
1️⃣ Create A New Repository
This is the most basic command you'll need. When you start a repository locally, your start with git init.
This is the most basic command you'll need. When you start a repository locally, your start with git init.

2️⃣ Clone A Repository
You can clone a remote repository to get a local copy of it. Your local repository is connected to the remote one so you can pull in changes and push yours to the remote.
You can clone a remote repository to get a local copy of it. Your local repository is connected to the remote one so you can pull in changes and push yours to the remote.

3️⃣ Stage Files For Commit
Staging files basically makes them available to be committed later. It's like telling git "Okay, the next time I want to save a bunch of stages, include this file and its changes".
Staging files basically makes them available to be committed later. It's like telling git "Okay, the next time I want to save a bunch of stages, include this file and its changes".

4️⃣ Commit Your Changes
Committing your previously staged files creates a "version" of your repository. It includes all previous changes and the ones added with that specific commit.
You can, from then on, always rewind your repository to this exact state.
Committing your previously staged files creates a "version" of your repository. It includes all previous changes and the ones added with that specific commit.
You can, from then on, always rewind your repository to this exact state.

5️⃣ Add A Remote Repository
You can add as many remote repositories as you like to your local repository. Most people only work with one remote repository, but git is actually designed for more.
You can add as many remote repositories as you like to your local repository. Most people only work with one remote repository, but git is actually designed for more.

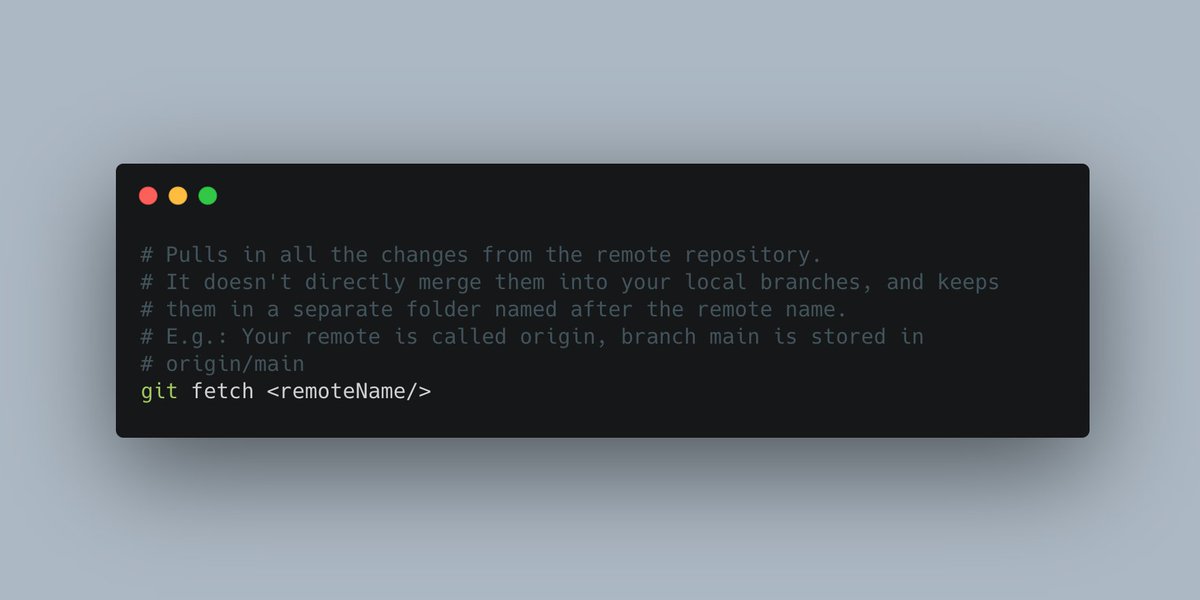
6️⃣ Fetch Remote Changes
Fetching pulls in the data from the specified remote repository. It doesn't merge the changes directly into your local branches and keeps them in a separate directory, named after the remote name.
Fetching pulls in the data from the specified remote repository. It doesn't merge the changes directly into your local branches and keeps them in a separate directory, named after the remote name.

7️⃣ Fetch And Merge Remote Changes At Once
Pull is a convenience command. It combines fetch and merge and saves you some writing and time.
Pull is a convenience command. It combines fetch and merge and saves you some writing and time.

8️⃣ Create A New Branch
Using checkout together with -b creates a new branch in your local repository. You can commit to it but you still have to push it later. Switch is an experimental alternative.
Using checkout together with -b creates a new branch in your local repository. You can commit to it but you still have to push it later. Switch is an experimental alternative.

9️⃣ Push Your Local Branch
Push is what you need to get your changes to a remote repository. Others can then fetch, merge or pull them into their local versions of the repository.
Push is what you need to get your changes to a remote repository. Others can then fetch, merge or pull them into their local versions of the repository.

🔟 Switching Branches
You can change the branch you currently work on with either checkout or the experimental switch.
You can change the branch you currently work on with either checkout or the experimental switch.

1️⃣1️⃣ Stashing Changes
Sometimes you want to put your current unstaged changes aside and do something else. This is what stash is for. It's basically a stack where you can put changes atop and pop them off again later.
Sometimes you want to put your current unstaged changes aside and do something else. This is what stash is for. It's basically a stack where you can put changes atop and pop them off again later.

1️⃣2️⃣ Rename A Branch
Sometimes you'll want to rename a branch. There is, however, a difference in doing this locally and on the remote. This is why you'll need two commands for it.
Sometimes you'll want to rename a branch. There is, however, a difference in doing this locally and on the remote. This is why you'll need two commands for it.

1️⃣3️⃣ Apply A Commit From One Branch To Another One
Sometimes, you committed a change and want to apply it to another branch, as weell. This is what cherry-pick is for.
Sometimes, you committed a change and want to apply it to another branch, as weell. This is what cherry-pick is for.

1️⃣4️⃣ Show Changes
The git log contains a list of all commits in descending order of application. The latest commit sits on top, the oldest commit is the last one on this list. You can use this to find out commit hashes and when someone applied what commit.
The git log contains a list of all commits in descending order of application. The latest commit sits on top, the oldest commit is the last one on this list. You can use this to find out commit hashes and when someone applied what commit.

• • •
Missing some Tweet in this thread? You can try to
force a refresh




