These 13 web development code snippet websites can save you a lot of time
A thread 🧵
A thread 🧵
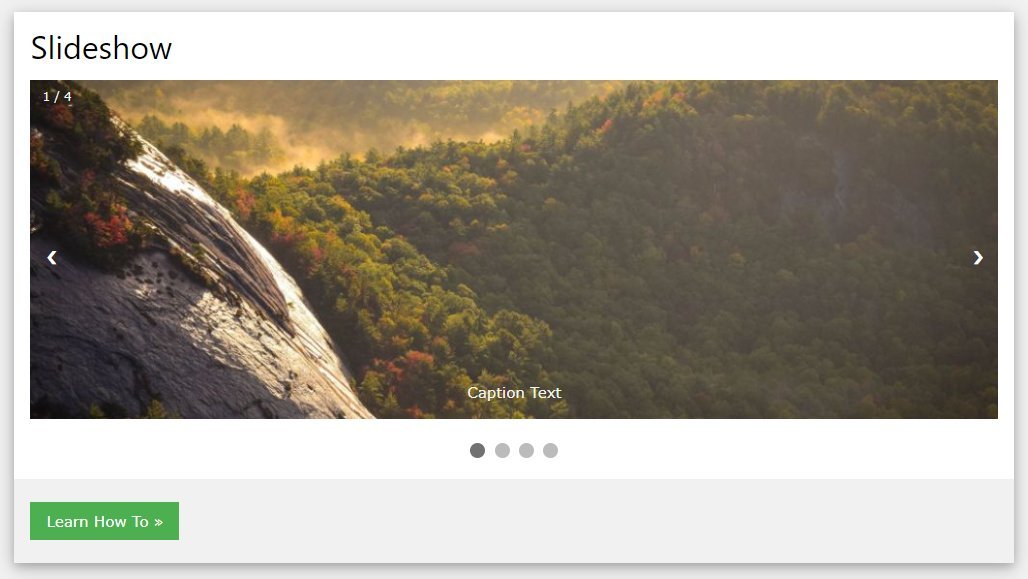
1️⃣ W3 Schools How to
- Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS and JavaScript
🔗 w3schools.com/howto/default.…
- Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS and JavaScript
🔗 w3schools.com/howto/default.…

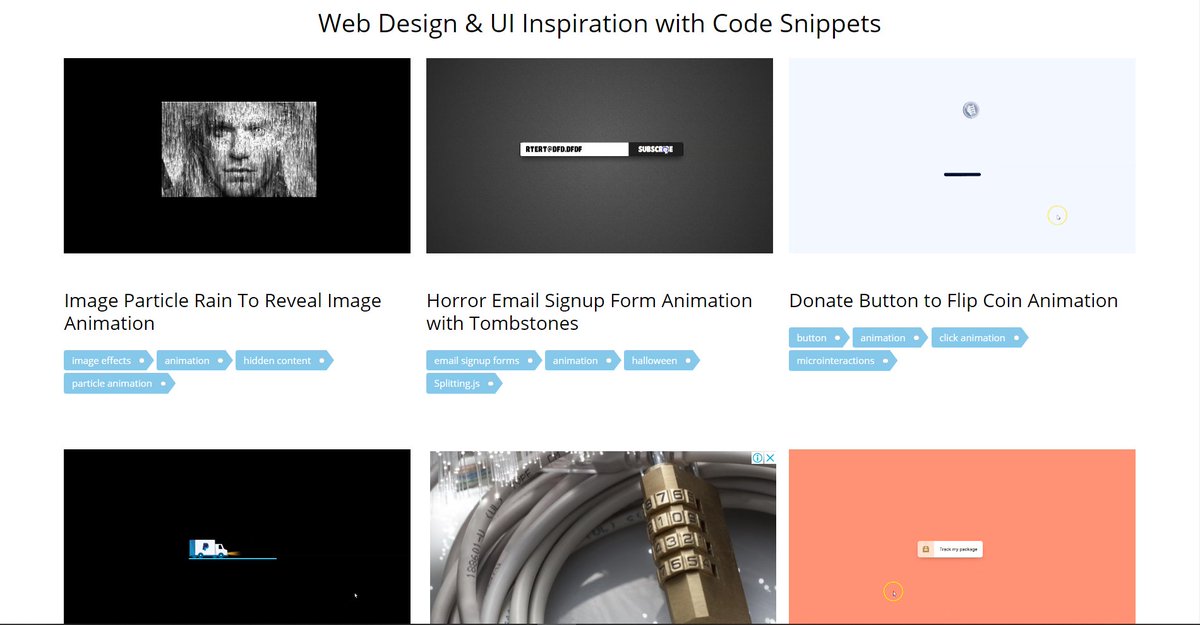
2️⃣ Code My UI
- Handpicked collection of Web Design & UI Inspiration with Code Snippets.
🔗 codemyui.com
- Handpicked collection of Web Design & UI Inspiration with Code Snippets.
🔗 codemyui.com

