A thread on 2-way links! I want to use them to interpret & contextualize what @Conaw, the Roam team & the #roamcult are building at @RoamResearch.
This is a tentative, personal take. I'll first compare Roam to other hypertext landmarks, then imagine why it could get very visual.
This is a tentative, personal take. I'll first compare Roam to other hypertext landmarks, then imagine why it could get very visual.

Let's start here: a visual link between 2 things ALWAYS goes both ways! ⇄
I mean it in the deep & natural sense that your 👁️ eye can go→ from one thing to the other, then ←back again.
A 1-way link is pretty abstract! To represent it I'll use arrowheads & comic panels.
I mean it in the deep & natural sense that your 👁️ eye can go→ from one thing to the other, then ←back again.
A 1-way link is pretty abstract! To represent it I'll use arrowheads & comic panels.

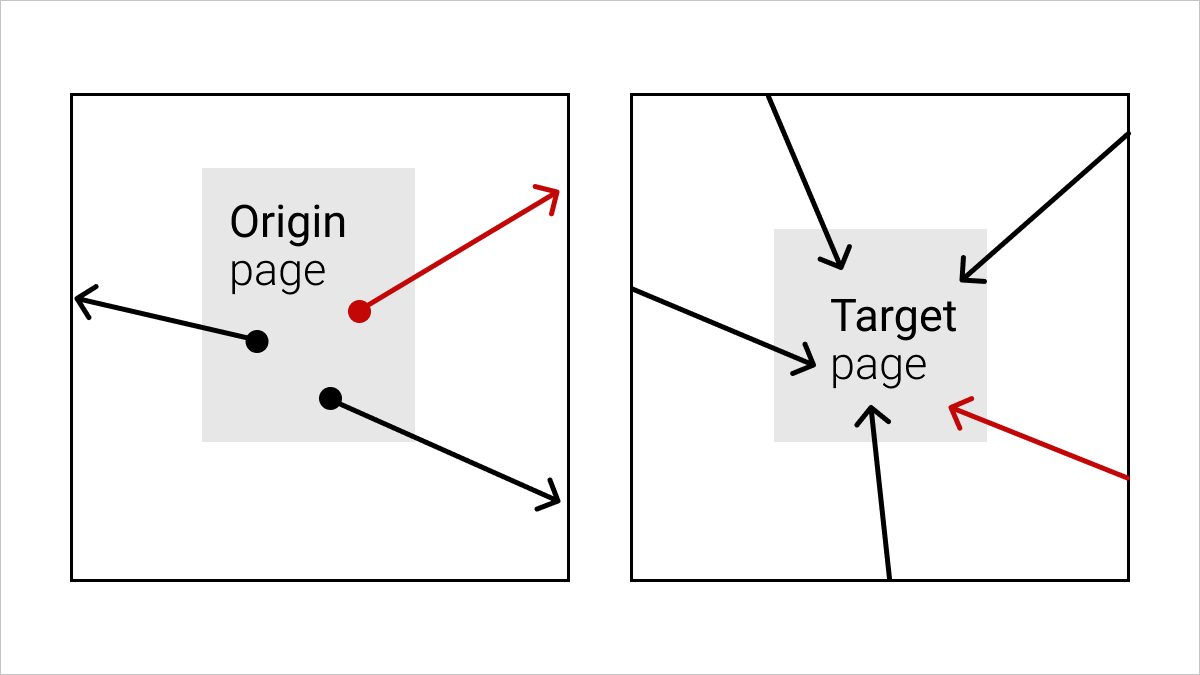
The infamous, genius move by @timberners_lee was to make links 1-way in his 1989 World Wide Web.
With a URL address you point outwards to any other page. But the linked page doesn't keep track of its inbound links, nothing does! These are →jump-links without ←back-links.
With a URL address you point outwards to any other page. But the linked page doesn't keep track of its inbound links, nothing does! These are →jump-links without ←back-links.

