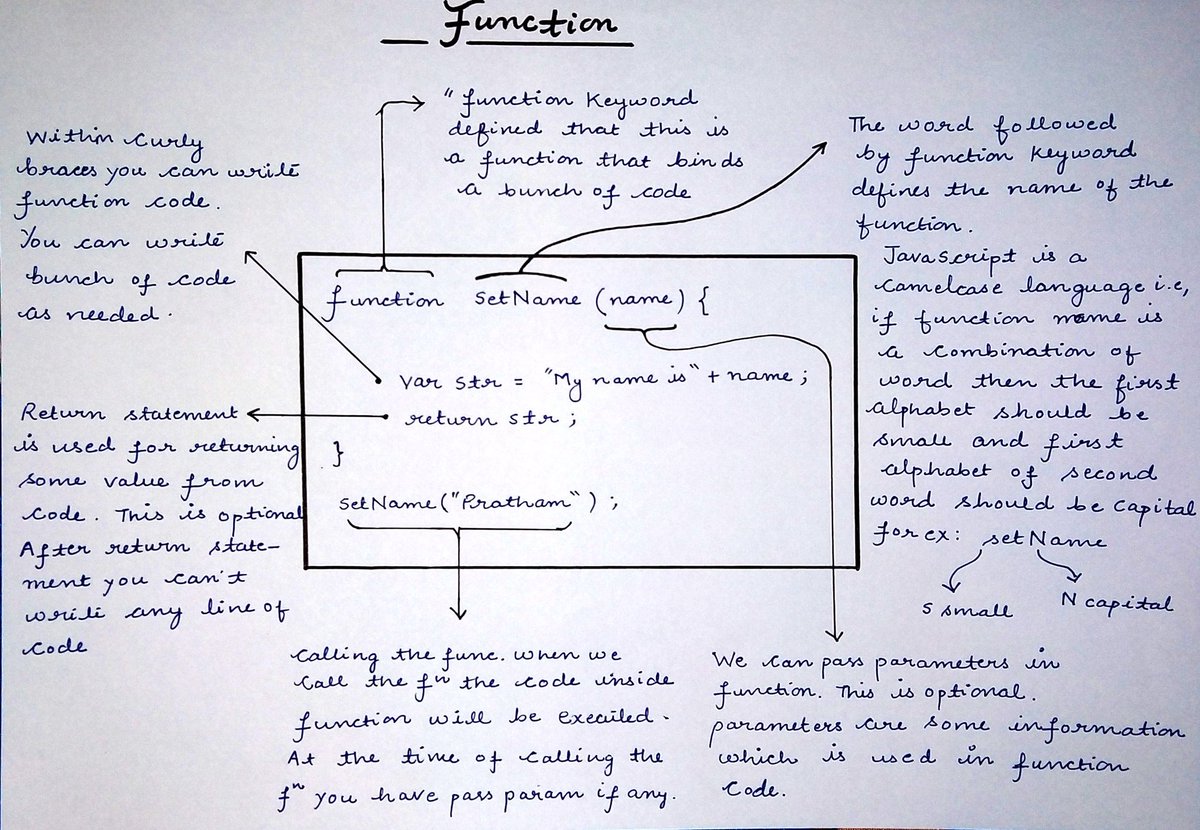
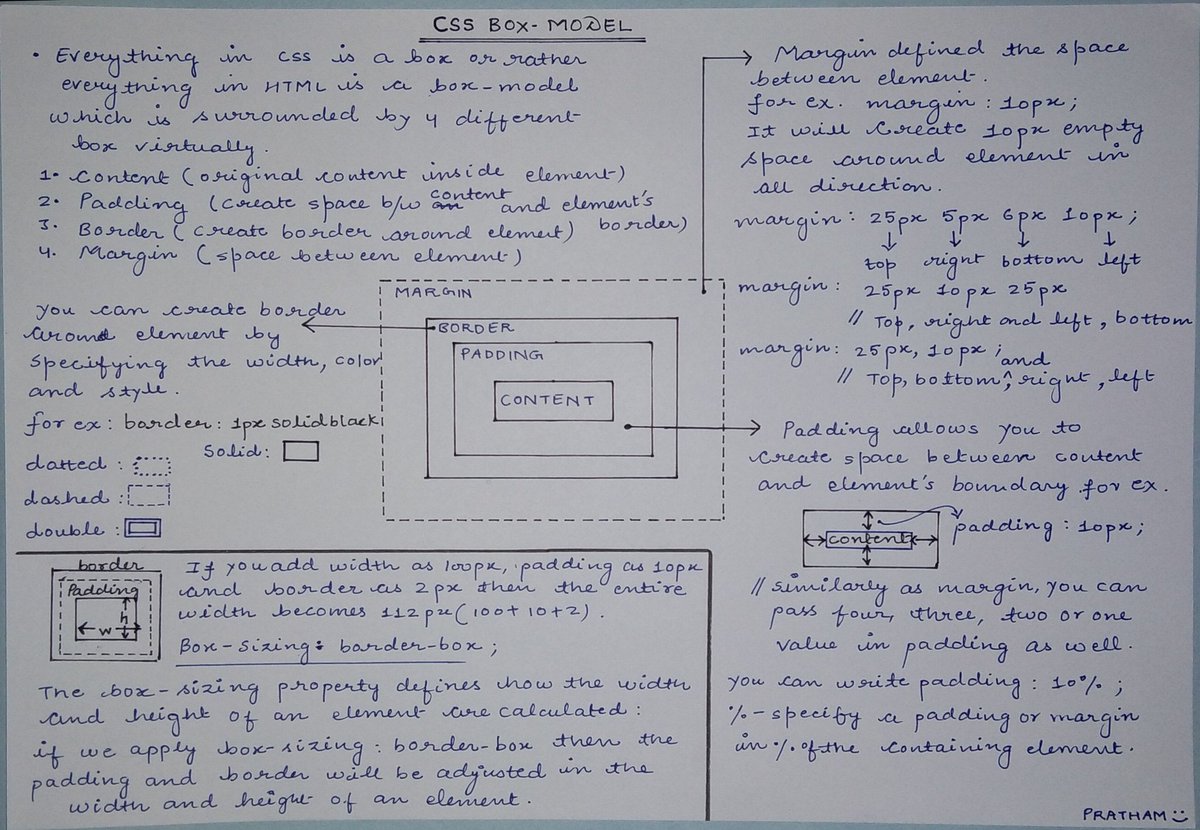
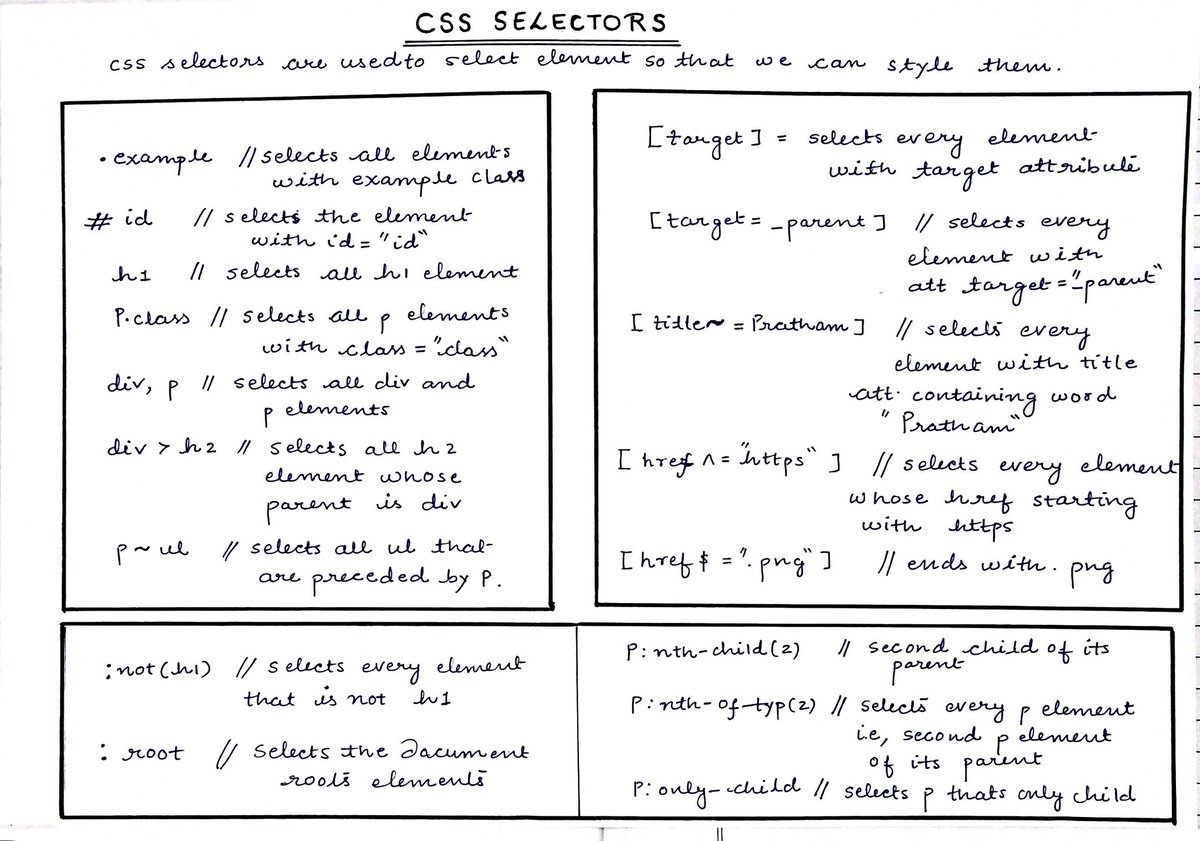
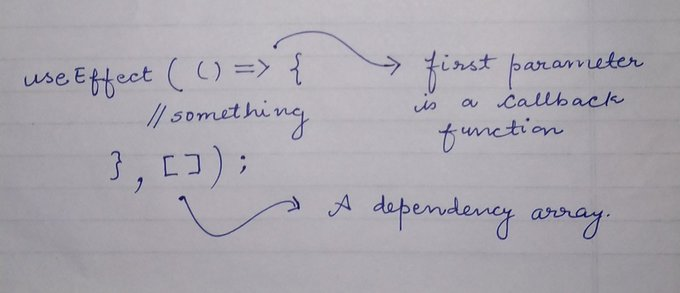
Some of my handmade JavaScript notes and cheat sheets that can help you 🧵👇
• • •
Missing some Tweet in this thread? You can try to
force a refresh