
1️⃣ Drop shadow
Sabe quando você quer colocar sombra apenas no elemento, não no box inteiro? Fazer aquela sombra ficar certinha e não quadrada. Poisé, da pra fazer isso só com CSS
Sabe quando você quer colocar sombra apenas no elemento, não no box inteiro? Fazer aquela sombra ficar certinha e não quadrada. Poisé, da pra fazer isso só com CSS

2️⃣ Smooth Scrolling
Que tal fazer o seu scroll ficar mais fluído apenas com CSS, sem ter que usar nenhuma lib de Javascript?
Que tal fazer o seu scroll ficar mais fluído apenas com CSS, sem ter que usar nenhuma lib de Javascript?

3️⃣ Cursor Style
Não sei o porque, mas pode ser que você queira colocar um emoji no lugar do cursor padrão do seu browser. Se você quiser fazer isso, é possível também.
Não sei o porque, mas pode ser que você queira colocar um emoji no lugar do cursor padrão do seu browser. Se você quiser fazer isso, é possível também.

4️⃣ Caret Color
Sabe aquela linha que fica piscando no input sinalizando pra você digitar algo? Então, é possível mudar a cor dela também.
Sabe aquela linha que fica piscando no input sinalizando pra você digitar algo? Então, é possível mudar a cor dela também.

5️⃣ Truncate text
Você pode limitar o tamanho de um box de texto e acrescentar os "..." apenas com CSS, sem nem uma linha de Javascript.
Você pode limitar o tamanho de um box de texto e acrescentar os "..." apenas com CSS, sem nem uma linha de Javascript.

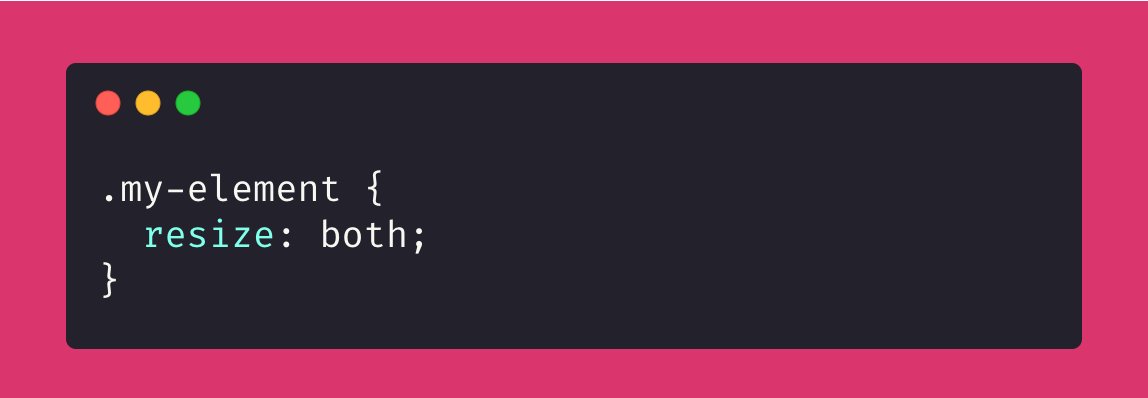
6️⃣ Box Resize
Assim como no textarea você pode fazer um resize apenas aumentando com o mouse o tamanho dele. Você pode definir esse comportamento para qualquer elemento usando CSS.
Assim como no textarea você pode fazer um resize apenas aumentando com o mouse o tamanho dele. Você pode definir esse comportamento para qualquer elemento usando CSS.

E aí, curtiu as dicas?
Se você gostou dessas dicas já ME SEGUE aqui no Twitter pra não perder nenhum outro post 🔥
#css #webdevelopment #javascript #html
Se você gostou dessas dicas já ME SEGUE aqui no Twitter pra não perder nenhum outro post 🔥
#css #webdevelopment #javascript #html
• • •
Missing some Tweet in this thread? You can try to
force a refresh