Why are 1-way links GENIUS? Because it made linking much more lightweight & permissionless, allowing the web to scale & scale! 🤯
Backlinks are a MAJOR point of friction. How to display & track them? They're easily subject to spam & abuse, as in the trackback collapse in blogs.
Backlinks are a MAJOR point of friction. How to display & track them? They're easily subject to spam & abuse, as in the trackback collapse in blogs.
Yet even implied backlinks are so valuable! In 1997 a couple of PhDs first usefully ranked the web through backlinks they amassed from crawling it all.
BackRub, later @Google, changed the world. Policing & gaming backlinks became its own industry, SEO.
BackRub, later @Google, changed the world. Policing & gaming backlinks became its own industry, SEO.

Why are 1-way links INFAMOUS? Because they're broken, blind, obstacles to networked thought! Hypertext creator @TheTedNelson decries them. In his 1965 Xanadu links are 2-way.
Have you seen Xanadu-style linking? Visually marvelous, it quickly overwhelms.
Have you seen Xanadu-style linking? Visually marvelous, it quickly overwhelms.
https://twitter.com/azlenelza/status/1272600877493137408
In 1995 @WardCunningham's experiments gave us the wiki link. Instead of a technical address (the URL), you could use a mere page title as destination, by putting it in CamelCase or [[brackets]].
Pages could now be CREATED by the act of linking to them!
Pages could now be CREATED by the act of linking to them!
https://twitter.com/holden/status/1356639143418228739
Roam's key insight was to find a clear, non-spatial way to make wiki links 2-directional. (Non-spatial as opposed to Xanadu style.)
Its solution was to use an automated reference list of all the backlinks! Like what Google Scholar does for academic papers, but for every page.
Its solution was to use an automated reference list of all the backlinks! Like what Google Scholar does for academic papers, but for every page.

Because pages in Roam are made of nestable blocks, these backrefs can now be both precise & contextual.
Blocks are flexible containers, holding paragraphs or sentences as well as words.
Every link becomes not just a jump-board, but a bookmark or "anchor" back to its context.
Blocks are flexible containers, holding paragraphs or sentences as well as words.
Every link becomes not just a jump-board, but a bookmark or "anchor" back to its context.

You can also link to each block in Roam by using its unique hash as its address.
It's even possible to "portal" directly to a block, to "transclude" the block somewhere else: a live, editable copy that links to itself.
An expandable reference count keeps it 2-way kosher.
It's even possible to "portal" directly to a block, to "transclude" the block somewhere else: a live, editable copy that links to itself.
An expandable reference count keeps it 2-way kosher.

Another way to see all this: Outlines are usually just trees. Under a block you nest its children, its outgoing links.
Roam FLIPS this at times, so that nested inside a block are its INCOMING links, its "parents".
@metaraine calls it "transhierarchy", transcluded hierarchy.
Roam FLIPS this at times, so that nested inside a block are its INCOMING links, its "parents".
@metaraine calls it "transhierarchy", transcluded hierarchy.

Also, @Twitter does block links too, ever since its users invented retweeting in 2007! (Shout out to @narendra!)
The feature has evolved very very slowly: automated retweets in 2009, quote tweeting in 2015... 🤷 Check out extensions like @twemex to see more of its potential.
The feature has evolved very very slowly: automated retweets in 2009, quote tweeting in 2015... 🤷 Check out extensions like @twemex to see more of its potential.

See also @visakanv's threads to see what public networked thought looks like. Start wherever, it's a deeply interlinked graph.
Why progressive summarization
Journalling as jailbreaking
Why Hayley Williams
Why progressive summarization
https://twitter.com/visakanv/status/1254448077894639616
Journalling as jailbreaking
https://twitter.com/visakanv/status/1106233185279447040
Why Hayley Williams
https://twitter.com/visakanv/status/1162573279325851648

So Roam found a clear, nonspatial way to have more scalable 2-way links.
How scalable we don't yet know. The challenge is only partly technical
Roam's graph of graphs might be a Wikipedia of Wikipedias, a Twitter of Twitters... or a whole new web.
How scalable we don't yet know. The challenge is only partly technical
https://twitter.com/balajis/status/1307333618755198976
Roam's graph of graphs might be a Wikipedia of Wikipedias, a Twitter of Twitters... or a whole new web.

