
🚀 Web Performance Profiling: 101
В этом треде найдём все неоптимизированные строки кода в рамках одного файла и поговорим о нюансах работы DevTools.
Хорошая привычка, если не хочешь копить Perf-долг.
В этом треде найдём все неоптимизированные строки кода в рамках одного файла и поговорим о нюансах работы DevTools.
Хорошая привычка, если не хочешь копить Perf-долг.
⚠️ Disclaimer:
От этого треда не стоит ждать решения всех Performance-проблем. Ибо «DevTools» – не тот инструмент, мануал которого можно изложить в одном треде.
en.wikipedia.org/wiki/101_(topi…
От этого треда не стоит ждать решения всех Performance-проблем. Ибо «DevTools» – не тот инструмент, мануал которого можно изложить в одном треде.
en.wikipedia.org/wiki/101_(topi…
📝 Предварительные требования:
1) Понимать что такое стек вызовов (LIFO)
2) Примерно понимать как интерпретатор JS «идёт» по коду
Ref: ru.hexlet.io/courses/js-asy…
1) Понимать что такое стек вызовов (LIFO)
2) Примерно понимать как интерпретатор JS «идёт» по коду
Ref: ru.hexlet.io/courses/js-asy…

Крайне желательно, чтобы были подключены «SourceMap».
Сердитый вариант — `cheap-module-source-map`.
И помните, что чем больше вы хотите знать информации из карт, тем дольше будет идти (пере)сборка проекта.
Документация по различиям карт кода всё ещё тут: webpack.js.org/configuration/…
Сердитый вариант — `cheap-module-source-map`.
И помните, что чем больше вы хотите знать информации из карт, тем дольше будет идти (пере)сборка проекта.
Документация по различиям карт кода всё ещё тут: webpack.js.org/configuration/…
🧑🏫 Дано:
Написан код, который вызывает подозрения.
Мы понимаем, что он тормозит, но не совсем понимаем, где и в каком объёме.
Здесь, в примере — это функции и префиксом `slow*`.
Написан код, который вызывает подозрения.
Мы понимаем, что он тормозит, но не совсем понимаем, где и в каком объёме.
Здесь, в примере — это функции и префиксом `slow*`.
Действия:
1) Открываем приложение и жмём «F12» > «Performance»
2) Для контраста замеров, выставляем троттлинг: ⚙️> «CPU» > «6x slowdown»
* опционально, если есть корреляция скорости кода от API-вызовов, троттлим сеть: ⚙️> «Network» > «Fast 3G»
1) Открываем приложение и жмём «F12» > «Performance»
2) Для контраста замеров, выставляем троттлинг: ⚙️> «CPU» > «6x slowdown»
* опционально, если есть корреляция скорости кода от API-вызовов, троттлим сеть: ⚙️> «Network» > «Fast 3G»

Теперь нам необходимо записать профайлером работу замеряемого кода. Здесь может быть два алгоритма:
1) Код вызывается при старте приложения (до ухода приложения в Idle). Просто жмём: 🔄
2) Код вызывается при взаимодействии. Жмём 🔴 и триггерим вызов кода (кликом, наверное).
1) Код вызывается при старте приложения (до ухода приложения в Idle). Просто жмём: 🔄
2) Код вызывается при взаимодействии. Жмём 🔴 и триггерим вызов кода (кликом, наверное).

