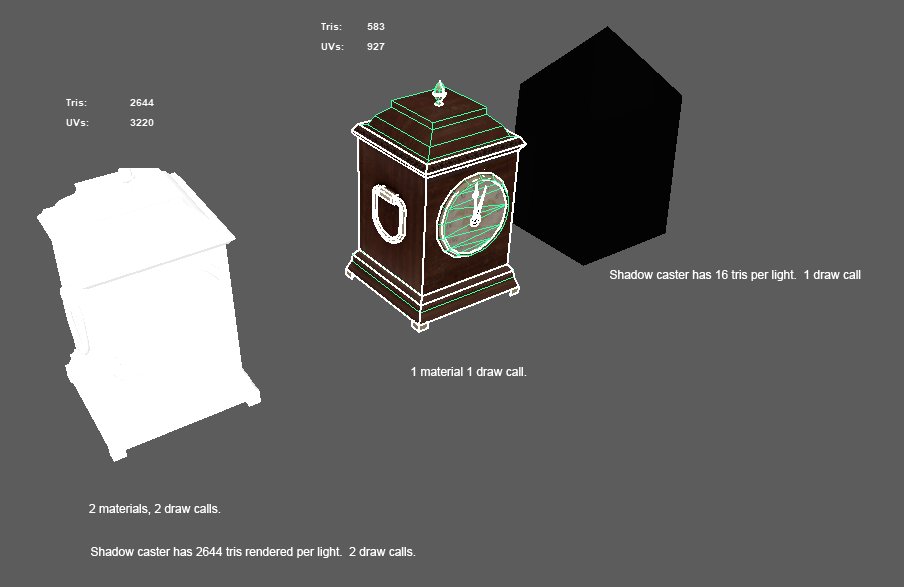
Okay, so folks, if you have a glass clockface like this, make it flat and one material. Instead of making the mechanisms behind it, use OFFSET MAPPING in the shader to push back the clock handle texture layers. This gives you the effect of glass over the mechanism, but no cost
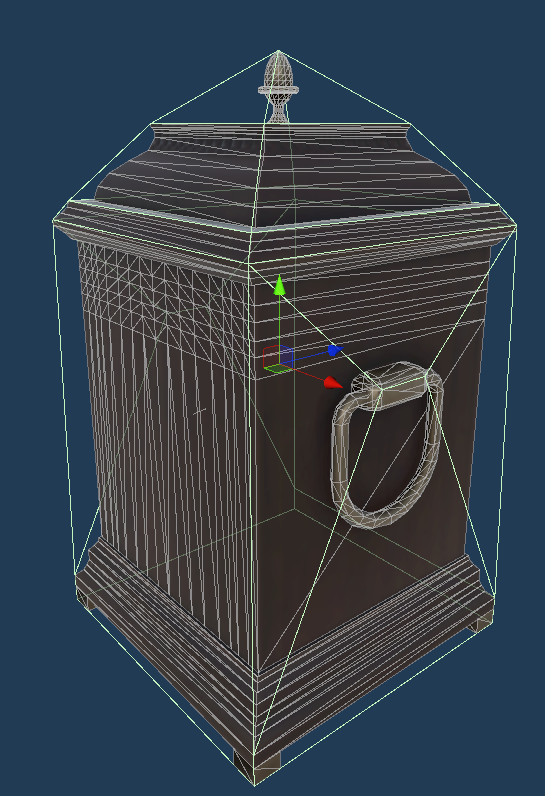
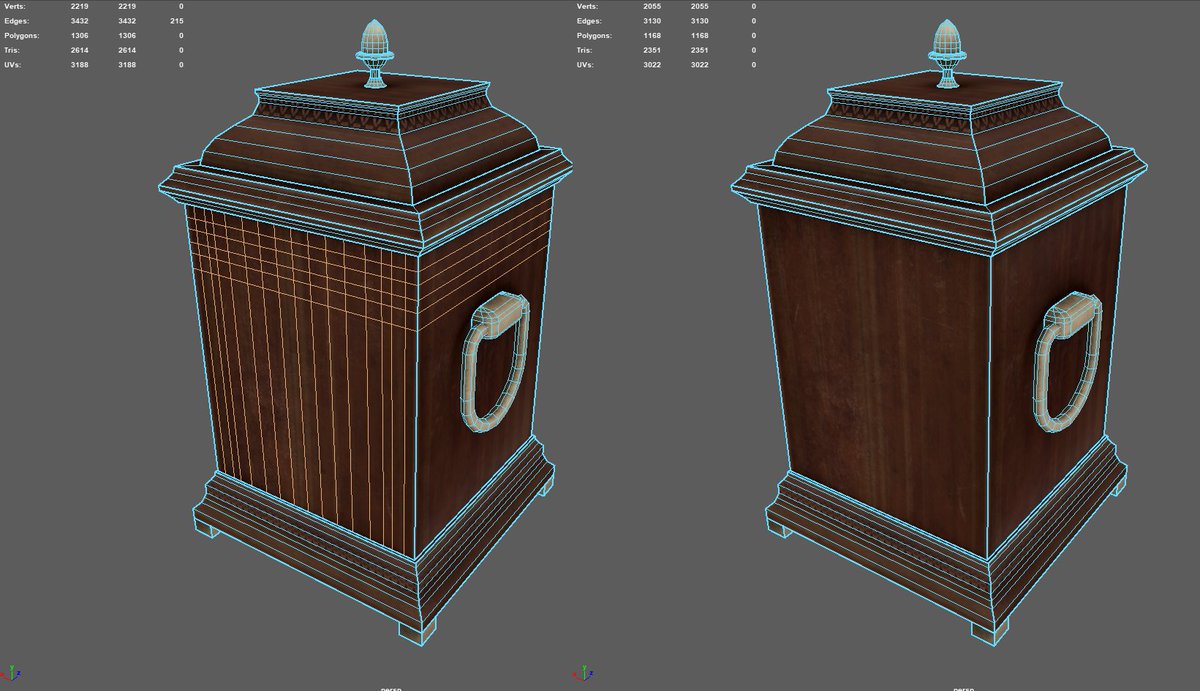
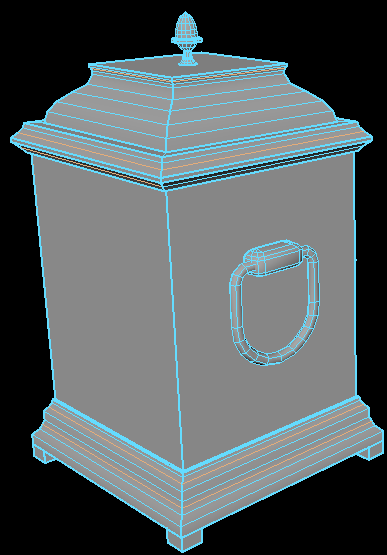
Boom. If an edge does not contribute to silhouette, deformation, vertex paint or uv seams, you can blast it 

