Step 1: Setting up the HTML
Create a document with a lot of lorem ipsum text so that your webpage is covered entirely by the text

Create a document with a lot of lorem ipsum text so that your webpage is covered entirely by the text


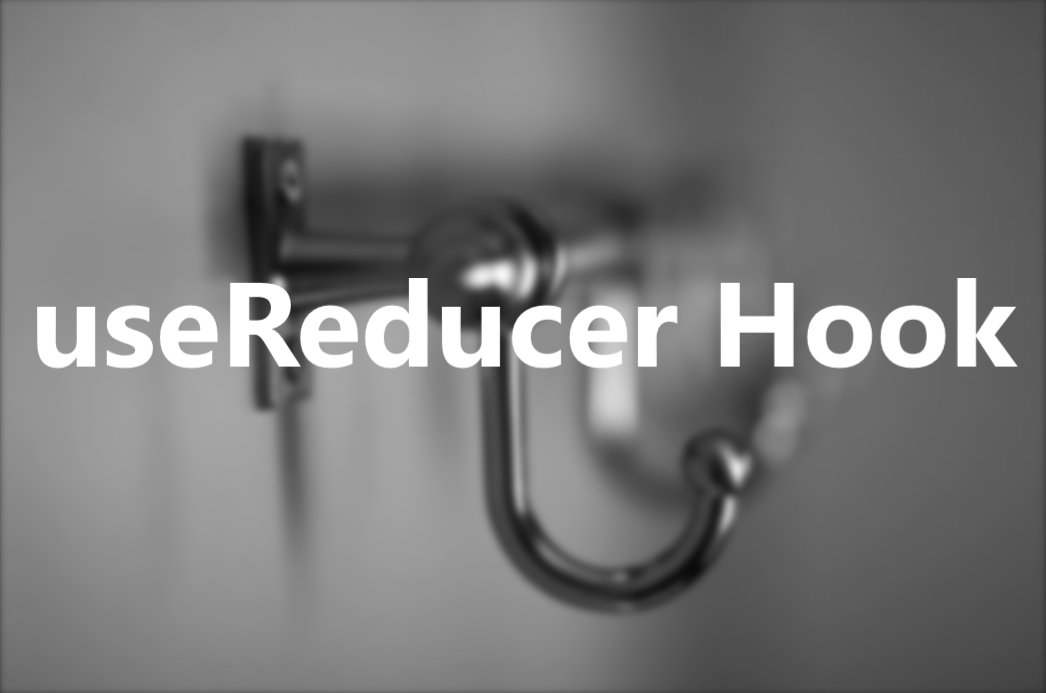
Step3: Set the background image
This step is divide into 3 further steps
- Set background image
- Add background no-repeat for just one image
- Position your image in the center

This step is divide into 3 further steps
- Set background image
- Add background no-repeat for just one image
- Position your image in the center


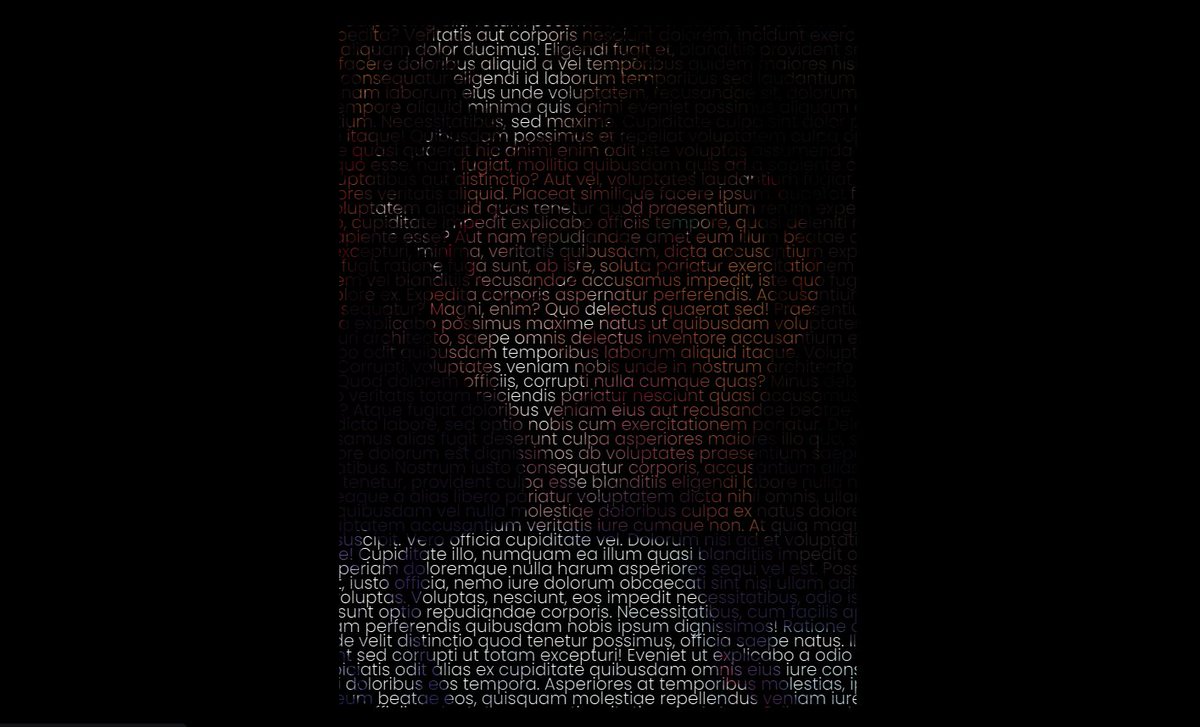
Step4: Clip text
As you can see in the above step our text has disappeared. We need to clip our text so that background is painted with the foreground text.
p {
-webkit-background-clip: text;
}
As you can see in the above step our text has disappeared. We need to clip our text so that background is painted with the foreground text.
p {
-webkit-background-clip: text;
}

End of this thread. If you like it, give it a retweet it means a lot to me 💖
• • •
Missing some Tweet in this thread? You can try to
force a refresh