These 30 free CSS generators can help you immensely and save you a lot of time
Mega Thread 🧵
Mega Thread 🧵
1️⃣ Animation Generator
- Dead simple visual tools to help you generate CSS for your projects.
🔗 keyframes.app
- Dead simple visual tools to help you generate CSS for your projects.
🔗 keyframes.app
2️⃣ Palette Ninja
- Palette ninja is an online color scheme generator that allows you to create harmonious color schemes in seconds.
🔗 palette.ninja
- Palette ninja is an online color scheme generator that allows you to create harmonious color schemes in seconds.
🔗 palette.ninja

3️⃣ Layout Generator
- Quickly design web layouts, and get HTML and CSS code. Learn CSS Grid visually and build web layouts with our interactive CSS Grid Generator.
🔗 grid.layoutit.com
- Quickly design web layouts, and get HTML and CSS code. Learn CSS Grid visually and build web layouts with our interactive CSS Grid Generator.
🔗 grid.layoutit.com

5️⃣ Stripes generator
- Pure CSS Stripes Generator that you can use for backgrounds.
🔗 stripesgenerator.com
- Pure CSS Stripes Generator that you can use for backgrounds.
🔗 stripesgenerator.com

6️⃣ CSS Accordion Slider Generator
- Create fully responsive, css only accordion sliders
🔗 accordionslider.com
- Create fully responsive, css only accordion sliders
🔗 accordionslider.com

7️⃣ Navbar Generator
- You can generate 5 types of nav bar using few clicks, which are fully responsive
🔗 menucool.com/css-menu
- You can generate 5 types of nav bar using few clicks, which are fully responsive
🔗 menucool.com/css-menu

8️⃣ Mesh Gradient
- Mesh is a simple way to create beautiful, unique gradients using shaders
🔗 meshgradient.com
- Mesh is a simple way to create beautiful, unique gradients using shaders
🔗 meshgradient.com

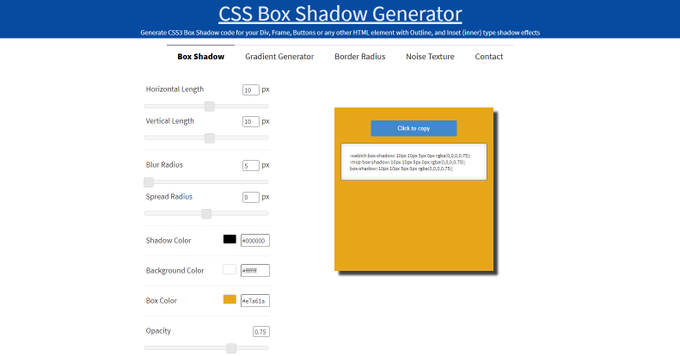
1️⃣1️⃣ CSS Box Shadow Generator
- Generate CSS3 Box Shadow code for your Div, Frame, Buttons or any other HTML element with Outline, and Inset (inner) type shadow effects
🔗 cssboxshadow.com
- Generate CSS3 Box Shadow code for your Div, Frame, Buttons or any other HTML element with Outline, and Inset (inner) type shadow effects
🔗 cssboxshadow.com

1️⃣3️⃣ Cool Backgrounds
- Explore a beautifully curated selection of cool backgrounds that you can add to your next project
🔗 coolbackgrounds.io
- Explore a beautifully curated selection of cool backgrounds that you can add to your next project
🔗 coolbackgrounds.io

1️⃣4️⃣ Pixel art
- Create CSS pixel art, export the results to CSS and download them.
🔗 pixelartcss.com
- Create CSS pixel art, export the results to CSS and download them.
🔗 pixelartcss.com

1️⃣5️⃣ SVG waves
- It's not a CSS generator but very handy tool. You can create the layers of waves and simply export either in SVG or PNG
🔗 svgwave.in
- It's not a CSS generator but very handy tool. You can create the layers of waves and simply export either in SVG or PNG
🔗 svgwave.in