These edges contribute to silhouette, but not at a noticeable difference at the distance our game is at. 

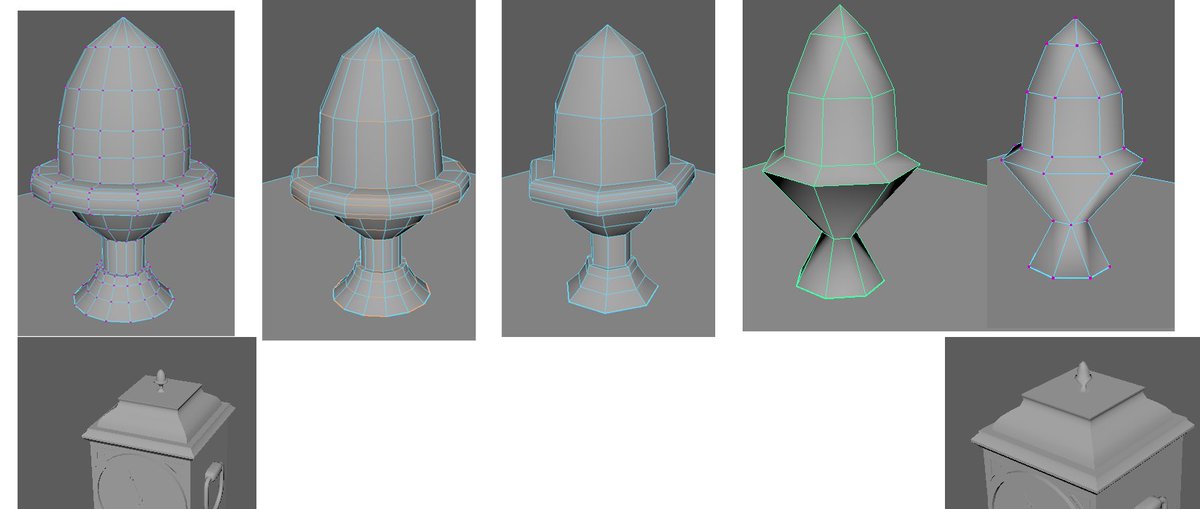
Some details should be normal maps. The game is isometric, so this is edited for that angle. Note you cant see the underside of the lip, and the last panel is me editing the vertex normals to point up where it meets the flat clock top. That smooths out the lighting. 

