5 rare and unique CSS properties that you won't believe exist
🧵👇🏻
🧵👇🏻
1️⃣ touch-action
- The touch-action CSS property sets how an element's region can be manipulated by a touchscreen user (for example, by zooming features built into the browser)
- The touch-action CSS property sets how an element's region can be manipulated by a touchscreen user (for example, by zooming features built into the browser)

2️⃣ text-align-last
You probably heard of text-aling but have you heard about text-align-last?
It is used to align the last line of a paragraph

You probably heard of text-aling but have you heard about text-align-last?
It is used to align the last line of a paragraph


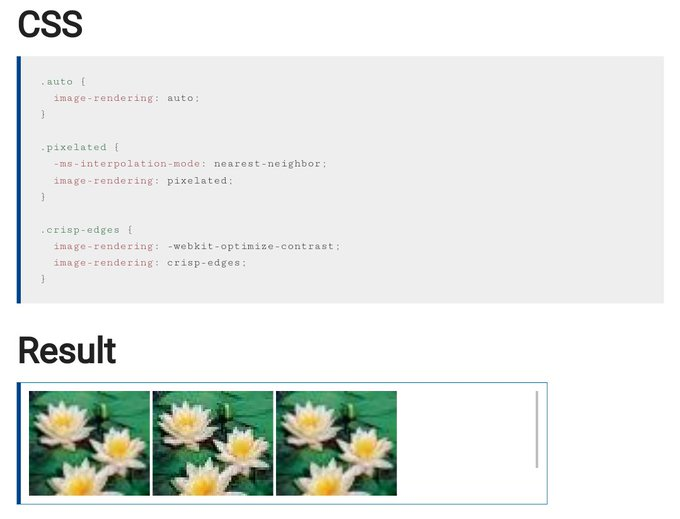
3️⃣ image-rendering
The `image-rendering` CSS property sets an image scaling algorithm.
When you specifies dimensions of image other than its natural size then the image will be up/downscaled by user agent using the algorithm specified by image-rendering
The `image-rendering` CSS property sets an image scaling algorithm.
When you specifies dimensions of image other than its natural size then the image will be up/downscaled by user agent using the algorithm specified by image-rendering

4️⃣ aspect-ratio
The aspect-ratio CSS property sets the height and width ratio of box which can further use into some layout and auto sizes
The aspect-ratio CSS property sets the height and width ratio of box which can further use into some layout and auto sizes

5️⃣ content-visibility
The content-visibility CSS property controls the visibility of element's content.
It is different from visibility CSS property 👇🏻
The visibility property specifies whether or not an element is visible.
The content-visibility CSS property controls the visibility of element's content.
It is different from visibility CSS property 👇🏻
The visibility property specifies whether or not an element is visible.

That's pretty much it for this thread.
You can now learn CSS in a fun and visual manner through my eBook only for $1
And with this thread, I am giving away 50 copies for free 🤩
Discount Code: free50
🔗 gum.co/css-cheat
You can now learn CSS in a fun and visual manner through my eBook only for $1
And with this thread, I am giving away 50 copies for free 🤩
Discount Code: free50
🔗 gum.co/css-cheat

• • •
Missing some Tweet in this thread? You can try to
force a refresh