4 Amazing Websites for Background Pattern.
A Thread👇
A Thread👇
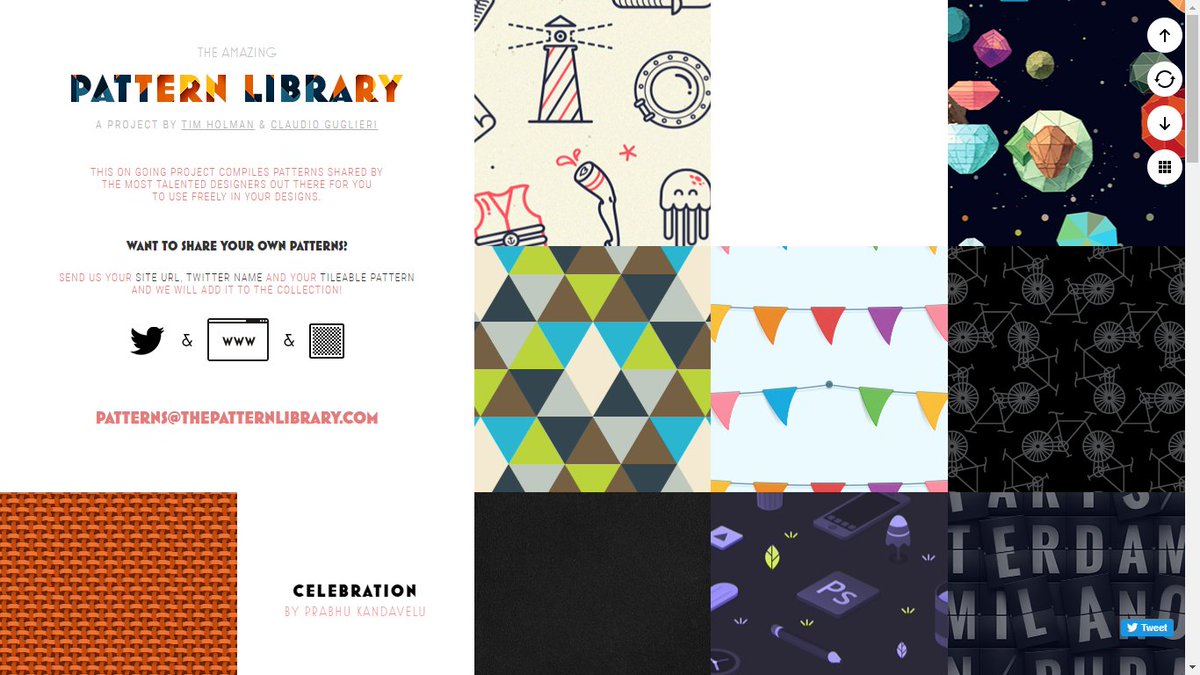
1⃣ The Pattern Library
The Pattern Library is a project by Tim Holman & Claudio Guglieri. The library is made up of tiles upon tiles of patterns which are free for you to use.
🔗 thepatternlibrary.com
The Pattern Library is a project by Tim Holman & Claudio Guglieri. The library is made up of tiles upon tiles of patterns which are free for you to use.
🔗 thepatternlibrary.com

2⃣ Hero Patterns
A collection of repeatable SVG background patterns for you to use on your web projects.
🔗heropatterns.com
A collection of repeatable SVG background patterns for you to use on your web projects.
🔗heropatterns.com

3⃣ Patternico
Create your own free seamless patterns and backgrounds online fast and easy.
🔗 patternico.com
Create your own free seamless patterns and backgrounds online fast and easy.
🔗 patternico.com

4⃣ Paaatterns
Free collection of beautiful patterns for all vector formats. Use Paaatterns together with powerful design system and speed up your workflow.
🔗products.ls.graphics/paaatterns/
Free collection of beautiful patterns for all vector formats. Use Paaatterns together with powerful design system and speed up your workflow.
🔗products.ls.graphics/paaatterns/

That's all for this thread. I came across these amazing websites for creating background pattern and tried them too. If you found this thread useful a retweet to the first one would mean a lot 😊🙌
• • •
Missing some Tweet in this thread? You can try to
force a refresh