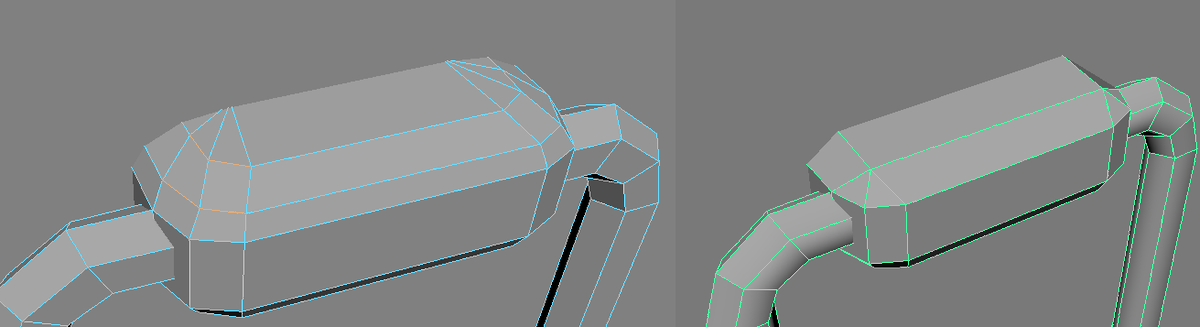
I took off the back of the handles and pushed the whole thing back so it touches the sides. This could really be normal mapped on, but I am in a rush to optimise the purchased assets for a delivery. 

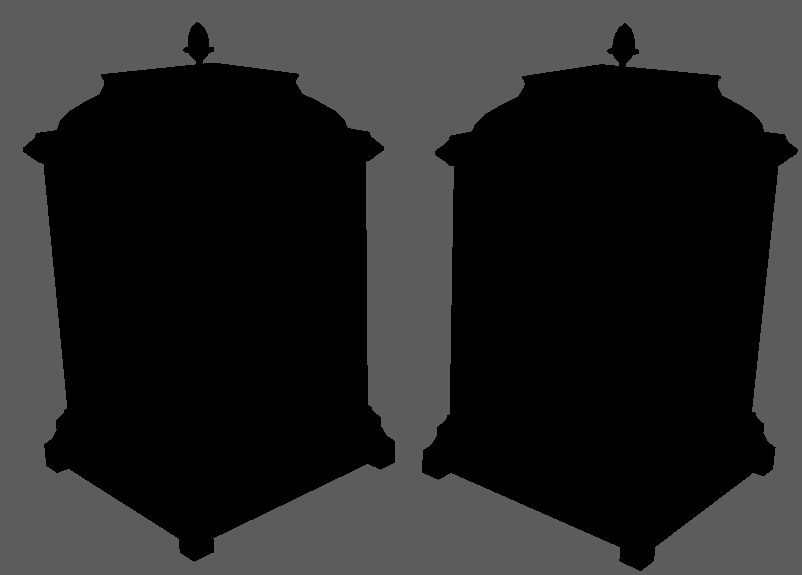
Dont do this. the majority of this face is hidden, yet it takes up a chunk of the texture map. It is cheaper to have eight thin triangles as the border than two giant ones that you barely see. Polys are far more cheaper than texture space when you factor in... 