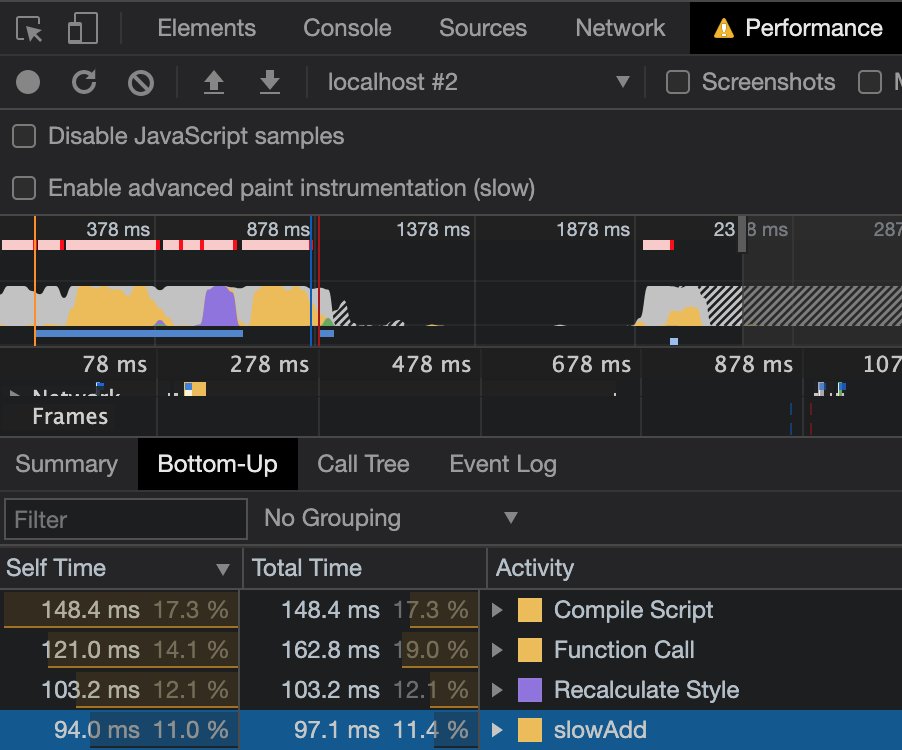
Когда Profile-таймлайн отобразился, то можно сразу перейти в нижнюю часть панели, и нажать «Bottom-up».
Нам будут релевантны обе колонки:
1) «Self Time»: время выполнения функции
2) «Total Time»: общее время выполнения функции за профайл
Выделить главную — трудно. Анализируйте.
Нам будут релевантны обе колонки:
1) «Self Time»: время выполнения функции
2) «Total Time»: общее время выполнения функции за профайл
Выделить главную — трудно. Анализируйте.

Если исследуемая функция в ТОПе по времени, то ОК — дебажим дальше.
Если нет, можно отфильтровать функцию по имени и прикинуть — стоит её оптимизировать или нет.
Если нет, можно отфильтровать функцию по имени и прикинуть — стоит её оптимизировать или нет.

Теперь, посмотрим на тайминги каждой строки в панели «Sources».
Тут 2 варианта перехода:
1) Нажимаем правой кнопкой по функции в списке и пытаемся найти пункт «Show in Source».
2) Если пункта нет, то для перехода будет достаточно проставить `console.log` и кликнуть по имени.

Тут 2 варианта перехода:
1) Нажимаем правой кнопкой по функции в списке и пытаемся найти пункт «Show in Source».
2) Если пункта нет, то для перехода будет достаточно проставить `console.log` и кликнуть по имени.


И тут есть пара не самых очевидных моментов при работе с этими таймингами.
Покажу на примерах...
Покажу на примерах...
Тайминги возле строк — суммарные.
Всегда будьте внимательны при отслеживании цепочки вызовов. «Тормозящими» могут казаться функции-обёртки или прокси.
Всегда будьте внимательны при отслеживании цепочки вызовов. «Тормозящими» могут казаться функции-обёртки или прокси.

Для наших целей хватит `console.time`, который по-старинке а̶л̶ё̶р̶т̶а̶м̶и̶ в консоль выведет промежуточные замеры по метке.
P. S. «Performance API» в этом треде не используем.
developer.mozilla.org/ru/docs/Web/AP…
P. S. «Performance API» в этом треде не используем.
developer.mozilla.org/ru/docs/Web/AP…

🧐 Pro Tip
Если вы дебажите цикл\генератор\подписку и устали фильтровать результаты из общей массы, то рискну напомнить про `console.table()`.
Если вы дебажите цикл\генератор\подписку и устали фильтровать результаты из общей массы, то рискну напомнить про `console.table()`.

И для адептов FP – про тайминги у чейнингов.
Они, (на данный момент?), профайлятся не всегда стабильно.
Поэтому, если вы уверены, что код не оптимален, а DevTools молчит, то есть смысл облегчить профайлеру работу посредством инлайна методов, разбиения чейна на результаты, итд.
Они, (на данный момент?), профайлятся не всегда стабильно.
Поэтому, если вы уверены, что код не оптимален, а DevTools молчит, то есть смысл облегчить профайлеру работу посредством инлайна методов, разбиения чейна на результаты, итд.

Q: Хотелось бы больше... а через какие курсы сейчас вкатываются в «DevTools»?
A: Сейчас? Не знаю, сам же был Early Bird у этого курса: frontendmasters.com/courses/chrome…
P. S. Не могу слепо рекомендовать, так как курс 2018 года. Но по заголовкам погуглить стоит.
A: Сейчас? Не знаю, сам же был Early Bird у этого курса: frontendmasters.com/courses/chrome…
P. S. Не могу слепо рекомендовать, так как курс 2018 года. Но по заголовкам погуглить стоит.
• • •
Missing some Tweet in this thread? You can try to
force a refresh




