Let's create 22 shapes and figures using pure CSS 🎨
🧵👇🏻
🧵👇🏻
1. Circle 🟡
- Pretty simple, we just need to make a square and apply the border-radius 50% in order to give it a circular shape

- Pretty simple, we just need to make a square and apply the border-radius 50% in order to give it a circular shape


2. Semi-circle 🌓
- Create a rectangle
- Apply border radius top left and top right same as height of the rectangle

- Create a rectangle
- Apply border radius top left and top right same as height of the rectangle


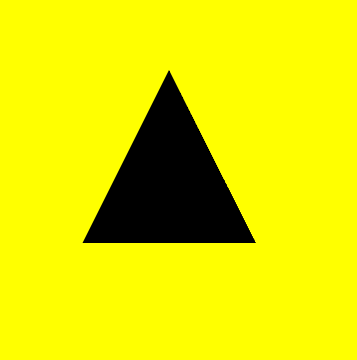
3. Triangle 🔺
- Creating a triangle is little bit tricky
- Set height and width as zero
- To make this, we draw a solid border and make the side border transparent

- Creating a triangle is little bit tricky
- Set height and width as zero
- To make this, we draw a solid border and make the side border transparent


6. Hexagon 💠
- Creating hexagon is very easy
- We need to make two trapeziums of same size but make sure that other trapezium should be upside down
- Align them perfectly

- Creating hexagon is very easy
- We need to make two trapeziums of same size but make sure that other trapezium should be upside down
- Align them perfectly


7. Drop 💧
- Create a square
- Apply 50% border-radius to all the sides except one side
- Rotate in such a manner so that tip comes to top

- Create a square
- Apply 50% border-radius to all the sides except one side
- Rotate in such a manner so that tip comes to top


9. Cross ❌
- Create two rectangles
- Place them over each other vetically and horizontally
- Rotate 45deg

- Create two rectangles
- Place them over each other vetically and horizontally
- Rotate 45deg


14. Infinity Symbol ♾️
It may look tough but trust me I created this symbol using border-radius only

It may look tough but trust me I created this symbol using border-radius only


I hope you will find it helpful, if so, share it ❤️
Peace out 😉
Peace out 😉
In general, these shapes or CSS arts are of no use in practical terms, but
- It can increase your CSS learning process up to 10 times 🚀
- Helps you build better understanding 🤯
- It can increase your CSS learning process up to 10 times 🚀
- Helps you build better understanding 🤯
• • •
Missing some Tweet in this thread? You can try to
force a refresh