...diffuse, roughness, normal, metallic and AO. This square is the same size as the clock face itself in the texture memory.
Also the pattern around the edges is baked in as individual textured faces. It can be a tiling trim texture, like I did here. Again, I am under the gun
Also the pattern around the edges is baked in as individual textured faces. It can be a tiling trim texture, like I did here. Again, I am under the gun
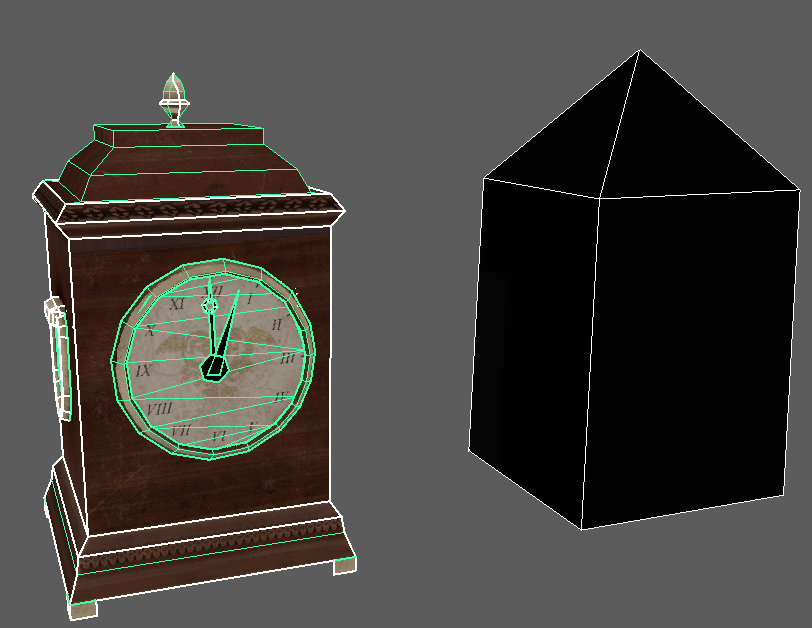
Compare. And, again, this is a quick optimisation because I would actually bake the textures completely differently too.
This asset store pack got the demo across the deadline so props for that. But the moral of the story is beware "Game ready"
This asset store pack got the demo across the deadline so props for that. But the moral of the story is beware "Game ready"

Sooo, I hope that helps a lot of you.
I am absolutely going to do some training material on how to do this kind of stuff, going from basics through to advanced optimisation tricks that allow you to squeeze a lot of cool stuff into whatever platform you need. Stay tuned.
I am absolutely going to do some training material on how to do this kind of stuff, going from basics through to advanced optimisation tricks that allow you to squeeze a lot of cool stuff into whatever platform you need. Stay tuned.
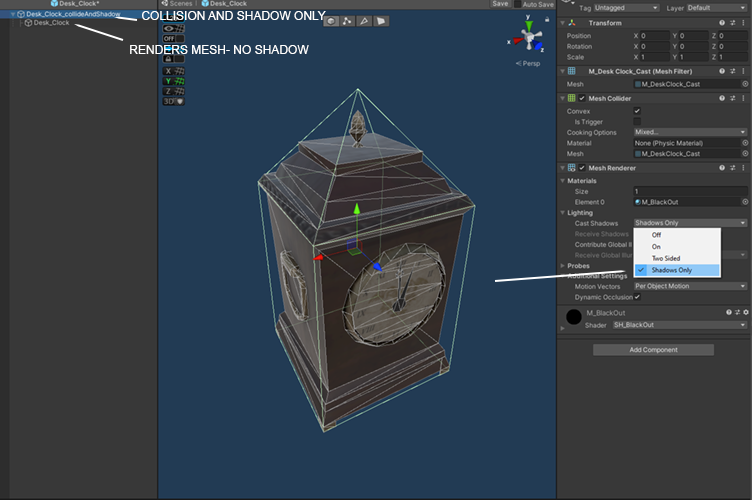
Oh, and before you ask- this is how you make a shadow caster in unity. Tis a bit obscured. In unreal it is a checkbox. 

ahhh, I can feel the engine breathing a sigh of relief.
I just found a bookcase with 160 books, each modelled down to the spine, all not marked as static, all with their own collision, all casting shadows.
Holy hell batman.
Holy hell batman.
I need to lay down for a bit.
I just looked at the table.
I just looked at the table.
As always, throw money at me like Scott Pilgrim throws his keys at his flatmates head.
ko-fi.com/dellak
Tippers make great lovers.
ko-fi.com/dellak
Tippers make great lovers.
• • •
Missing some Tweet in this thread? You can try to
force a refresh