5 amazing CSS properties you won't believe really exist 🎨
🧵 👇🏻
🧵 👇🏻
1️⃣ touch-action
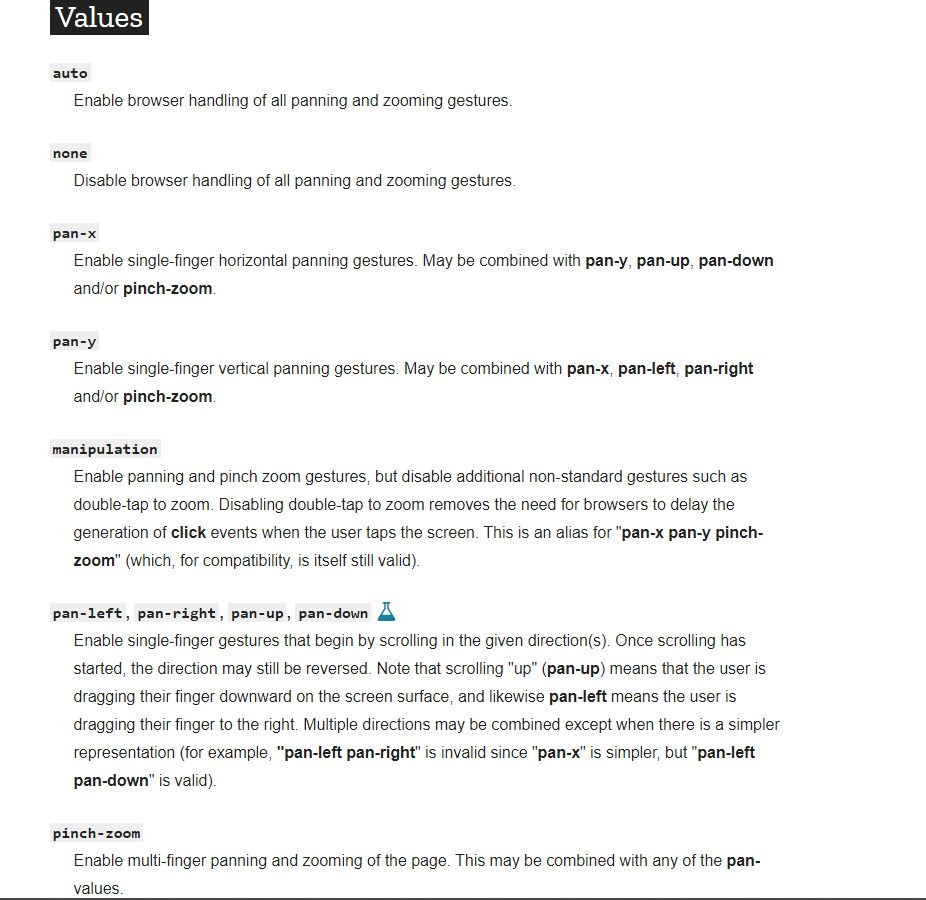
The touch-action CSS property sets how an element's region can be manipulated by a touchscreen user (for example, by zooming features built into the browser).
This propety accepts the following values 👇🏻
The touch-action CSS property sets how an element's region can be manipulated by a touchscreen user (for example, by zooming features built into the browser).
This propety accepts the following values 👇🏻

2️⃣ will-change
You can optimize the performance of your web page by adding one line of CSS🤯
The will-change CSS property hints to browsers how an element is expected to change. It can increase the speed by doing potentially expensive work before they are actually required.
You can optimize the performance of your web page by adding one line of CSS🤯
The will-change CSS property hints to browsers how an element is expected to change. It can increase the speed by doing potentially expensive work before they are actually required.

3️⃣ text-size-adjust
The text-size-adjust CSS property controls the text inflation algorithm used on some smartphones and tablets. Other browsers will ignore this property.
The text-size-adjust CSS property controls the text inflation algorithm used on some smartphones and tablets. Other browsers will ignore this property.
Many mobile browsers apply a text inflation algorithm to enlarge the text to make it more readable. When an element containing text uses 100% of the screen's width, the algorithm increases its text size, but without modifying the layout.
The text-size-adjust property allows web authors to disable or modify this behavior, as web pages designed with small screens in mind do not need it.
Read more about it developer.mozilla.org/en-US/docs/Web…
Read more about it developer.mozilla.org/en-US/docs/Web…
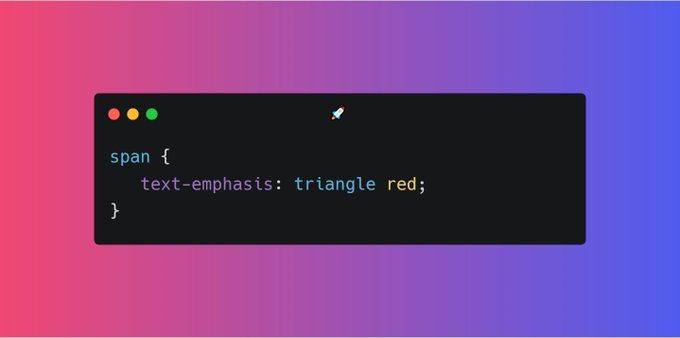
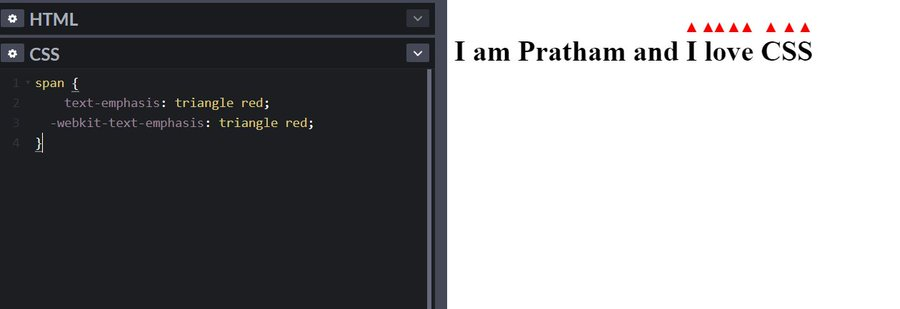
4️⃣ text-emphasis
The text-emphasis CSS property applies emphasis marks to text
The text-emphasis CSS property applies emphasis marks to text
5️⃣ user-select
The user-select CSS property controls whether the user can select text.
Check out this pen for better understanding 👇🏻
codepen.io/prathkum/pen/v…
The user-select CSS property controls whether the user can select text.
Check out this pen for better understanding 👇🏻
codepen.io/prathkum/pen/v…

• • •
Missing some Tweet in this thread? You can try to
force a refresh