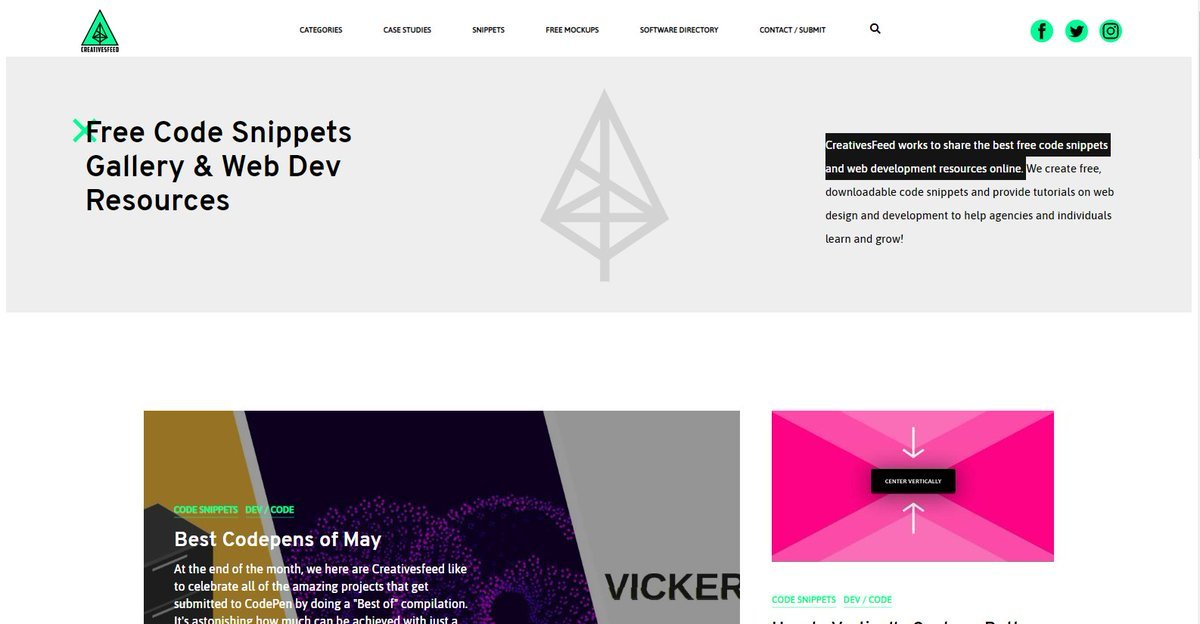
3️⃣ Creatives Feed
- CreativesFeed works to share the best free code snippets and web development resources online.
🔗 creativesfeed.com/topics/code-sn…
- CreativesFeed works to share the best free code snippets and web development resources online.
🔗 creativesfeed.com/topics/code-sn…

