How to get URL link on X (Twitter) App

 In Popperian terms of World 1 (physical, material —particles, fields & forces), World 2 (sensations & feelings) & World 3 (abstractions, ideas):
In Popperian terms of World 1 (physical, material —particles, fields & forces), World 2 (sensations & feelings) & World 3 (abstractions, ideas):
 The reply feature in most modern chats is already a kind of transclusion, a way to linearize the tree by adding to replies a (click-to-jump-back-to) snippet of context.
The reply feature in most modern chats is already a kind of transclusion, a way to linearize the tree by adding to replies a (click-to-jump-back-to) snippet of context.

 A more complex, more opinionated definition, fleshing out each previous phrase with Balaji's specific vision.
A more complex, more opinionated definition, fleshing out each previous phrase with Balaji's specific vision.

 Wait, this is the web, we have links, isn’t it a graph already? Yes, but a painfully limited one.
Wait, this is the web, we have links, isn’t it a graph already? Yes, but a painfully limited one.
 Let's start here: a visual link between 2 things ALWAYS goes both ways! ⇄
Let's start here: a visual link between 2 things ALWAYS goes both ways! ⇄







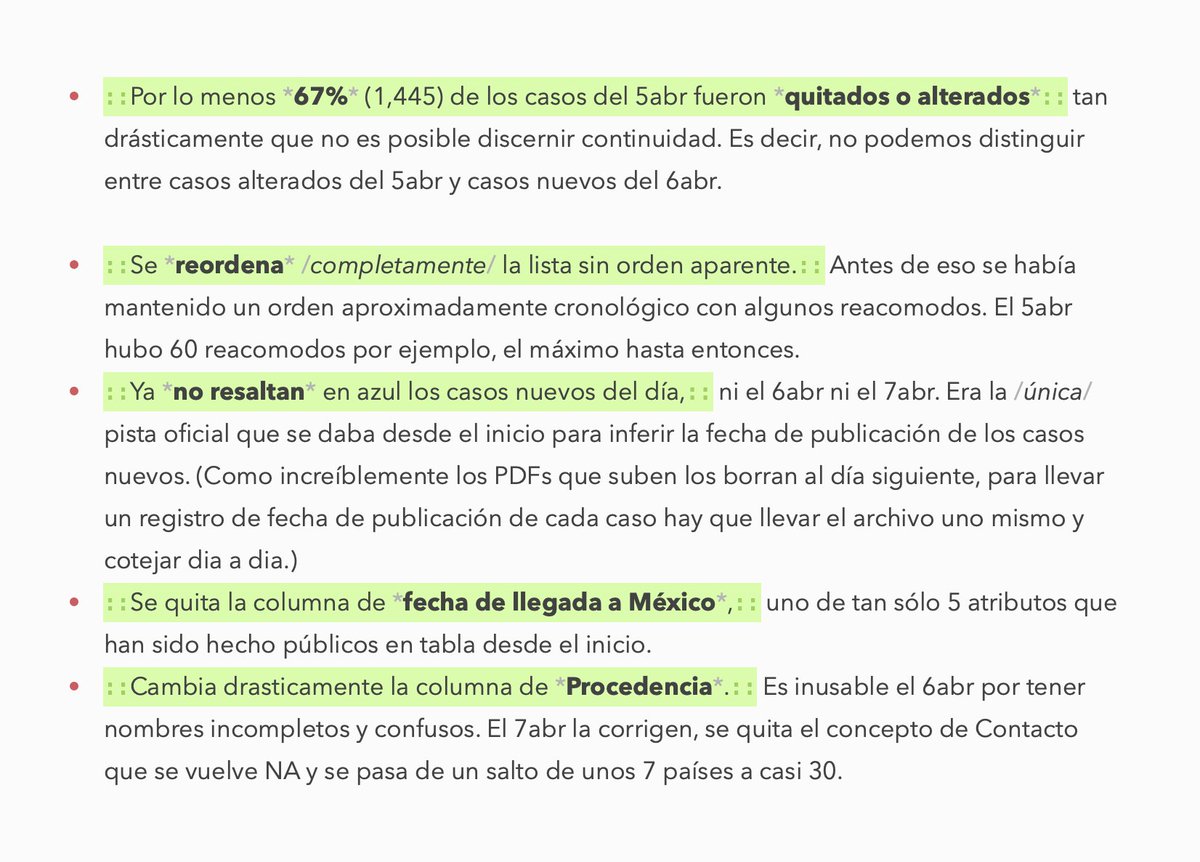
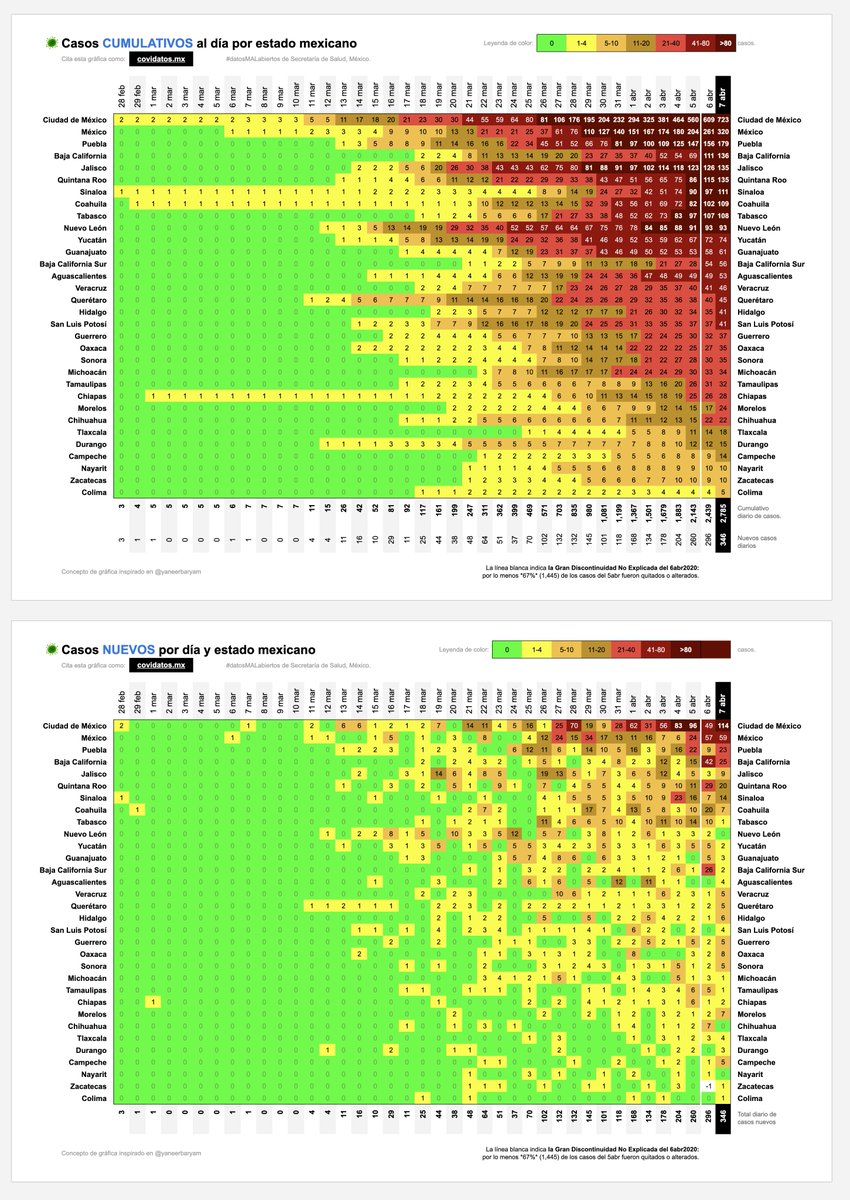
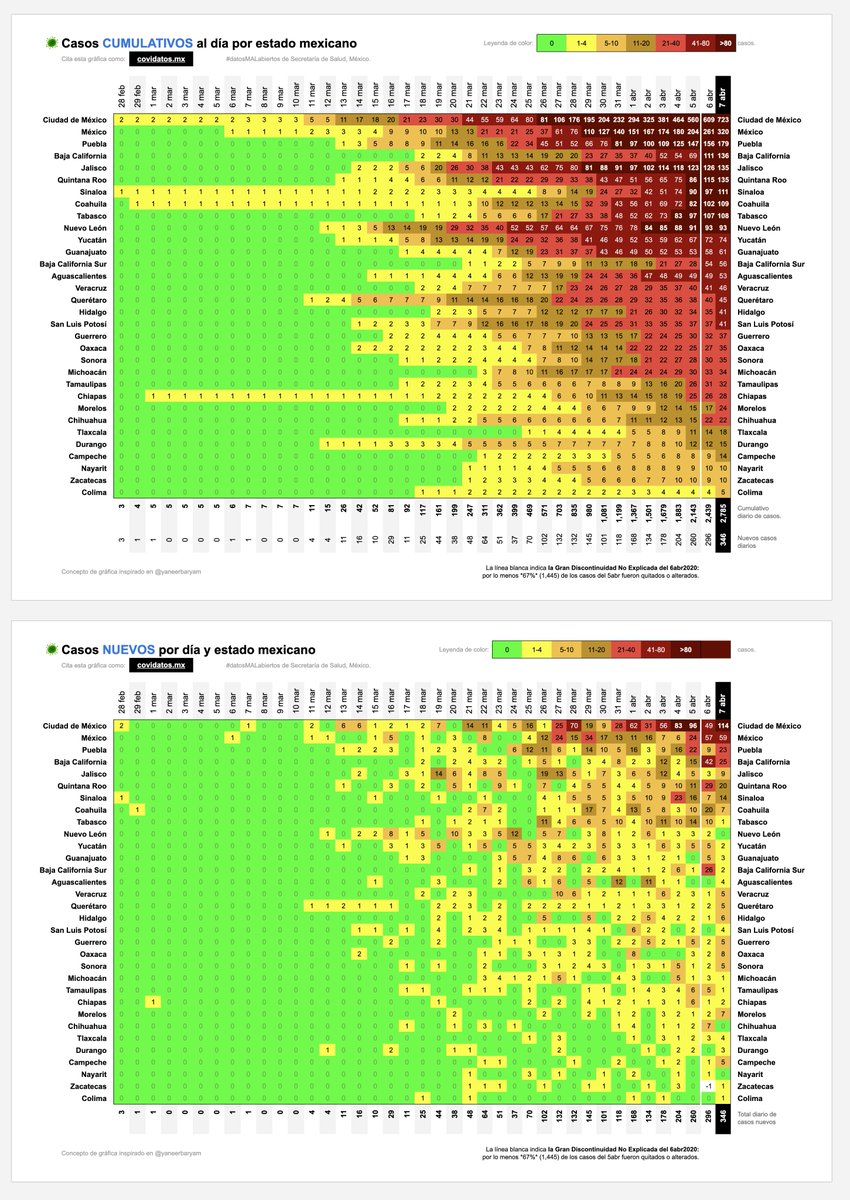
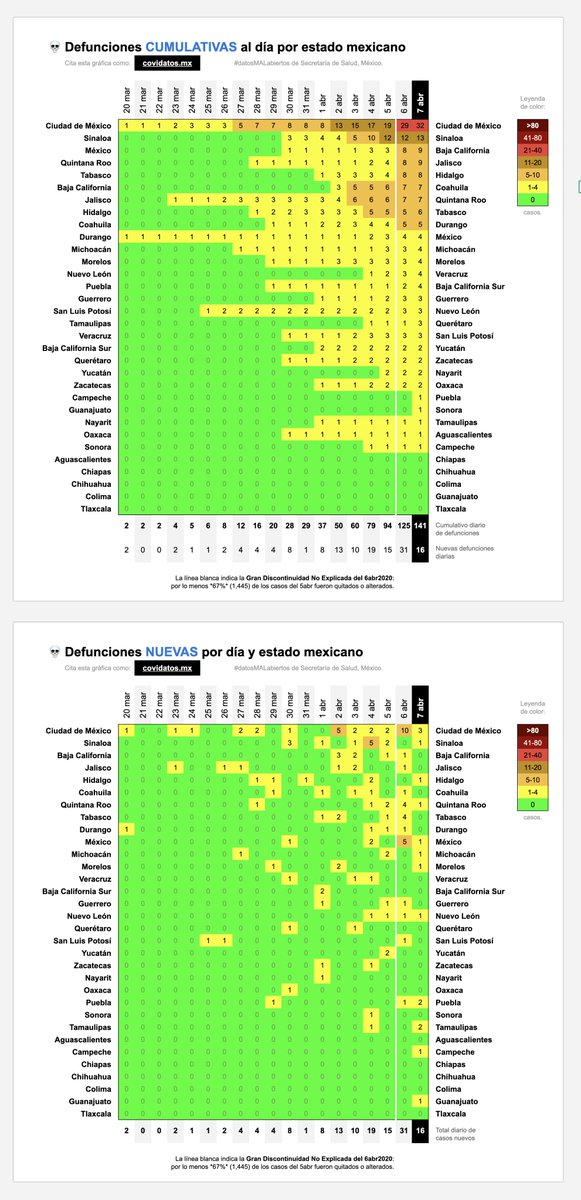
 2/6: El 6 de abril muchos observamos que hubo una GRAN Discontinuidad No Explicada en las tablas de casos confirmados del Comunicado Técnico.
2/6: El 6 de abril muchos observamos que hubo una GRAN Discontinuidad No Explicada en las tablas de casos confirmados del Comunicado Técnico.