🧵 React "Fizz": looks like a new project code for React.
The goal is to support Suspense on the server (SSG + SSR) with streaming support!
@sebmarkbage opened many pull-requests already, one of them set-up some initial architecture and document Fizz.
github.com/facebook/react…
The goal is to support Suspense on the server (SSG + SSR) with streaming support!
@sebmarkbage opened many pull-requests already, one of them set-up some initial architecture and document Fizz.
github.com/facebook/react…

🧵 Docusaurus v2 i18n released!
This time I can present my own work 😜
You can now translate your doc sites easily.
v2.docusaurus.io/blog/2021/03/0…
We already have a few early adopters!
- Jest: jestjs.io/blog/2021/03/0…
- Redwood: learn.redwoodjs.com/fr
- PNPM: pnpm.js.org/zh/
This time I can present my own work 😜
You can now translate your doc sites easily.
v2.docusaurus.io/blog/2021/03/0…
We already have a few early adopters!
- Jest: jestjs.io/blog/2021/03/0…
- Redwood: learn.redwoodjs.com/fr
- PNPM: pnpm.js.org/zh/

🧵 Relay v11 with hook officially released!
Reduce code verbosity and indirection, better typing, and also enable pre-fetching data before render (like on link hover)
Also, the new Relay site upgraded to Docusaurus 2 😜
relay.dev/blog/2021/03/0…
Reduce code verbosity and indirection, better typing, and also enable pre-fetching data before render (like on link hover)
Also, the new Relay site upgraded to Docusaurus 2 😜
relay.dev/blog/2021/03/0…
🧵 Preact Server Components?
Looks like @marvinhagemeist from the Preact team is working on it! And has published a first demo on Twitter.
Looks like @marvinhagemeist from the Preact team is working on it! And has published a first demo on Twitter.
https://twitter.com/marvinhagemeist/status/1370041302935560194
🧵 React-Native 0.64 was released by @grabbou !
Much awaited, finally Hermes is available on iOS and support Proxy (Mobx, Immer, Firebase...).
With Inline Requires + Hermes, no reason your app will have a slow start now 🤗 (...unless you need OTA 😜)
reactnative.dev/blog/2021/03/1…
Much awaited, finally Hermes is available on iOS and support Proxy (Mobx, Immer, Firebase...).
With Inline Requires + Hermes, no reason your app will have a slow start now 🤗 (...unless you need OTA 😜)
reactnative.dev/blog/2021/03/1…

🧵 React-Navigation 6 pre-release by @satya164
Unlike v5, it's not a full rewrite.
But rather little improvements and small API breaking changes to reduce confusion.
They'll recommend the Native Stack as default stack soon
reactnavigation.org/blog/2021/03/1…
Unlike v5, it's not a full rewrite.
But rather little improvements and small API breaking changes to reduce confusion.
They'll recommend the Native Stack as default stack soon
reactnavigation.org/blog/2021/03/1…

🧵 Bob: a tool to simplify creating RN libs by @satya164
It was just upgraded, with a new npx command to start a new RN lib easily
It is used by React-Navigation and offers a great DX.
It was just upgraded, with a new npx command to start a new RN lib easily
It is used by React-Navigation and offers a great DX.

🧵 CSS for JavaScript Developers by @JoshWComeau
css-for-js.dev
Been using CSS for years and not even bad at it.
But still signed up, as Josh is an awesome teacher.
Already learned something on the first module: available temporarily for free:
courses.joshwcomeau.com/css-for-js/00-…
css-for-js.dev
Been using CSS for years and not even bad at it.
But still signed up, as Josh is an awesome teacher.
Already learned something on the first module: available temporarily for free:
courses.joshwcomeau.com/css-for-js/00-…
🧵 Constrained Identity Function in TS
@kentcdodds is scratching my own itches here, as I've been looking for a solution to this exact problem quite often 😅
His workaround is really nice.
Unfortunately, we still need to write code to please TS 😅
kentcdodds.com/blog/how-to-wr…
@kentcdodds is scratching my own itches here, as I've been looking for a solution to this exact problem quite often 😅
His workaround is really nice.
Unfortunately, we still need to write code to please TS 😅
kentcdodds.com/blog/how-to-wr…

🧵 ECMAScript 2021 Release Candidate
That spec is hard to read, and you'd better the summary by @rauschma instead, to check the 5 new features + understand the TC 39 process.
2ality.com/2020/09/ecmasc…
That spec is hard to read, and you'd better the summary by @rauschma instead, to check the 5 new features + understand the TC 39 process.
2ality.com/2020/09/ecmasc…