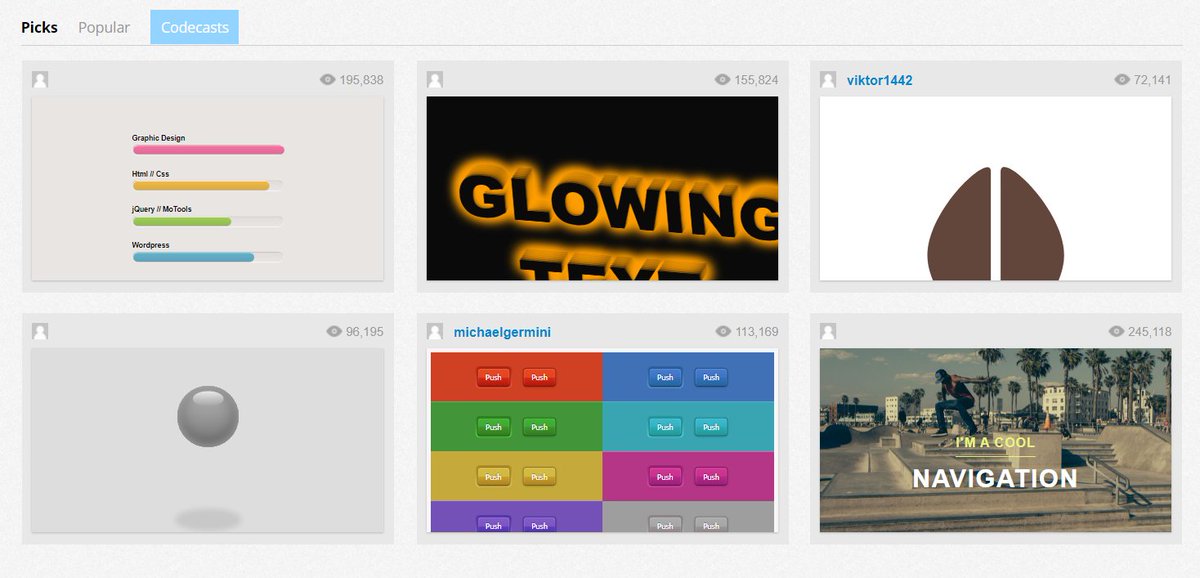
4️⃣ CSS Deck
- Collection of Awesome CSS and JS Creations to help out frontend developers and designers.
🔗 cssdeck.com
- Collection of Awesome CSS and JS Creations to help out frontend developers and designers.
🔗 cssdeck.com

6️⃣ Design Seer
- Everything related to jquery, css3, html5 goes here. Get snippets for your website for free.
🔗 designseer.com/category/codin…
- Everything related to jquery, css3, html5 goes here. Get snippets for your website for free.
🔗 designseer.com/category/codin…

7️⃣ Free Front-end
- Free hand-picked HTML, CSS and JavaScript (jQuery, React, Vue) code examples, tutorials and articles.
🔗 freefrontend.com
- Free hand-picked HTML, CSS and JavaScript (jQuery, React, Vue) code examples, tutorials and articles.
🔗 freefrontend.com

8️⃣ By People
- A collection of useful CSS and JavaScript snippets from around the web that might come in handy.
🔗 bypeople.com/code-snippets/
- A collection of useful CSS and JavaScript snippets from around the web that might come in handy.
🔗 bypeople.com/code-snippets/

9️⃣ JavaScript Source
- Search thousands of free JavaScript snippets that you can quickly copy and paste into your web pages.
🔗 javascriptsource.com
- Search thousands of free JavaScript snippets that you can quickly copy and paste into your web pages.
🔗 javascriptsource.com

1️⃣1️⃣ Bootsnipp
- Design elements, playground and code snippets for Bootstrap HTML/CSS/JS framework
🔗 bootsnipp.com
- Design elements, playground and code snippets for Bootstrap HTML/CSS/JS framework
🔗 bootsnipp.com

1️⃣2️⃣ Web Designer Wall
- Design elements, playground and code snippets for Bootstrap HTML/CSS/JS framework
🔗 webdesignerwall.com
- Design elements, playground and code snippets for Bootstrap HTML/CSS/JS framework
🔗 webdesignerwall.com

1️⃣3️⃣ CSS Tricks
- A collection of code snippets for web developers, including code for HTML, CSS, JavaScript, PHP, WordPress, jQuery, HTAccess, and more!
🔗 css-tricks.com/snippets/
- A collection of code snippets for web developers, including code for HTML, CSS, JavaScript, PHP, WordPress, jQuery, HTAccess, and more!
🔗 css-tricks.com/snippets/
• • •
Missing some Tweet in this thread? You can try to
force a refresh