16 amazing HTML attributes that are so powerful and maybe you haven't heard of them yet
🧵👇🏻
🧵👇🏻
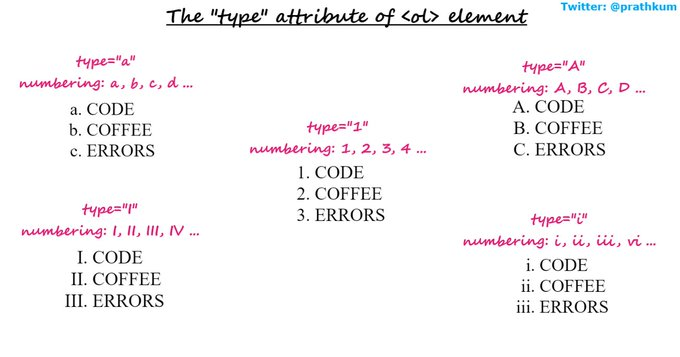
1️⃣ Type
The "type" attribute of <ol> element let you change the type of order i.e, numeric, alphabetic or roman numbers
The "type" attribute of <ol> element let you change the type of order i.e, numeric, alphabetic or roman numbers

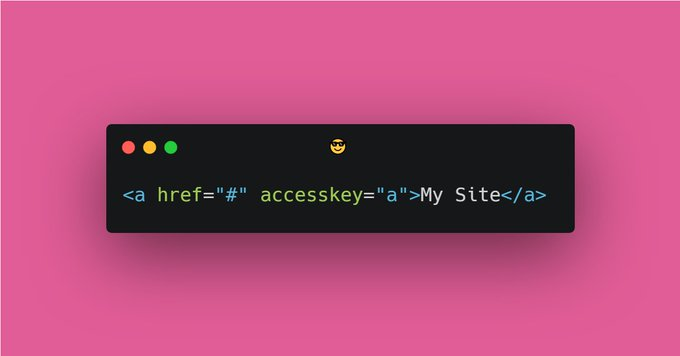
3️⃣ Accesskey
You can create shortcut key for your element using "accesskey" attribute.
It will focus or activate a particular element on your web page.
You can create shortcut key for your element using "accesskey" attribute.
It will focus or activate a particular element on your web page.

5️⃣ Multiple
Using "multiple" attribute of input element, user is allowed to enter more than one value in the <input> element
It is valid for type email and file only
Using "multiple" attribute of input element, user is allowed to enter more than one value in the <input> element
It is valid for type email and file only

6️⃣ Translate
The translate attribute specifies whether the content of an element should be translated or not
You can use it in your brand name so that whenever page translated to other language, your brand name will keep same
The translate attribute specifies whether the content of an element should be translated or not
You can use it in your brand name so that whenever page translated to other language, your brand name will keep same

7️⃣ sandbox
Applies extra restrictions to the content in the frame. The value of the attribute can either be empty to apply all restrictions, or space-separated tokens to lift particular restrictions
Applies extra restrictions to the content in the frame. The value of the attribute can either be empty to apply all restrictions, or space-separated tokens to lift particular restrictions

8️⃣ Custom attribute
HTML allow us to create our custom attribute as well so that we can store some data associated with it
The data-* attribute
HTML allow us to create our custom attribute as well so that we can store some data associated with it
The data-* attribute

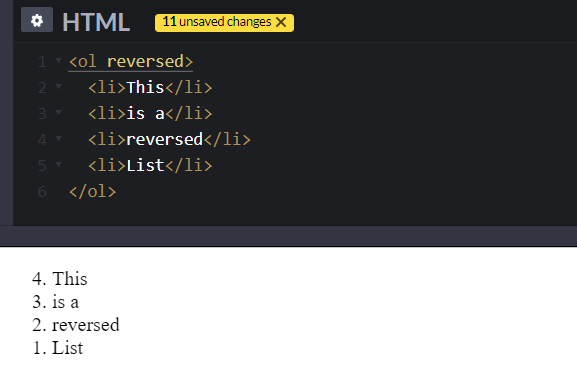
9️⃣ Reversed
Reversed attribute simply reverse the numbering of ordered list. Instead to 1, 2, 3... It will be 3, 2, 1
Reversed attribute simply reverse the numbering of ordered list. Instead to 1, 2, 3... It will be 3, 2, 1

🔟 Poster
Specifies an image to be shown while the video is downloading, or until the user hits the play button. You can consider it as a thumbnail
Specifies an image to be shown while the video is downloading, or until the user hits the play button. You can consider it as a thumbnail

1️⃣1️⃣ Pattern
Specifies a regular expression that an <input> element's value is checked against. For example, a password field must contain 8 or more characters
Specifies a regular expression that an <input> element's value is checked against. For example, a password field must contain 8 or more characters

1️⃣3️⃣ Tabindex
The tabindex attribute specifies the tab order of an element (when the "tab" button is used for navigating).
For example, the element with tabindex="1" will be focused when user press the tab first time
The tabindex attribute specifies the tab order of an element (when the "tab" button is used for navigating).
For example, the element with tabindex="1" will be focused when user press the tab first time

1️⃣4️⃣ Accept
The accept attribute specifies the types of files that the server accepts (that can be submitted through a file upload)
The accept attribute specifies the types of files that the server accepts (that can be submitted through a file upload)

1️⃣5️⃣ Loop
Loop is a boolean attribute. When present, it specifies that the audio / video will start over again, every time it is finished.
Loop is a boolean attribute. When present, it specifies that the audio / video will start over again, every time it is finished.

1️⃣6️⃣ Draggable
The draggable attribute specifies whether an element is draggable or not. It is often used in drag and drop operations.
The draggable attribute specifies whether an element is draggable or not. It is often used in drag and drop operations.

• • •
Missing some Tweet in this thread? You can try to
force a refresh