
I've been testing #GitHubCopilot in Alpha for the past two weeks. Some of the code suggestions it comes up with are eerily good.
Here's a thread with some examples that I found surprising. Will update with new examples over time.
Here's a thread with some examples that I found surprising. Will update with new examples over time.
https://twitter.com/github/status/1409883156333879300
Here's #GitHubCopilot helping me write a function to change the <meta name='theme-color'> attribute to a random color in a loop for TheAnnoyingSite 🤣
It suggested the exact code I was going to have to look up on StackOverflow. Nice.
https://twitter.com/feross/status/1406851155842330625
It suggested the exact code I was going to have to look up on StackOverflow. Nice.

Here's #GitHubCopilot helping me make the first version of the inline media viewer on @Wormhole_App.
I started by rendering the media viewer for a specific file type (I used .txt randomly). For all other file types, I wanted it to "fall through" to the standard click handler.
I started by rendering the media viewer for a specific file type (I used .txt randomly). For all other file types, I wanted it to "fall through" to the standard click handler.

If the file's mime type (media type) is an image, we want to use an <img> tag to render it.
#GitHubCopilot suggests the right code and sets the right value into the appropriate React state.
Then, it writes the whole next else if block for audio files too.

#GitHubCopilot suggests the right code and sets the right value into the appropriate React state.
Then, it writes the whole next else if block for audio files too.


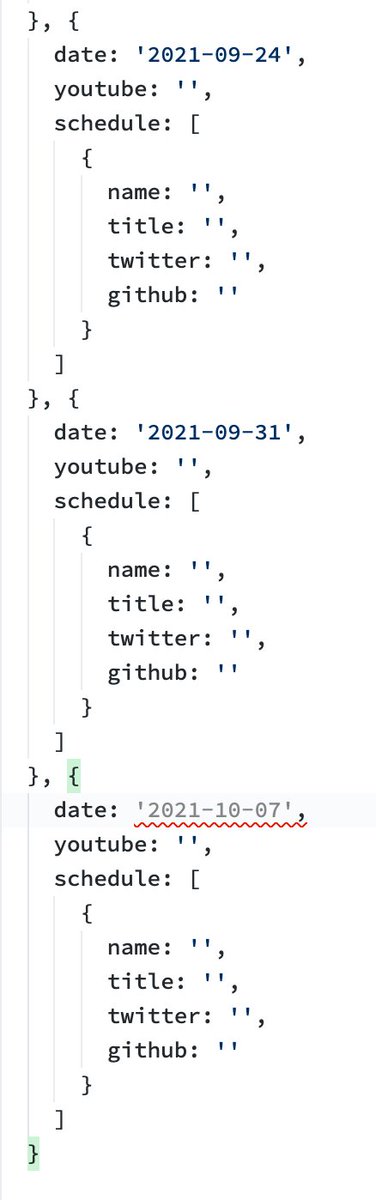
Here I was updating the @Speakeasy_JS website to add boilerplate for upcoming events.
#GitHubCopilot figured out the pattern of our event dates. We host them every week on Fridays and it filled in the correct date, without me needing to check a calendar.
#GitHubCopilot figured out the pattern of our event dates. We host them every week on Fridays and it filled in the correct date, without me needing to check a calendar.

Another @Speakeasy_JS example.
Here you can see that #GitHubCopilot figured out that the getCurrentEvent() function should either return the event, or null if the event is not valid.
Here you can see that #GitHubCopilot figured out that the getCurrentEvent() function should either return the event, or null if the event is not valid.

Fixing a bug in a @Wormhole_App API endpoint where file extensions should be treated case-insensitively.
#GitHubCopilot suggests the correct bugfix, which is to lowercase the extension.
#GitHubCopilot suggests the correct bugfix, which is to lowercase the extension.

Making a boolean function to determine if a mime type (media type) is supported by the inline file viewer on @Wormhole_App
#GitHubCopilot suggests the right code
#GitHubCopilot suggests the right code

Adding support for text mime types (i.e. media types) on @Wormhole_App. For text files, I want to support any mime type with a "text/" prefix since there are so many.
There's no array of text media types in the code, so #GitHubCopilot suggests a more general solution:
There's no array of text media types in the code, so #GitHubCopilot suggests a more general solution:

Updating browser detection code to detect Opera on iOS and Android.
I added the code for detecting iOS opera ("opt/") and was about to add iOS Android ("opr/") next, when #GitHubCopilot offers to finish it up for me, in two stages

I added the code for detecting iOS opera ("opt/") and was about to add iOS Android ("opr/") next, when #GitHubCopilot offers to finish it up for me, in two stages


• • •
Missing some Tweet in this thread? You can try to
force a refresh