🧵 TC 39 proposal updates
As usual, @GNUmanth sums up which proposals changed stages after the TC 39 meeting.
Temporal stage 3!
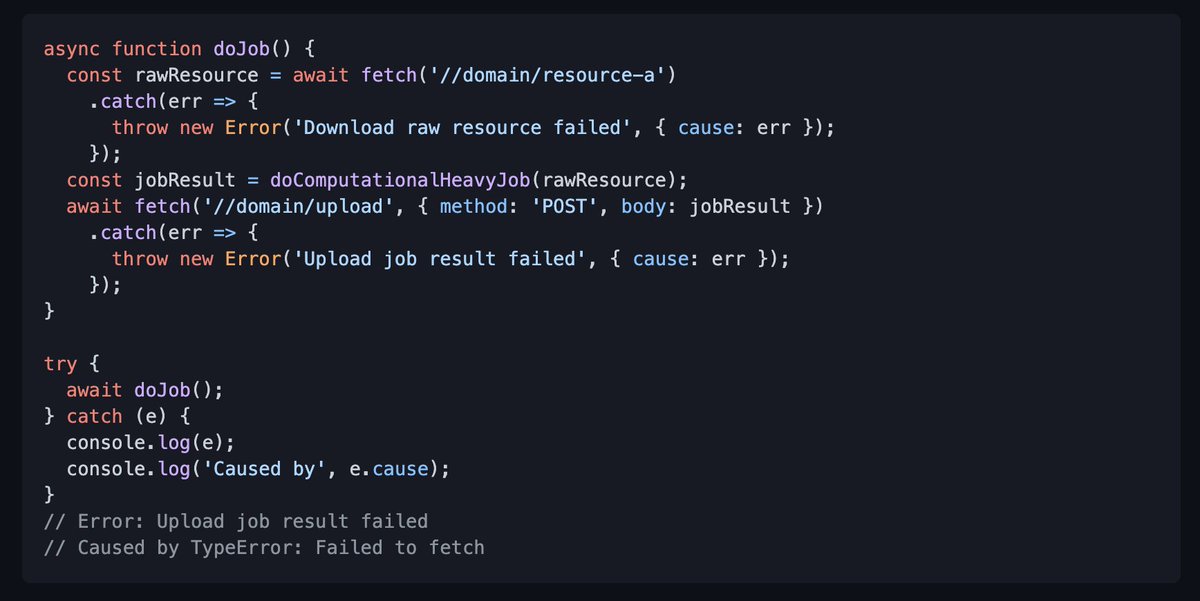
But don't miss the less covered yet very interesting Error Cause by @legendecas , which progressed to stage 3 very fast!
dev.to/hemanth/update…
As usual, @GNUmanth sums up which proposals changed stages after the TC 39 meeting.
Temporal stage 3!
But don't miss the less covered yet very interesting Error Cause by @legendecas , which progressed to stage 3 very fast!
dev.to/hemanth/update…

🧵 Incremental Static Regeneration: Its Benefits and Its Flaws
@cassidoo wrote an insightful post about the tradeoffs made by the ISG and the stale-while-revalidate pattern, used by Next.js
Looks like @Netlify is going to propose a new solution
netlify.com/blog/2021/03/0…
@cassidoo wrote an insightful post about the tradeoffs made by the ISG and the stale-while-revalidate pattern, used by Next.js
Looks like @Netlify is going to propose a new solution
netlify.com/blog/2021/03/0…
🧵 TS-Pattern 3.0 by @GabrielVergnaud
Pattern matching library.
That might help you replace ternaries and switch/case by more declarative code!
API is quite close to the current stage-1 ES proposal.
v3 is considered the first LTS
dev.to/gvergnaud/brin…
Pattern matching library.
That might help you replace ternaries and switch/case by more declarative code!
API is quite close to the current stage-1 ES proposal.
v3 is considered the first LTS
dev.to/gvergnaud/brin…

🧵 Svelte Kit open-sourced by @Rich_Harris !
The new toolkit to build Svelte apps, using Vite, and replacing Sapper.
Static-site-generation or serverless using adapters.
Read the older blog post for context:
svelte.dev/blog/whats-the…
The new toolkit to build Svelte apps, using Vite, and replacing Sapper.
Static-site-generation or serverless using adapters.
https://twitter.com/SvelteSociety/status/1370157702144348164
Read the older blog post for context:
svelte.dev/blog/whats-the…
🎬 THE END!
Turning these threads into emails soon.
✉️ Subscribe here: tinyletter.com/slorber
❤️ Like this thread 🧵 ?
🙏 Please Retweet 🙏
👇 Follow the link 👇
Turning these threads into emails soon.
✉️ Subscribe here: tinyletter.com/slorber
❤️ Like this thread 🧵 ?
🙏 Please Retweet 🙏
👇 Follow the link 👇
https://twitter.com/sebastienlorber/status/1371480425835737090
• • •
Missing some Tweet in this thread? You can try to
force a refresh