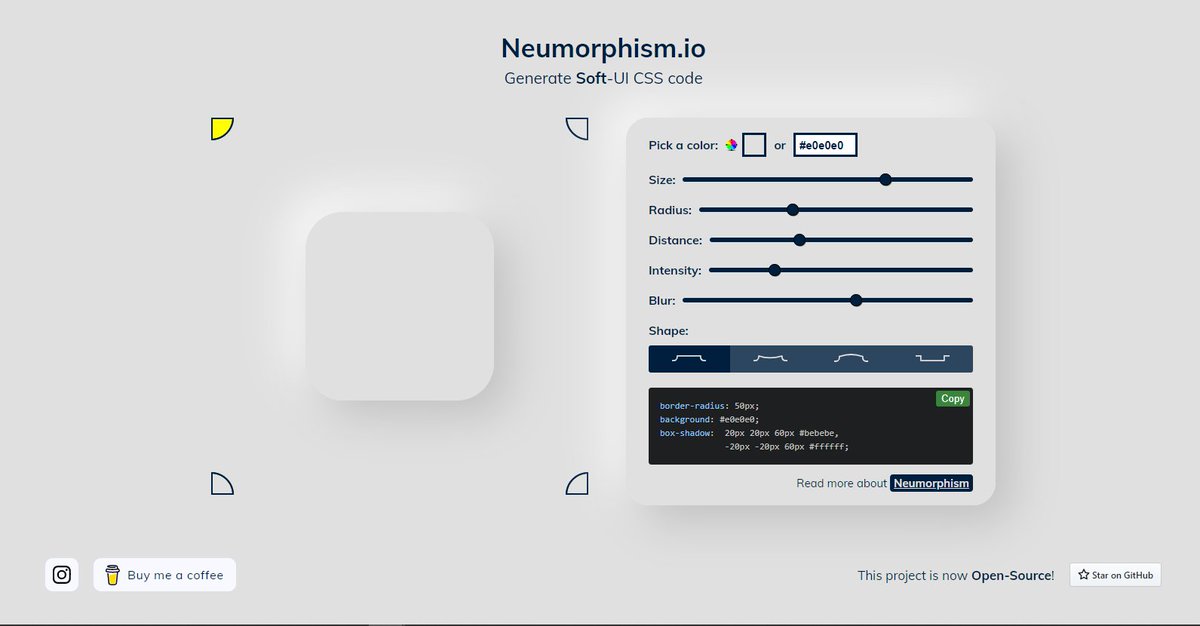
1️⃣7️⃣ Neumorphic Design
- CSS code generator that will help with colors, gradients and shadows to adapt this new design trend or discover its posibilities.
🔗 neumorphism.io
- CSS code generator that will help with colors, gradients and shadows to adapt this new design trend or discover its posibilities.
🔗 neumorphism.io

2️⃣0️⃣ CSS Button Generator
- You don't have to learn any complex CSS rules . Just click and slide to make CSS3 Buttons. Lots of pretty button samples.
🔗 cssgenerators.net
- You don't have to learn any complex CSS rules . Just click and slide to make CSS3 Buttons. Lots of pretty button samples.
🔗 cssgenerators.net

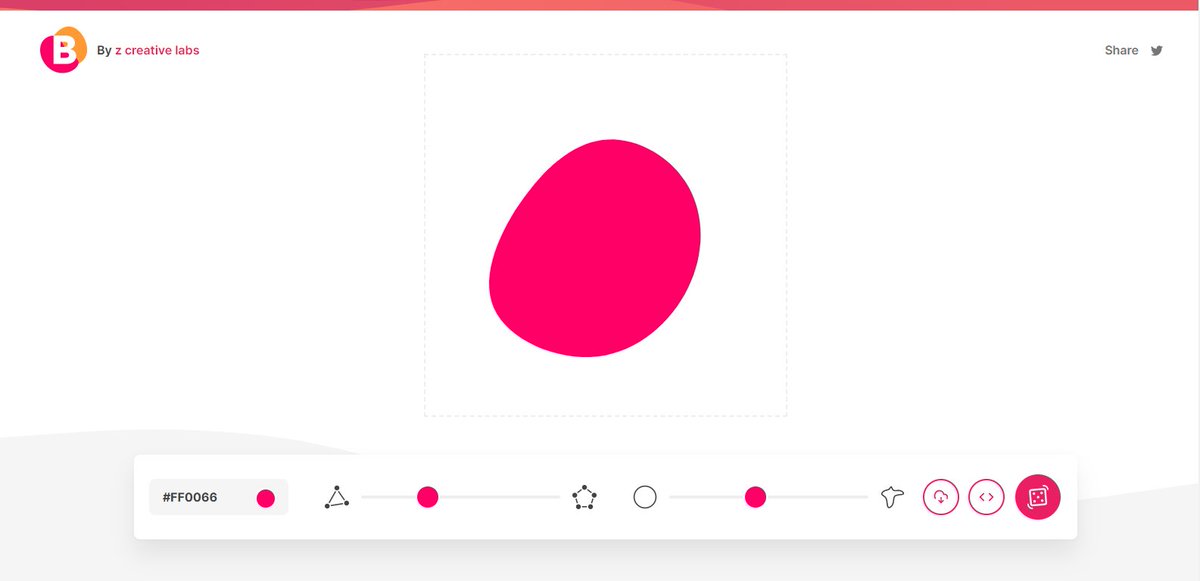
2️⃣1️⃣ Blob Maker
- Help you quickly create random, unique, and organic-looking SVG shapes.
🔗 blobmaker.app
- Help you quickly create random, unique, and organic-looking SVG shapes.
🔗 blobmaker.app

