Here are some great websites that can help you in your next web development project.
Including colors, accessibility, backgrounds, icons, testing, and much more 🧵👇🏻
Including colors, accessibility, backgrounds, icons, testing, and much more 🧵👇🏻

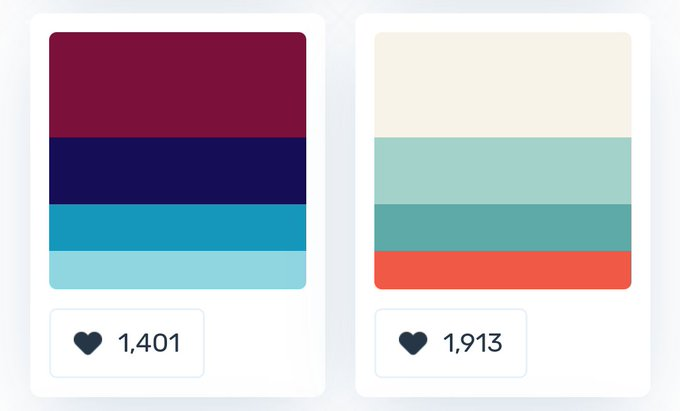
1. Color hunt
- Color Hunt is a free and open platform for color inspiration with thousands of trendy hand-picked color palettes
🔗 colorhunt.co
- Color Hunt is a free and open platform for color inspiration with thousands of trendy hand-picked color palettes
🔗 colorhunt.co

2. Adobe color wheel
Explore and create accessible color palettes using color wheel, in a variety of color variations and contrast levels. It will tell you automatically if two colors are not accessible
🔗 color.adobe.com/create/color-a…
Explore and create accessible color palettes using color wheel, in a variety of color variations and contrast levels. It will tell you automatically if two colors are not accessible
🔗 color.adobe.com/create/color-a…

3. Palette Ninja
Palette ninja is an online color scheme generator that allows you to create harmonious color schemes in seconds
🔗 palette.ninja
Palette ninja is an online color scheme generator that allows you to create harmonious color schemes in seconds
🔗 palette.ninja

5. My color space
Here you can find the perfect matching color scheme for your next project! Generate nice color palettes, color gradients, and much more! Your space for everything that has to do with color
🔗 mycolor.space
Here you can find the perfect matching color scheme for your next project! Generate nice color palettes, color gradients, and much more! Your space for everything that has to do with color
🔗 mycolor.space

5. Learn UI design
A tool for creating color variations on base color to meet WCAG AA or AAA color contrast ratio guidelines.
🔗 learnui.design/tools/accessib…
A tool for creating color variations on base color to meet WCAG AA or AAA color contrast ratio guidelines.
🔗 learnui.design/tools/accessib…

6. Magic pattern
Beautiful pure CSS background patterns that you can actually use in your projects. They are highly customizable as well.
🔗 magicpattern.design/tools/css-back…
Beautiful pure CSS background patterns that you can actually use in your projects. They are highly customizable as well.
🔗 magicpattern.design/tools/css-back…

7. Cool backgrounds
Collection of cool backgrounds that you can add to blogs, websites, or as desktop and phone wallpapers
🔗 coolbackgrounds.io
Collection of cool backgrounds that you can add to blogs, websites, or as desktop and phone wallpapers
🔗 coolbackgrounds.io

8. Gradienta
Use pure CSS gradient backgrounds for your next website or app, as a JPG image or CSS code, no attribute required
🔗 gradienta.io
Use pure CSS gradient backgrounds for your next website or app, as a JPG image or CSS code, no attribute required
🔗 gradienta.io

10. Stripes generator
Pure CSS Stripes Generator that you can use for backgrounds.
🔗 stripesgenerator.com
Pure CSS Stripes Generator that you can use for backgrounds.
🔗 stripesgenerator.com

11. Icons 8
- Icons8 is just more than icons. You can download illustrations, vector images, music and much more
🔗 icons8.com
- Icons8 is just more than icons. You can download illustrations, vector images, music and much more
🔗 icons8.com

12. Icon Monstr
- Black and white themed minimal icons which look super great. You can also customize the thickness
🔗 iconmonstr.com
- Black and white themed minimal icons which look super great. You can also customize the thickness
🔗 iconmonstr.com

13. Icon Icons
- Over one thousand free icons which you can download as icons or images
🔗 icon-icons.com
- Over one thousand free icons which you can download as icons or images
🔗 icon-icons.com

14. Icons finder
Filter through the world’s largest marketplace for icons with flexibility and ease. Made up by submissions from top designers around the world, and curated by the team
🔗 iconfinder.com
Filter through the world’s largest marketplace for icons with flexibility and ease. Made up by submissions from top designers around the world, and curated by the team
🔗 iconfinder.com

16. SEO Site Checkup
- SEO Site Checkup runs through a fast audit of your site, checking for proper tags and surfacing any errors that might come up
🔗 seositecheckup.com
- SEO Site Checkup runs through a fast audit of your site, checking for proper tags and surfacing any errors that might come up
🔗 seositecheckup.com

17. Web Page Test
- Run a free website speed test from around the globe using real browsers at consumer connection speeds with detailed optimization recommendations.
🔗 webpagetest.org
- Run a free website speed test from around the globe using real browsers at consumer connection speeds with detailed optimization recommendations.
🔗 webpagetest.org

19. Dareboost
- Website Speed Test and Website AnalysisTest, analyze and optimize your website performance
Run a Website Speed Test and get your analysis report for free
🔗 dareboost.com/en
- Website Speed Test and Website AnalysisTest, analyze and optimize your website performance
Run a Website Speed Test and get your analysis report for free
🔗 dareboost.com/en

20. Pingdom
- Pingdom offers a cost and performance monitoring tool for your website
🔗 tools.pingdom.com
- Pingdom offers a cost and performance monitoring tool for your website
🔗 tools.pingdom.com

• • •
Missing some Tweet in this thread? You can try to
force a refresh