When you’re in Figma 8 hours a day, every click matters. And even small annoyances can have a big impact on your flow.
We gathered your feedback and came up with 30 updates to enhance your workflow in Figma.
Here are all 30. ⬇️What’s your favorite?
figma.com/community/file…
We gathered your feedback and came up with 30 updates to enhance your workflow in Figma.
Here are all 30. ⬇️What’s your favorite?
figma.com/community/file…

1/30 First up: a redesigned stroke panel for easier customization of vector objects.
Now you can:
→ Adjust end caps to easily create arrows
→ Fine-tune the stroke properties of connectors copied and pasted from FigJam
Now you can:
→ Adjust end caps to easily create arrows
→ Fine-tune the stroke properties of connectors copied and pasted from FigJam
2/30 Bigger? Smaller? Left? Right? You can now use math operations to adjust properties with a mixed value.
3/30 Copy as PNG is now available in the browser (it was previously only available in the desktop app). 🎉
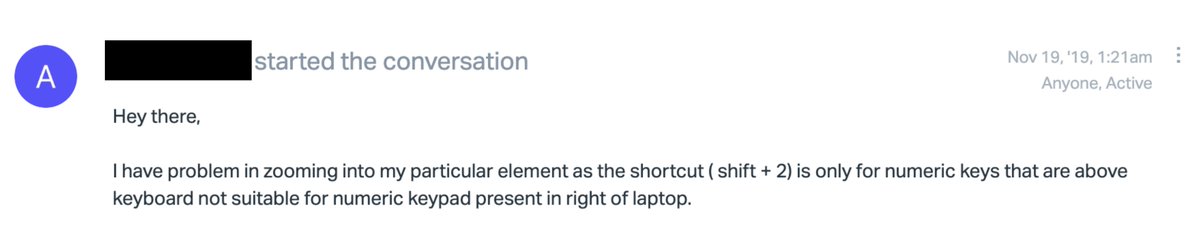
Use keyboard shortcut ⌘+Shift+C/Ctrl+Shift+C to do this quickly!
Use keyboard shortcut ⌘+Shift+C/Ctrl+Shift+C to do this quickly!
4/30 Speaking of keyboard shortcuts: you can now hold ⌘/Ctrl while resizing an image to crop it immediately from wherever you are.
5/30 We’ve also made some improvements to text exporting:
→ We’ve added an “include bounding box” export setting in the Editor, and corresponding `use_absolute_bounds` setting in the Plugin API
→ Also, “Contents only” export is now called “Ignore overlapping layers”
→ We’ve added an “include bounding box” export setting in the Editor, and corresponding `use_absolute_bounds` setting in the Plugin API
→ Also, “Contents only” export is now called “Ignore overlapping layers”
6/30 Let’s talk about the ✏️ tool.
You can now select stroke properties before using the pencil tool, so drawing in Figma feels more like putting pen to paper - and doing it after will be remembered.
You can now select stroke properties before using the pencil tool, so drawing in Figma feels more like putting pen to paper - and doing it after will be remembered.
6½/30 On a related note, pen tool also remembers its stroke settings for the future. 🔮
7/30 We’ve also redesigned the cursor hand to be less intrusive, and more delightful. Give it a try! 👋
8/30 Different tabs, same settings. Preferences are now automatically synced across all tabs you have opened – no need to reload!
9/30 A second fill added to an object is now a solid fill color, rather than a gradient, making it easier to adjust. 💥
10/30 Adjusting images now takes one less click. 💪 No need to click on adjustment sliders to start using them - just slide away.
11/30 You can now close the “Move to project” dialog box quickly by clicking outside of it or pressing Esc.
12/30 Copying and pasting text with a missing font now activates the global A? missing font icon. 🙌
13/30 Now when you copy stickies from FigJam to other places as text, the text copied is sorted to match the layout in FigJam.
14/30 No more searching for missing fonts 👀With the redesigned missing font dialog, just click to see the affected layers.
15/30 We increased the hit target size for the top menu entry point, making the chevron much easier to click. 🎯
16/30 If you use a mouse with a middle button, you’re in luck! You can now open selected links using middle-click.
17/30 Speaking of buttons: our repositioning buttons (like Align To Top) are now active even when you edit text.
18/30 Let’s talk about links. 🔗 You can now pan over them without being interrupted when you encounter link pop-ups!
19/30 We’ve also adjusted the size of the selected text background when renaming a file. No more tall, blue rectangle - it’s back to expected height.
20/30 Figma no longer ignores when you paste an image while text editing. Now, it exits text editing and pastes it, so you can move faster. ✌️
21/30 Icons in Figma’s layers panel will now update faster to reflect the objects they represent. (organized layers for the win!) ⭐
22/30 We removed the “+” option for text nodes with mixed styles, allowing you to override them with a new style or color easily.
23/30 We’ve made things less confusing when using “Z” to zoom by no longer showing the selection rectangle to other people in the file. 😅
24/30 ATTN Safari users: Scrubbing fields by holding ⌥ and moving your mouse now works in the browser.
25/30 There is now a hover state for frame presets, making it obvious these are clickable.
26/30 We fixed how drag handles display on grid property rows.
27/30 For those moments when you want the right click menu to stick around: it now doesn’t dismiss quite so eagerly on Safari.
28/30 When you create a new ruler, it will now be automatically selected, so you can nudge it with your keyboard – or delete it if you change your mind.
29/30 We also resolved an issue with opening the toolbar dropdown in View Only mode.
30/30 Thanks for sticking with us! Last (but not least), we’ve made the layers panel scroll to find the selected layer when using selection keyboard shortcuts.
All updates are live! You can view all 30 updates on the Figma Community: figma.com/community/file…
All updates are live! You can view all 30 updates on the Figma Community: figma.com/community/file…
• • •
Missing some Tweet in this thread? You can try to
force a refresh