💡CSS - Attribute Selectors you probably don't know about.
A thread...
#webdevelopment #webdesign #webdeveloper #html #website #coding #programming #css #javascript #development
A thread...
#webdevelopment #webdesign #webdeveloper #html #website #coding #programming #css #javascript #development
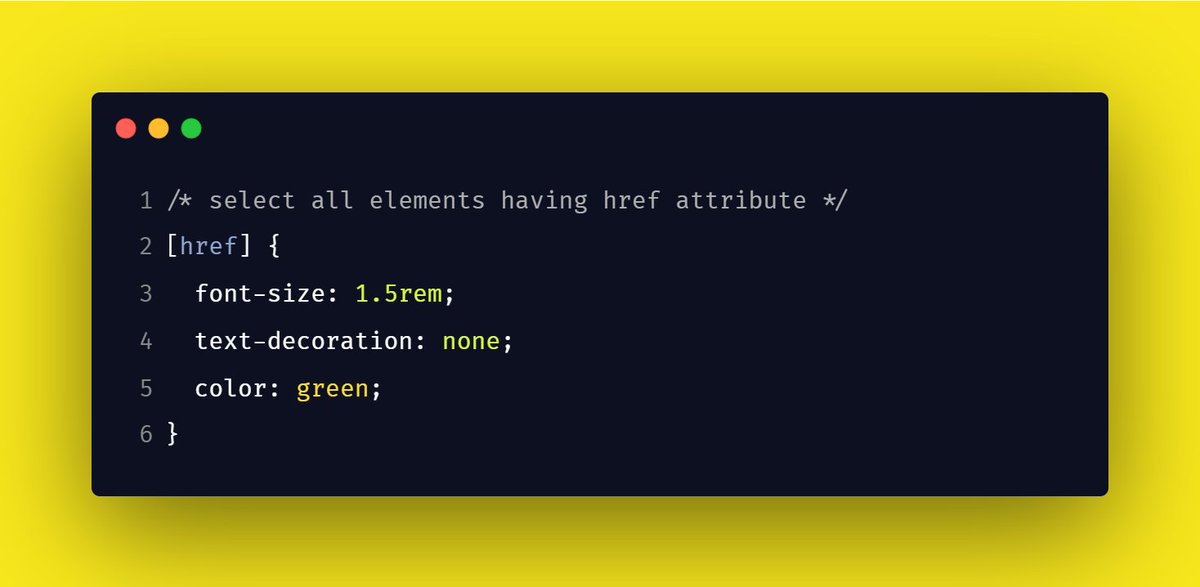
1. Select element(s) having attribute of name ‘attr’. No matter what the value is.
👉 [attr]
Try it on Codepen: codepen.io/junaidshaikh_j…
#webdevelopment #webdesign #webdeveloper #html #website #coding #programming #css #javascript #development
👉 [attr]
Try it on Codepen: codepen.io/junaidshaikh_j…
#webdevelopment #webdesign #webdeveloper #html #website #coding #programming #css #javascript #development

2. Select element(s) having the attribute of name ‘attr’ whose value is having an exact match to ‘value’
👉 [attr = value]
Try it on Codepen: codepen.io/junaidshaikh_j…
#webdevelopment #webdesign #webdeveloper #html #website #coding #programming #css #javascript #development
👉 [attr = value]
Try it on Codepen: codepen.io/junaidshaikh_j…
#webdevelopment #webdesign #webdeveloper #html #website #coding #programming #css #javascript #development

3. Let’s say one of your elements has a class attribute having multiple classes separated by whitespace and you wanted to match the selector to one of the values in the list.
👉 [attr ~= value]
#webdevelopment #webdeveloper #html #website #coding #css #javascript
👉 [attr ~= value]
#webdevelopment #webdeveloper #html #website #coding #css #javascript
This selector will select an element having an ‘attr’ attribute whose value contains ‘value’ as an exact match in the list. (~ this character is called tilde)
Try it on Codepen: codepen.io/junaidshaikh_j…
#webdevelopment #webdeveloper #html #website #coding #css #javascript
Try it on Codepen: codepen.io/junaidshaikh_j…
#webdevelopment #webdeveloper #html #website #coding #css #javascript

4. Select element(s) having the attribute of name ‘attr’ whose value starts with ‘value’
👉 [ attr ^= value ]
Try it on Codepen: codepen.io/junaidshaikh_j…
#webdevelopment #webdesign #webdeveloper #html #website #coding #programming #css #javascript #development
👉 [ attr ^= value ]
Try it on Codepen: codepen.io/junaidshaikh_j…
#webdevelopment #webdesign #webdeveloper #html #website #coding #programming #css #javascript #development

5. Select element(s) having the attribute of name ‘attr’ whose value contains ‘value’ anywhere in the string
👉 [attr *= value]
Note: This value isn’t the exact match like [attr ~= value]
Try it on Codepen: codepen.io/junaidshaikh_j…
#javascript #CSS #webdevelopment #html
👉 [attr *= value]
Note: This value isn’t the exact match like [attr ~= value]
Try it on Codepen: codepen.io/junaidshaikh_j…
#javascript #CSS #webdevelopment #html

6. Select element(s) having an attribute of name ‘attr’ whose value ends with ‘value’
👉 [attr $= value]
Try it on Codepen: codepen.io/junaidshaikh_j…
#webdevelopment #webdesign #webdeveloper #html #website #coding #programming #css #javascript #development
👉 [attr $= value]
Try it on Codepen: codepen.io/junaidshaikh_j…
#webdevelopment #webdesign #webdeveloper #html #website #coding #programming #css #javascript #development

7. Select element(s) having the attribute of name ‘attr’ whose value is the exact match of ‘value’ or having the value of ‘value’ which is immediately followed by hyphen (-)
👉 [attr |= value]
Try it on Codepen: codepen.io/junaidshaikh_j…
#webdevelopment #html #css #javascript
👉 [attr |= value]
Try it on Codepen: codepen.io/junaidshaikh_j…
#webdevelopment #html #css #javascript

That's all for this thread. If you find this helpful, retweet the thread😃
• • •
Missing some Tweet in this thread? You can try to
force a refresh