Let's now turn to how visual Roam could become.
Roam's non-spatial 2-way links have so far meant no real visualizations of your graph. The genius right sidebar has been the only relief valve so far.
But here's why it could soon grow able to easily parse & visualize most graphs.
Roam's non-spatial 2-way links have so far meant no real visualizations of your graph. The genius right sidebar has been the only relief valve so far.
But here's why it could soon grow able to easily parse & visualize most graphs.
Notice TAGS in Roam are just wiki links with different formatting & a more convenient notation (shout out to @chrismessina).
When links are 2-way, they can be more than a jumpboard to the page (content), they also imply an association of the current block with the page (title).
When links are 2-way, they can be more than a jumpboard to the page (content), they also imply an association of the current block with the page (title).

Another way to associate in Roam is with ATTRIBUTES, which again are just wiki links that use the standard notation of a colon to describe key-value pairs.
We can have the key & value in the same block or have the values nested as children underneath.
We can have the key & value in the same block or have the values nested as children underneath.

Here's where it gets trippy: all diagrams establish visual links, sometimes explicit ones, often implicit, but always 2-way.
Nested lists aren't just an abstract data structure, they're visual too! With indentation & proximity, they associate parents & children bidirectionally.
Nested lists aren't just an abstract data structure, they're visual too! With indentation & proximity, they associate parents & children bidirectionally.

So in Roam, thanks to 2-way links, we can think of all these as equivalent: outline = wiki link = block hash link = tag = attribute.
The outline is visual & implicit linking, the others are explicit text links. Each has pros & cons. Text makes wonderfully flexible raw material.
The outline is visual & implicit linking, the others are explicit text links. Each has pros & cons. Text makes wonderfully flexible raw material.

Humanity has been stumbling towards a humane notation for describing graphs. This is the next step.
Say we we want to express the graph of a child with 2 parents.
By "express" I mean: write that graph in a way that's clear for us but also clear for the computer, parsable.
Say we we want to express the graph of a child with 2 parents.
By "express" I mean: write that graph in a way that's clear for us but also clear for the computer, parsable.

After the outline, perhaps the simplest diagram is the table, right? Well, tables are just the above graph in essence!🤯
Any table, however complex
Any table, however complex
https://twitter.com/elzr/status/1259161954633031683, has an abstract structure equivalent to some graph, which can be expressed as some blocks & links in Roam.

So diagrams are visual ways to express graphs. Links are how you turn graphs into text. Graphs are the most general data structure.
Diagrams ≈ graphs ≈ links.
Roam could allow you to convert seamlessly between them, to choose the most convenient view at the moment.
Diagrams ≈ graphs ≈ links.
Roam could allow you to convert seamlessly between them, to choose the most convenient view at the moment.

In this future you write notes as usual in Roam, but the ways to parse & visualize your implicit graph get steadily better & easier, beautiful eventually.
With a lightweight "link-Markdown", Roam may bring the power of expressing & visualizing complex graphs beyond programmers.
With a lightweight "link-Markdown", Roam may bring the power of expressing & visualizing complex graphs beyond programmers.
This is the promise currently shown (through a glass, darkly) by Roam commands like QUERY, TABLE, DIAGRAM & KANBAN.
If you want a taste of what's possible consider this magical demo of a schedule as the perked-up kanban of a simple outline. 🤯 /END
If you want a taste of what's possible consider this magical demo of a schedule as the perked-up kanban of a simple outline. 🤯 /END
https://twitter.com/RoamBounties/status/1361496666587750405
Ah, I meant @geoffreylitt's @TwemexApp here of course! 😅 It's so good I hate using Twitter without it, like on iOS. I feel addled without it, missing a sense.
• • •
Missing some Tweet in this thread? You can try to
force a refresh