2️⃣2️⃣ Border-radius
- Create fancy shapes using border-radius CSS property
🔗 9elements.github.io/fancy-border-r…
- Create fancy shapes using border-radius CSS property
🔗 9elements.github.io/fancy-border-r…

2️⃣3️⃣ Gradient generator
- As a free css gradient generator tool, this website lets you create a colorful gradient background for your website, blog, or social media profile
🔗 cssgradient.io
- As a free css gradient generator tool, this website lets you create a colorful gradient background for your website, blog, or social media profile
🔗 cssgradient.io

2️⃣4️⃣ Best css button generator
- CSS Button Generator is a free online tool that allows you to create cross browser HTML and CSS button styles.
🔗 bestcssbuttongenerator.com
- CSS Button Generator is a free online tool that allows you to create cross browser HTML and CSS button styles.
🔗 bestcssbuttongenerator.com

2️⃣5️⃣ Grid Layout generator
- The Quickest & Easiest Way To Build Complex CSS Grid Layouts.
🔗 css-grid-layout-generator.pw
- The Quickest & Easiest Way To Build Complex CSS Grid Layouts.
🔗 css-grid-layout-generator.pw

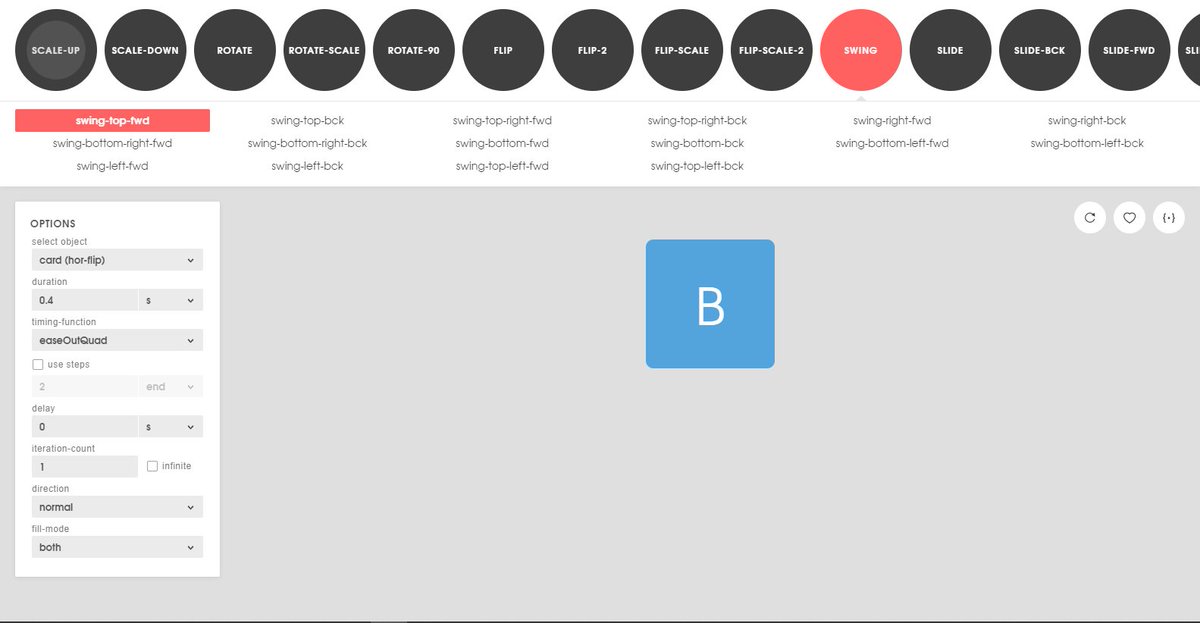
2️⃣6️⃣ Animista
- Animista is a place where you can play with a collection of ready to use CSS animations, tweak them and download only those you will actually use.
🔗 animista.net
- Animista is a place where you can play with a collection of ready to use CSS animations, tweak them and download only those you will actually use.
🔗 animista.net

