Introduction to React ⚛️
React is a JavaScript library for building UI components. The ecosystem of React is really immense which eventually makes it one of the best front-end libraries
🧵👇🏻
React is a JavaScript library for building UI components. The ecosystem of React is really immense which eventually makes it one of the best front-end libraries
🧵👇🏻
Why React?
1. Reusable components
2. Fast due to virtual DOM
3. Huge ecosystem
1. Reusable components
2. Fast due to virtual DOM
3. Huge ecosystem
A typical React app contain many components. They are reusable and can interact with each other.
What is a component?
- Component as a simple function that you can call with some input and they render some output
What is a component?
- Component as a simple function that you can call with some input and they render some output
Attached image showing a typical React app with all different components.
As you can see this entire webpage is nothing but the mixture of different components
As you can see this entire webpage is nothing but the mixture of different components

Components are of two types:
1️⃣ Class based components
2️⃣ functional based components
Class-based components are defined using ES6 classes, whereas function components are basic JavaScript functions
1️⃣ Class based components
2️⃣ functional based components
Class-based components are defined using ES6 classes, whereas function components are basic JavaScript functions
Before diving deeper into it, let's talk a little bit about JSX
- JSX stands for JavaScript XML. It's basically nothing but the extension of JavaScript which allow us to write HTML code in JavaScript file.
- JSX stands for JavaScript XML. It's basically nothing but the extension of JavaScript which allow us to write HTML code in JavaScript file.
const element = <h1>Hello, world!</h1>;
Consider this variable declaration. It's neither JS nor HTML. This is the mixture of JavaScript + XML = JSX
Consider this variable declaration. It's neither JS nor HTML. This is the mixture of JavaScript + XML = JSX
Now we know JSX, let's move forward
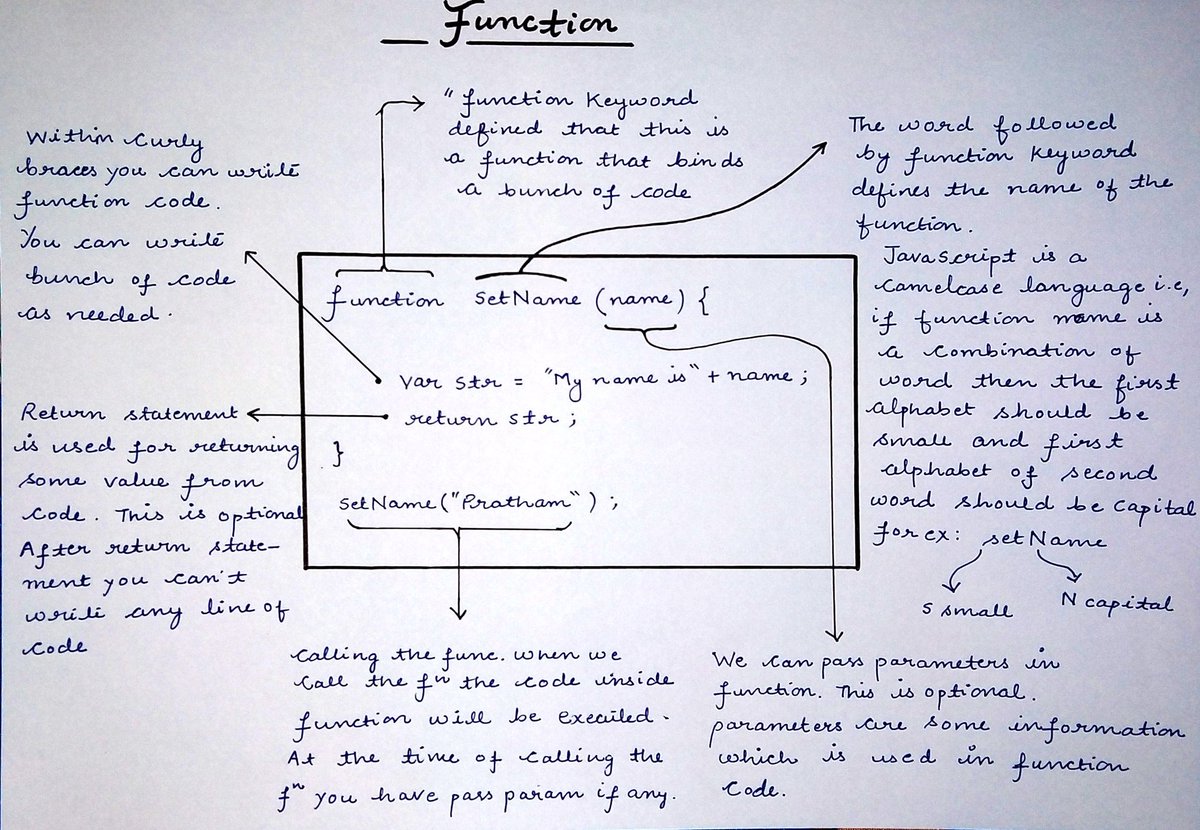
- Functional components are nothing but simply a JavaScript function which takes some parameter will return some JSX code
A typical function component 👇🏻
- Functional components are nothing but simply a JavaScript function which takes some parameter will return some JSX code
A typical function component 👇🏻

A very important concept in React
Virtual DOM
You might have heard the term "DOM", virtual DOM is kind of similar. It uses a strategy that updates the DOM without having to redraw all the webpage elements
Virtual DOM
You might have heard the term "DOM", virtual DOM is kind of similar. It uses a strategy that updates the DOM without having to redraw all the webpage elements
Every time the DOM changes, browser need to recalculate entire layout and then repaint the web page which makes a web app slow.
To overcome this we have virtual DOM
Every time the state of our application changes, the virtual DOM gets updated instead of the real DOM
To overcome this we have virtual DOM
Every time the state of our application changes, the virtual DOM gets updated instead of the real DOM
Whenever the new element is added to the UI, a new virtual DOM associated with that element is created. If state of this element changes, a second new virtual DOM is created which will be compared with the previous virtual DOM
- It then updates ONLY the object on the real DOM
- It then updates ONLY the object on the real DOM

Setting up your first react project directory is quite confusing. Let's see how you can do it
I'm assuming you have node environment set up and up-to-date version of npm. If no, download it from here
nodejs.org/en/
I'm assuming you have node environment set up and up-to-date version of npm. If no, download it from here
nodejs.org/en/
Next thing you need to install is `create-react-app` is a tool helps you start building with React app. It set up all the tools that you need in order to get started
Now you have create-react-app installed in your machine, it's time to create your first React app
Command - "create-react-app app-name"
Depending upon your internet speed, this will take some minutes. So time to prepare a coffee for yourself ☕
Command - "create-react-app app-name"
Depending upon your internet speed, this will take some minutes. So time to prepare a coffee for yourself ☕
Once done, run "npm start"
Your default browser will launch automatically and you will see something like this at localhost:3000
Your default browser will launch automatically and you will see something like this at localhost:3000

And that's it. You just created your first react app. I tried my best to give a quick overview of how things work in React
If you like this thread, drop a like and retweet, means a lot to me ❤️
Peace out 😉
If you like this thread, drop a like and retweet, means a lot to me ❤️
Peace out 😉
You can start learning React right now but basic understanding of programming and HTML can make the process easier
Here are some important concept of JavaScript you can learn before diving into React
Here are some important concept of JavaScript you can learn before diving into React
https://twitter.com/Prathkum/status/1360886846079778817?s=20
• • •
Missing some Tweet in this thread? You can try to
force a refresh