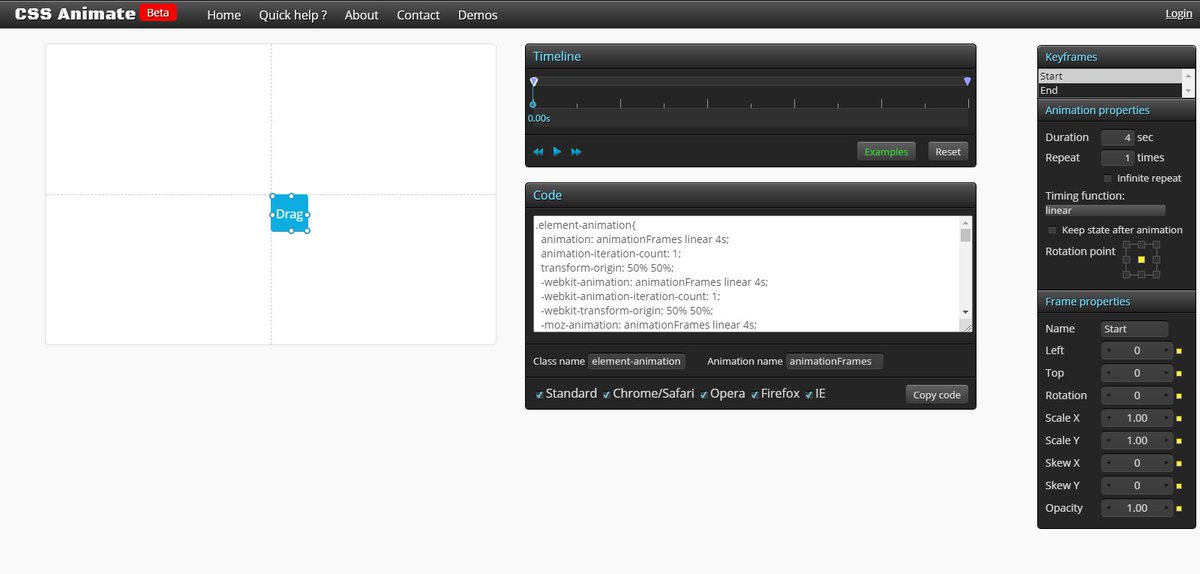
2️⃣7️⃣ CSS animate
- Online tool for creating native CSS3 Keyframes Animation. You can easy and fast generate consistent CSS3 animation using simple UI without any coding.
🔗 cssanimate.com
- Online tool for creating native CSS3 Keyframes Animation. You can easy and fast generate consistent CSS3 animation using simple UI without any coding.
🔗 cssanimate.com

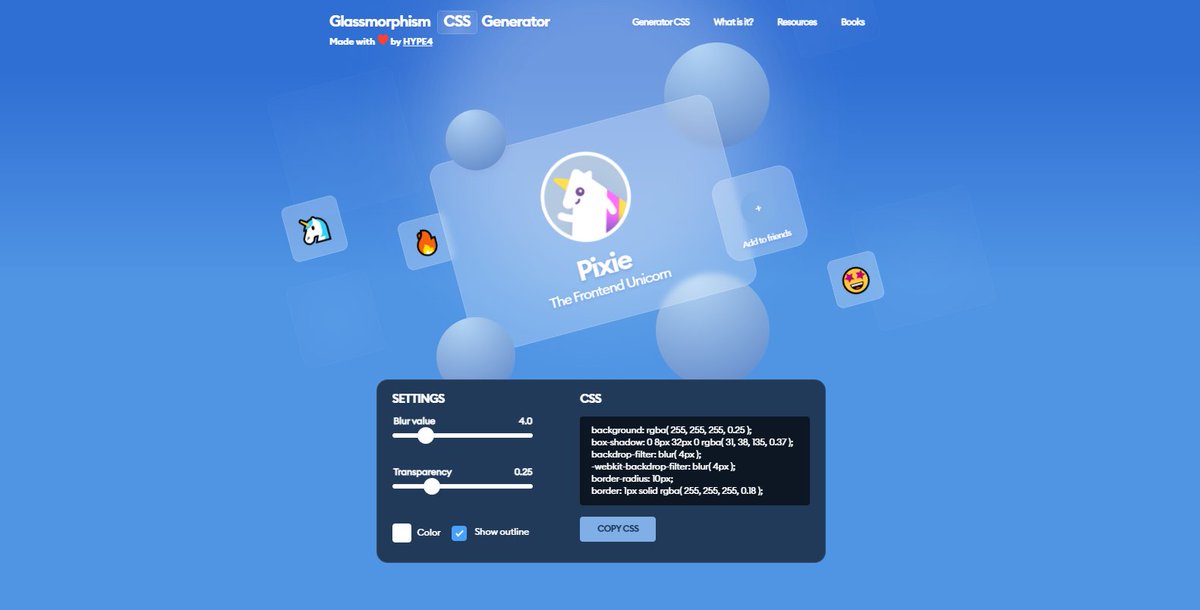
2️⃣8️⃣ Glassmorphism
- Glassmorphism is a unified name for the popular Frosted Glass aesthetic.
🔗 glassmorphism.com
- Glassmorphism is a unified name for the popular Frosted Glass aesthetic.
🔗 glassmorphism.com

2️⃣9️⃣ Image Filter
- Create a sharable URL of your custom filter using Create URL or Save your filter
🔗 cssfiltergenerator.com
- Create a sharable URL of your custom filter using Create URL or Save your filter
🔗 cssfiltergenerator.com

• • •
Missing some Tweet in this thread? You can try to
force a refresh